Trong thời đại công nghệ hiện nay, bạn không cần phải có kiến thức về lập trình để sử dụng WordPress, vì đã có sự hỗ trợ của các plugin tạo trang. Elementor là một trong những plugin tạo trang phổ biến nhất hiện nay, cho phép người dùng tạo trang web một cách dễ dàng và thuận tiện. Trong bài viết này DK Tech sẽ hướng dẫn bạn cách thiết kế web với Elementor và cung cấp một vài lưu ý để bạn có thể thiết kế trang web một cách tốt nhất.
Mục Lục
- 1 1. Elementor là gì?
- 2 2. Hướng dẫn cài đặt Elementor
- 3 3. Hướng dẫn thiết kế web với Elementor
- 4 4. Hướng dẫn thiết kế web với Elementor với template có sẵn
- 5 4. Thiết kế web với Elementor có ưu nhược điểm gì?
- 6 5. Một vài lưu ý khi sử dụng Elementor
- 7 6. Công ty thiết kế website theo yêu cầu chuyên nghiệp tại TPHCM
1. Elementor là gì?
Elementor là một trong số các plugin phổ biến được sử dụng trên nền tảng WordPress để tạo và chỉnh sửa trang web. Với Elementor, bạn có thể dễ dàng thiết kế các trang web chuyên nghiệp mà không cần có kiến thức về lập trình. Đây là công cụ mạnh mẽ để xây dựng giao diện trực quan và hỗ trợ tạo ra các trang web đẹp mắt.
Đối với những người không có kiến thức về lập trình, Elementor chính là sự lựa chọn lý tưởng để hỗ trợ bạn trong việc thiết kế các trang web chuyên nghiệp. Hiện nay, Elementor vẫn đứng đầu danh sách các plugin phổ biến với hơn 5 triệu trang web đang sử dụng.
2. Hướng dẫn cài đặt Elementor
Elementor hiện tại có hai phiên bản, dưới đây là các bước hướng dẫn cài đặt nhanh chóng cả hai phiên bản miễn phí và trả phí lần lượt như sau:
2.1 Cài đặt Elementor miễn phí
- Bước 1: Truy cập vào giao diện dashboard của WordPress và nhấp vào mục “Plugin“. Sau đó, chọn “Cài mới“.
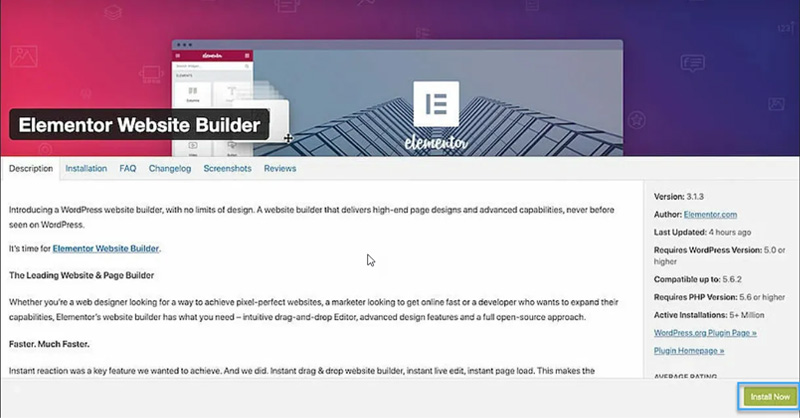
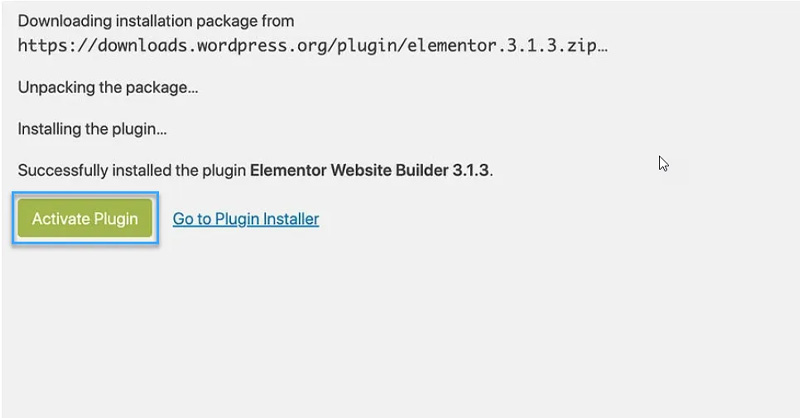
- Bước 2: Tại giao diện trang “Cài mới“, bạn hãy tìm kiếm từ khóa “Elementor” trong ô tìm kiếm. Khi kết quả xuất hiện, bạn cài đặt “Elementor Website Builder” và chọn “Kích hoạt“.
2.2 Cài đặt Elementor trả phí
Trước tiên, bạn cần cài đặt phiên bản Elementor miễn phí, sau đó mua phiên bản trả phí. Khi bạn mua phiên bản trả phí, bạn sẽ được cấp một tài khoản và thông tin sẽ được gửi qua email. Bạn tiến hành đăng nhập, sau đó mục tải Elementor Pro sẽ hiện ra.
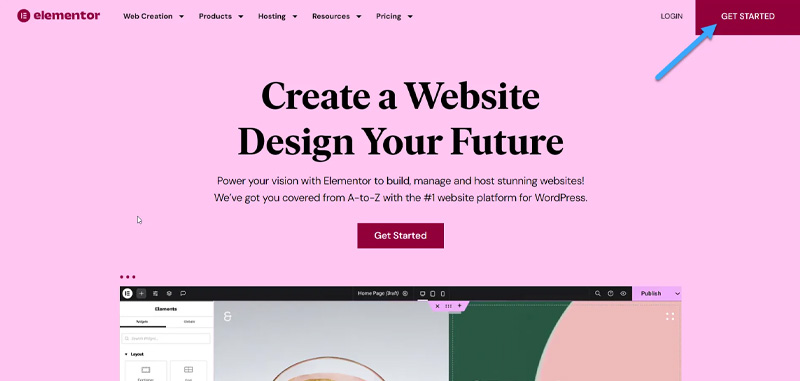
Bước 1: Truy cập vào trang elementor.com sau đó chọn tiếp Get Started.

