Mục Lục
- 1 1. Navigation Bar là gì?
- 2 2. Lý do nên sử dụng Navigation Bar cho website
- 3 3. Các loại Navigation Bar/thanh điều hướng
- 4 4. Nguyên tắc khi thiết lập Navigation Bar
- 5 5. Các thiết lập Navigation Bar mới trong wordpress
- 6 6. Các thiết lập Navigation Bar theo kiểu mẹ con trong WordPress
- 7 7. Cách chỉnh sửa và xóa Navigation Bar trong WordPress
- 8 8. Cách chọn vị trí xuất hiện của Navigation Bar
- 9 9. Cách thiết lập Nofollow cho liên kết trên Navigation Bar
- 10 10. Công ty thiết kế website chuyên nghiệp tại TPHCM
Navigation Bar là thành phần quan trọng, giúp website hoạt động tối ưu hơn. Yếu tố này quyết định lớn đến trải nghiệm của người dùng, giúp họ tìm kiếm thông tin dễ dàng hơn. Trong bài viết dưới đây, DK Tech sẽ giải đáp chi tiết Navigation Bar là gì cách thiết lập Navigation Bar để đạt hiệu quả tốt.
Navigation Bar còn được gọi là thanh điều hướng, thường dùng để liệt kê các danh mục trên website. Loại menu này có thể được hiển thị theo chiều ngang hoặc dọc. Chúng giúp cho người dùng tiếp cận thông tin và thao tác trải nghiệm trên web dễ dàng hơn.
Một số mục chính trên thanh điều hướng như là: Trang chủ, tin tức, sản phẩm, liên hệ,… Nhờ yếu tố này mà người dùng nắm được khái quát nội dung xuất hiện trên website, đến trang/danh mục chỉ với 1 cái nhấp chuột. Đồng thời, Navigation Bar cũng cho thấy cách tổ chức, hoạt động chuyên nghiệp của đơn vị đó.
Xem thêm: Breadcrumb là gì?

- Mang lại trải nghiệm tốt hơn cho người dùng khi thiết lập Navigation Bar một cách hợp lý, cuốn hút.
- Điều hướng dễ dàng cho người dùng, giữ chân khách hàng, khi người dùng có thể đến trang mình muốn tìm một cách nhanh chóng mà không phải trải qua nhiều lần nhấp chuột.
- Hỗ trợ trong việc tăng thứ hạng trên công cụ tìm kiếm khi website có thể giữ chân người dùng được lâu hơn, trải nghiệm cho người dùng tốt.
Hiện nay, Navigation Bar/thanh điều hướng được chia thành nhiều loại theo vị trí. Mỗi cách sắp xếp trên website đều chức năng riêng, phù hợp với mục đích mà website hướng đến.
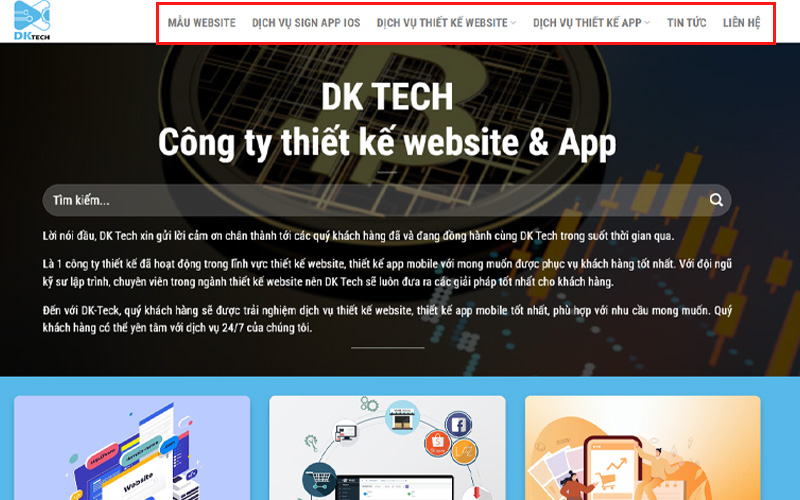
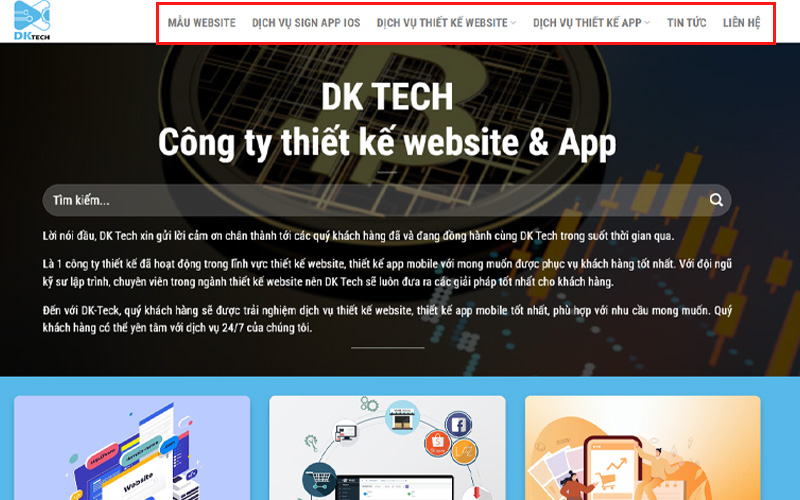
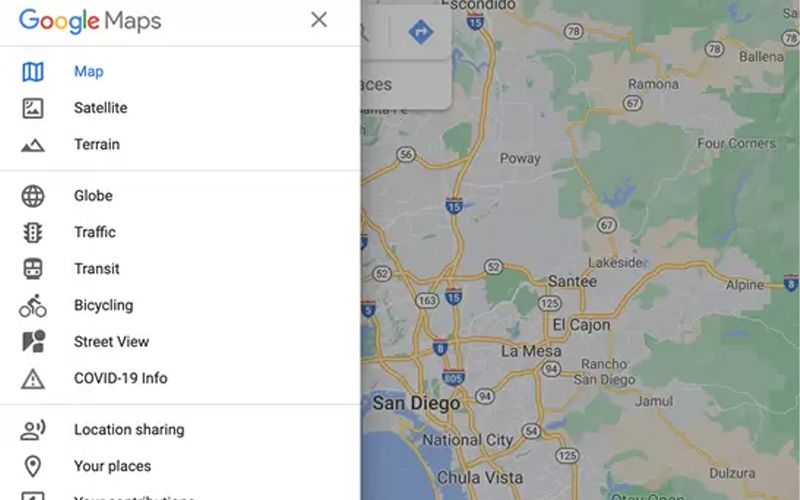
Đây là dạng thanh điều hướng xuất hiện nhiều nhất trên các website. Với vị trí ngang trên cùng sẽ giúp cho người dùng qua sát, tiếp cận dễ dàng. Một số mục cơ bản của menu như là: Trang chủ, sản phẩm, dịch vụ, giới thiệu, tin tức,…
Mỗi website có các thông tin khác nhau, nhưng không nên quá 10 danh mục. Nên ưu tiên để các dữ liệu quan trọng trước, sắp xếp giảm dần từ trái sang phải.

