Breadcrumb là một phần cực kỳ quan trọng trong cấu trúc website. Chúng không chỉ giúp người dùng dễ dàng trải nghiệm mà còn hỗ trợ SEO cho website rất tốt. Sau đây, DK Tech sẽ giúp mọi người hiểu hơn về khái niệm, phân loại và lợi ích của thành phần này trong bài viết sau nhé.
Mục Lục
1. Breadcrumb là gì
Breadcrumb còn có tên gọi khác là Breadcrumbs trail, một thành phần quan trọng trong cấu trúc website. Chúng giúp người dùng có thể xác định được vị trí hiện tại của mình trên hệ thống. Nhờ vậy mà quá trình trải nghiệm trên web được dễ dàng, hiệu quả hơn.
Ví dụ như các trang web về thương mại điện tử sẽ gồm rất nhiều dòng sản phẩm. Nhưng chúng sẽ được phân chia thành các danh mục nhỏ, giúp người dùng tìm kiếm thông tin được thuận lợi hơn.
Xem thêm: Navigation bar là gì?
Sự xuất hiện của Breadcrumb mang đến lợi ích cho cả người dùng và trang web. Nhất là khi biết cách ứng dụng hợp lý sẽ giúp đơn vị tiếp cận được với nhiều khách hàng hơn.
2.1 Điều hướng người dùng
Hầu hết những người dùng mới trải nghiệm website để rất khó để đến đúng chuyên mục mình mong muốn. Nhưng nhờ sự xuất hiện của thanh điều hướng nên bạn có thể xác định được bước tiếp theo hoặc lùi lại để khám phá thông tin dễ dàng hơn.
2.2 Hỗ trợ trải nghiệm tốt
Lợi ích đầu tiên của công cụ này là giúp người dùng dễ dàng tìm kiếm thông tin mình mong muốn. Bạn không phải trải qua nhiều quy trình, chỉ cần click vào text trên thanh điều hướng sẽ đến đúng địa chỉ.
Công vụ này rất phù hợp với các website phức tạp như các lĩnh vực: thương mại điện tử, giáo dục, giải trí,… Thông qua đây cũng thấy được sự đầu tư của hệ thống của doanh nghiệp để giúp trải nghiệm của người dùng tốt hơn.
2.3 Giảm tỷ lệ thoát trang
Nhờ có thanh điều hướng mà người dùng trải nghiệm dễ dàng nên giảm tỷ lệ thoát trang. Khi tìm kiếm được thông tin mình mong muốn thì họ sẽ càng thích thú và muốn khám phá nhiều hơn.
2.4 Cải thiện SEO hiệu quả
Sự xuất hiện của breadcrumb giúp cho website trở nên chuyên nghiệp hơn. Nhờ vậy mà tạo nên một hệ thống có cấu trúc rõ ràng, vừa thẩm mỹ vừa hiệu quả. Đồng thời các liên kết nội còn giúp web thăng thứ hạng trên công cụ tìm kiếm.
Khả năng hiển thị cao nên lượt tiếp cận khách hàng cũng nhiều hơn. Điều này cũng góp phần để đẩy mạnh thương hiệu website ngày càng vươn xa hơn.
Xem thêm: Cách chọn từ khóa SEO giúp tăng traffic, thứ hạng
Dưới đây là một số loại breadcrumb được sử dụng nhiều, hãy cùng tìm hiểu về đặc điểm của chúng nhé.