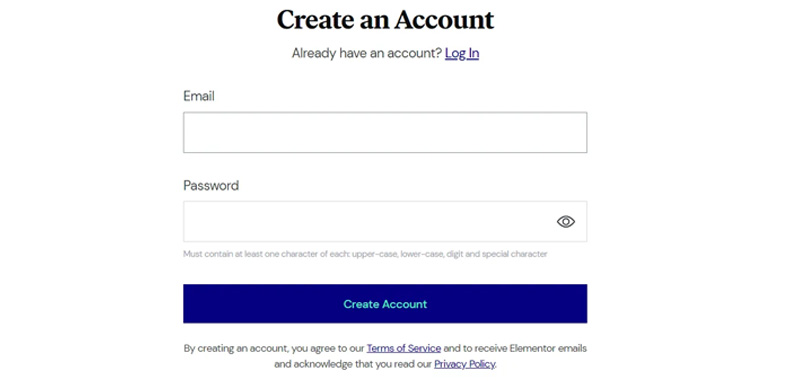
Bước 2: Nhập địa chỉ mail để tiến hành tạo tài khoản mới.

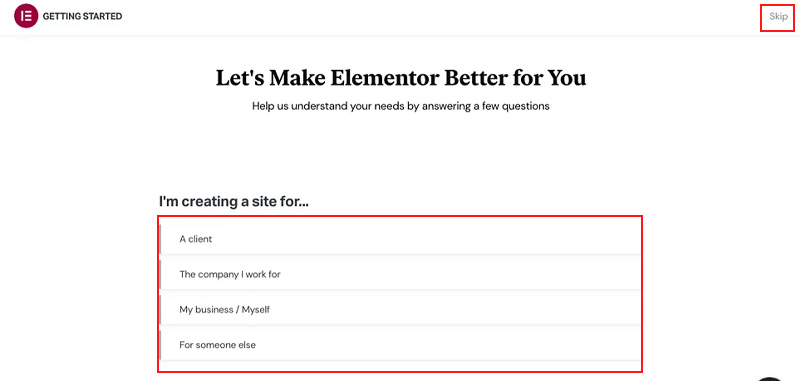
Bước 3: Trả lời những câu hỏi được hiển thị trên màn hình hoặc có thể Skip.

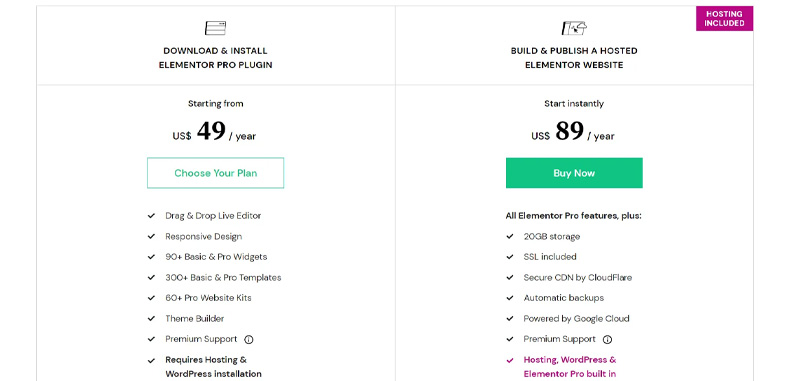
Bước 4: Sau khi trả lời xong câu hỏi thì giao diện sẽ hiển thị sang các gói đăng kí. Việc của bạn là lựa chọn gói đăng kí phù hợp cho mình.

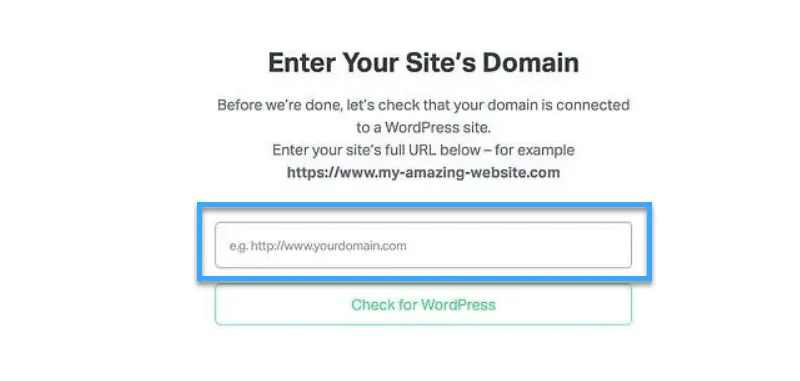
Bước 5: Để sử dụng Elementor thì yêu cầu bạn phải có website sử dụng bằng WordPress. Sau đó nhập domain vào khung đã hiển thị trên màn hình.

Bước 6: Sau khi hoàn tất quá trình kiểm tra tính tương thích với website -> chọn Install Elementor

Bước 7: Bạn sẽ được tự động chuyển sang giao diện đăng nhập vào website của mình, nếu bạn đã đăng nhập rồi thì sẽ chuyển bạn đến giao diện plugin Elementor -> chọn Install.

Bước 8: Màn hình sẽ hiển thị thông báo kích hoạt, bạn chỉ cần chọn vào Active Plugin.

3. Hướng dẫn thiết kế web với Elementor
Elementor mang đến cho bạn khả năng thiết kế web một cách chuyên nghiệp và dễ dàng. Dưới đây là các bước thiết kế web với Elementor để bắt đầu sử dụng:
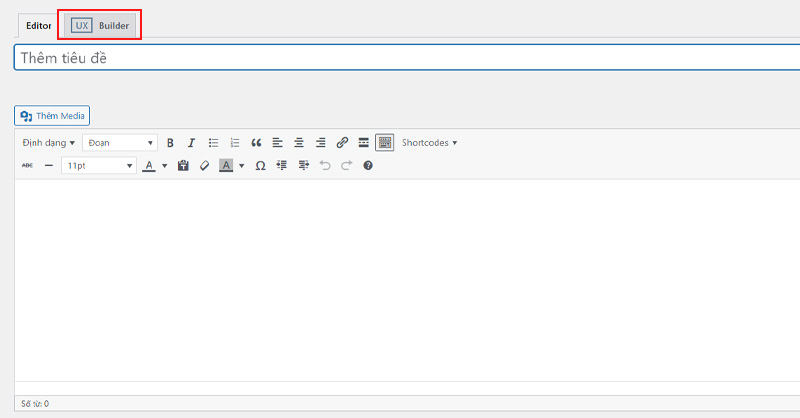
Bước 1: Vào mục Page -> Add new page -> UX Buider.