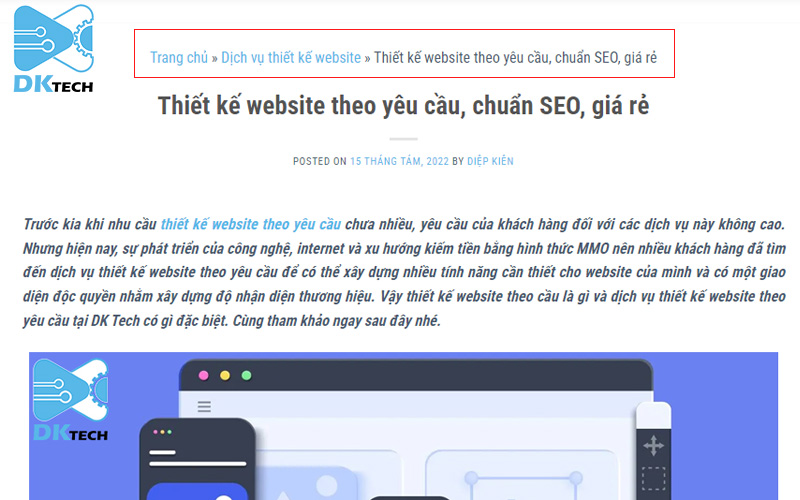
3.1 Breadcrumb vị trí (Location-based Breadcrumbs)
Các text link sẽ được sắp xếp theo vị từ trái qua phải, từ danh mục to xuống nhỏ. Nhờ vậy mà người dùng có thể xác định được mình đang ở tại vị trí nào trên website để chủ động tìm kiếm thông tin.
Ví dụ bạn đang đọc thông tin trong phần thiết kế website Du lịch của DK Tech thì thành điều hướng sẽ hiển thị như sau:
Trang chủ » Dịch vụ thiết kế website » Thiết kế theo yêu cầu

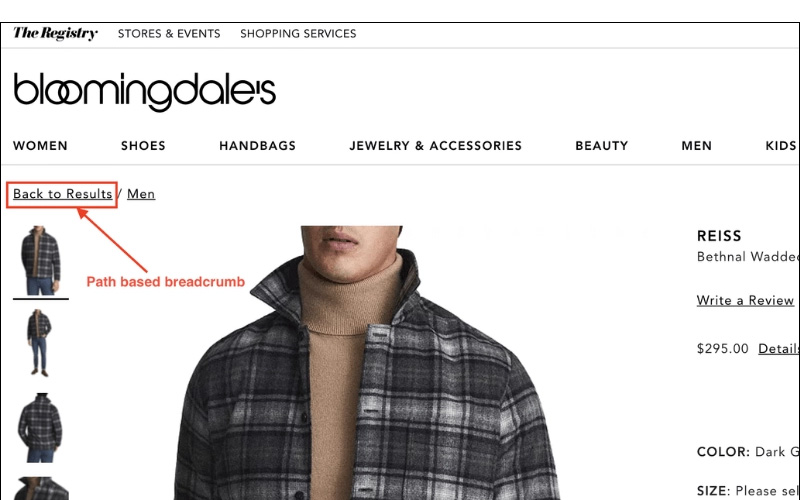
3.2 Breadcrumb đường đi (Path-based Breadcrumbs)
Với cách thiết kế này thì người dùng sẽ được định hướng sang một trang cụ thể. Không có sự xuất hiện của toàn bộ đường dẫn, chỉ hiển thị Trang đã xem – Trang đang xem. Người dùng có thể quay lại lịch sử nhưng khó xác định vị trí đang trải nghiệm trên hệ thống.

3.3 Breadcrumb thuộc tính (Attribute-based Breadcrumbs)
Breadcrumb thuộc tính sẽ được sắp xếp như dạng bộ lọc để người dùng tìm đến sản phẩm, thông tin dễ dàng. Ví dụ như chia theo màu sắc, kích cỡ, giá tiền, chủng loại,… Thanh điều hướng dạng này thường xuất hiện trên các website thương mại điện tử, bán hàng.
Xem thêm: Website thương mại điện tử là gì?

Để sử dụng breadcrumb trên website hiệu quả thì bạn cần lưu ý một số điều sau.
4.1 Ưu tiên thiết kế đơn giản
Tâm lý của hầu hết người dùng là chỉ muốn tìm hiểu những nội dung dễ hiểu. Do đó, bạn hãy ưu tiên thiết kế thanh điều hướng đơn giản, breadcrumb thường chúng sẽ xuất hiện bên góc trái với font chữ hài hòa. Có thể phân biệt các chuyên mục bằng mũi tên hoặc dấu gạch chéo.