Bước 2: Sau đó, trang chỉnh sửa Elementor sẽ được mở. Trên thanh công cụ Elementor ở bên trái, bạn có thể thiết kế trang web của mình.

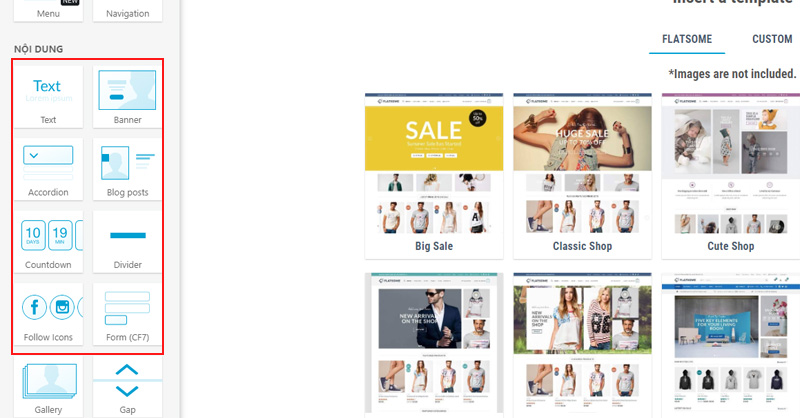
Bước 4: Giờ đây, bạn chỉ việc thiết kế bằng cách kéo và thả các phần tử đã chọn vào vị trí bạn muốn thêm module.
Bước 5: Tìm kiếm và tùy chỉnh các yếu tố như hình ảnh, tiêu đề và các yếu tố khác để tạo trang web theo ý muốn.
Bước 6: Sau khi thiết lập xong thì bạn chọn Publish để xuất bản cho trang mà bạn đã chỉnh sửa trước đó.
Xem thêm: Cách thiết kế website bằng Google Site cho người mới bắt đầu
4. Hướng dẫn thiết kế web với Elementor với template có sẵn
Elementor cung cấp cho bạn nhiều mẫu template và bố cục, giúp bạn thiết kế web với Elementor. Dưới đây là các bước sử dụng các mẫu template có sẵn:
Bước 1: Đầu tiên, bạn cần đăng ký hoặc đăng nhập vào tài khoản Elementor.
Bước 2: Sau đó, bạn di chuyển đến cuối trang, tại mục “Add Widget here“, bạn nhấp vào biểu tượng folder trắng.
Bước 3: Thư viện template sẽ xuất hiện. Sau đó, bạn nhấp vào biểu tượng kính lúp hoặc di chuột qua các mẫu template có sẵn.
Bước 4: Nhấp vào nút “Insert” để import demo template đó vào trang của bạn.
Bước 5: Cuối cùng, Insert template mà bạn mong muốn.
Ngoài việc sử dụng thiết kế web với Elementor, bạn có thể tham khảo cách sử dụng các công cụ khác như thiết kế website bằng Google Sites, thiết kế website bằng html để tạo ra trang web phù hợp với nhu cầu kinh doanh của bạn.
Xem thêm: Các theme wordpress đẹp miễn phí
4. Thiết kế web với Elementor có ưu nhược điểm gì?
Tương tự như các công cụ tạo trang khác, Elementor cũng có những ưu điểm và nhược điểm tương ứng như sau:
4.1 Ưu điểm khi thiết kế web với Elementor
- Thiết kế web với Elementor không yêu cầu bạn phải có những kiến thức về mã code mà vẫn tạo ra trang web chuyên nghiệp.
- Ngoài việc đáp ứng khả năng chỉnh sửa đơn giản, Elementor còn hỗ trợ các chỉnh sửa phức tạp dành cho các lập trình viên.
- Tiết kiệm thời gian khi tạo trang mới bằng cách sử dụng các mẫu template có sẵn.
- Elementor có khả năng tương thích rất cao, giúp bạn tránh được tình trạng lo lắng về vấn đề không tương thích với các giao diện (theme). Ngoài ra, Elementor còn hỗ trợ sử dụng trên thiết bị máy tính và điện thoại, cho phép tùy chỉnh và tương thích với nhiều loại thiết bị khác nhau.
4.2 Nhược điểm khi thiết kế web với Elementor
- Vì tích hợp quá nhiều tính năng, nên Elementor có thể gặp những vấn đề như plugin trở nên chậm và nặng đối với người dùng.
- Nếu bạn tắt tính năng Elementor, thì có thể gặp một số lỗi về hiển thị và khó khăn trong việc chỉnh sửa, thay đổi trang web.
Xem thêm: Widget là gì? Cách tạo Widget trong WordPress
5. Một vài lưu ý khi sử dụng Elementor
Một vài lưu ý khi sử dụng thiết kế web với Elementor, bạn cần tuân thủ theo các yêu cầu sau:
- Phiên bản WordPress của bạn phải là 5.0 trở lên, vì Elementor chỉ hoạt động và tương thích với phiên bản này.
- Nếu máy chủ của bạn đang chạy phiên bản PHP 7 cũ hơn, bạn hãy liên hệ với nhà cung cấp dịch vụ để cập nhật phiên bản mới, vì trang web có thể xảy ra sự cố khi chạy phiên bản PHP cũ.
- Để Elementor hoạt động tốt nhất, trang web của bạn cần sử dụng MySQL phiên bản 5.6 trở lên hoặc MariaDB phiên bản 10.0 trở lên.
- Ngoài ra, trang web cần trang bị bộ nhớ ít nhất 128 MB, nếu có thể thì sẽ là hơn 256MB.
- Nếu bạn đang sử dụng WordPress để lưu trữ trang web, bạn sẽ phải cần thêm SSL vào trang web. Nếu bạn sử dụng nhà cung cấp dịch vụ khác, hãy liên hệ với họ để điều chỉnh thiết lập ReplaceMaxLineLength trên máy chủ của bạn. Điều này là điều cần thiết để cài đặt Elementor thành công.
- Các trình duyệt như Chrome, Microsoft Edge, Firefox và Safari phải là phiên bản 79 trở lên.
- Elementor chỉ hỗ trợ trên máy tính để bàn và không được hỗ trợ trên các thiết bị khác như điện thoại di động hoặc máy tính bảng.
- Để đạt hiệu suất tốt nhất, thì bạn nên bật tiện ích mở rộng PHP Zlib trên máy chủ.
6. Công ty thiết kế website theo yêu cầu chuyên nghiệp tại TPHCM
Elementor mặc dù mang lại nhiều lợi ích tuyệt vời cho bạn trong việc tinh chỉnh giao diện website, tuy nhiên thì vẫn còn tồn đọng nhiều hạn chế làm cho trang web trở nên chậm hơn hoặc khi bạn muốn chỉnh sửa một vài yếu tố nhỏ thì sẽ dễ gặp lỗi hiển thị. Chính vì thế, bạn có thể lựa chọn việc thiết kế website theo yêu cầu để có thể khắc phục được những vấn đề nói trên.
Tại DK Tech khi bạn thực hiện dịch vụ thiết kế website nói chung hay thiết kế website theo yêu cầu nói riêng thì vẫn sẽ nhận được:
- Tốc độ tải trang nhanh chóng, bảo mật tốt.
- Trang web có thể tương thích với nhiều thiết bị khác nhau.
- Giao diện đẹp mắt, dễ sử dụng và chuẩn SEO.
- Giá thiết kế website hợp lý và chính sách bảo hành/bảo trì vĩnh viễn.
Hiện nay, thiết kế web với Elementor được đánh giá cao trong việc xây dựng trang web và nó cung cấp nhiều tính năng hấp dẫn hơn so với phiên bản miễn phí. Tuy nhiên, phiên bản miễn phí của Elementor cũng đủ để bạn tạo ra một trang web cơ bản. DK Tech hy vọng những thông tin, kiến thức và hướng dẫn trên sẽ hữu ích đối với bạn.
Xem thêm: Các tiêu chí đánh giá website chuẩn SEO