4.2 Tương thích với thiết bị
Khi thiết kế breadcrumb thì cần lưu ý về độ tương thích trên các thiết bị vì mỗi người sẽ sử dụng loại máy khác nhau để truy cập, vậy nên đảm bảo nội dung trên breadcrumb được hiển thị đầy đủ, rõ ràng.
4.3 Kích thước vừa phải
Khi thiết kế breadcrumb với độ dài vừa phải, càng hoa mỹ càng khiến người dùng rối mắt. Nếu quá tập trung vào thanh điều hướng này sẽ khiến bố cục website mất cân đối. Chỉ cần chúng đảm bảo các tiêu chí rõ ràng, đơn giản và dễ hiểu.
4.4 Không gắn link về trang hiện tại
Bởi vì người dùng đã đến đúng chuyên mục/bài viết mong muốn, nên việc gắn link vào trang đó là không cần thiết. Điều này không mang đến một mục đích cụ thể, còn khiến cho bố cục website rối mắt hơn.
WordPress hiện nay được khá nhiều người sử dụng, bởi WordPress tối ưu tốt về giao diện quản lý nội dung. Vậy nên DK Tech sẽ hướng dẫn bạn cách thêm breadcrumb trên nền tảng này.
- Bước 1: Đầu tiên bạn cần đăng nhập vào tài khoản wordpress, đi đến Plugin và chọn Add New.
- Bước 2: Đi đến phần Yoast SEO, ấn vào Install Now. Sau đó hãy thêm một đoạn mã nhỏ vào phần tệp header.php trong theme, nếu chưa có kinh nghiệm hãy nhờ lập trình viên hỗ trợ.
- Bước 3: Trong trường hợp tự làm thì bạn đi đến Appearance, ấn vào Theme File Editor. Sau đó chọn phần header.php và nhập đoạn mã sau.
<?php
if ( function_exists(‘yoast_breadcrumb’) ) {
yoast_breadcrumb( ‘</p><p id=”breadcrumbs”>’,'</p><p>’ );
}
?>
- Bước 4: Bạn chọn Update File để đi đến bước tiếp theo.
- Bước 5: Đi đến phần Yoast SEO vừa tải xong, chọn tiếp vào Settings. Kéo xuống mục Advanced và ấn vào Breadcrumb.
- Bước 6: Khi đó bạn sẽ thấy một biểu mẫu để thiết lập cấu hình breadcrumb xuất hiện trên web.
- Bước 7: Khi thiết lập xong thì người dùng chỉ cần ấn chọn chọn Enable breadcrumbs for your theme là hoàn thành.
Bước 1: Bạn cần phải cài đặt Rank Math cho website của bạn.
Bước 2: Sau khi đã cài đặt xong, bạn rê chuột vào Rank Math -> chọn General Setting
Bước 3: Một hộp thoại mới sẽ xuất hiện, trong đó sẽ có phần breadcrumb và bạn chỉ cần bật Enable breadcrumbs function
Bước 4: Hoàn thành. Bạn cũng có thể cài đặt thêm cách hiển thị breadcrumbs như: Separator Character (ký tự phân cách giữa chuyên mục), Homepage label, Homepage Link,…

Lưu ý: Tuy nhiên đối với website code tay thì bạn không thể dùng Rank Math hoặc Yoast SEO để thiết lập breadcrumbs mà bạn phải nhờ lập trình viên hoặc công ty thiết kế website trước đó thiết lập cho bạn.
Thông qua những gì DK Tech chia sẻ, chắc chắn bạn đã biết về khái niệm, đặc điểm của Breadcrumb. Sự xuất hiện của thanh điều hướng này đã giúp ích rất nhiều cho trải nghiệm của người dùng và tăng độ hiệu quả với website. Nếu mọi người còn bất cứ thắc mắc nào, có thể liên hệ qua hotline 07.66666.407 để được tư vấn kỹ hơn về thiết kế web nhé.
Xem thêm: Dịch vụ thiết website theo yêu cầu tại DK Tech