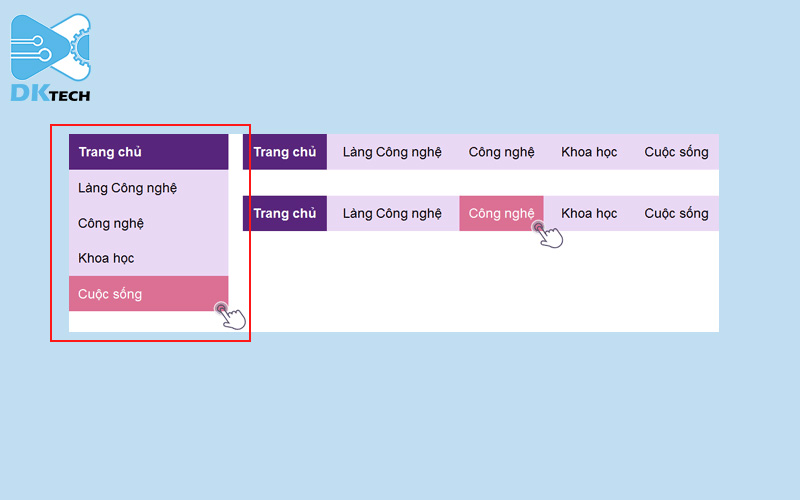
Cùng có rất nhiều website thiết kế với thanh điều hướng dọc. Đây cũng được xem là vị trí tiếp cận người đọc dễ dàng. Hơn nữa cách sắp xếp này còn giúp tạo không gian web rộng hơn.
Nhưng phải tính toán thật cẩn thận khi lựa chọn loại menu này, bởi vì Navigation Bar dọc có thể làm mất cân đối bố cục, nếu thiết lập không phù hợp. Hãy đảm bảo rằng người đọc vừa tiếp cận dễ dàng mà vẫn thỏa mãn tính thẩm mỹ.

Thanh điều hướng này được thiết kế theo hình dạng chiếc bánh Hamburger, cùng biểu hướng ba dấu gạch ngang chồng lên nhau. Người đọc chỉ cần click chuột sẽ hiện thông tin tại danh mục đó.
Navigation Bar Hamburger sẽ giúp thao tác chuyển trang dễ dàng hơn. Tuy nhiên với cách hiển thị đặc biệt nên không phải người dùng nào cũng có thể tìm kiếm nhanh chóng, đây được xem như điểm hạn chế của cách thiết kế này.

Với cách thiết lập này thì người dùng cũng phải lựa chọn vào anchor text trên website. Ngay sau đó thanh điều hướng sẽ xuất hiện và bạn có thể tiếp cận với những thông tin mình mong muốn.
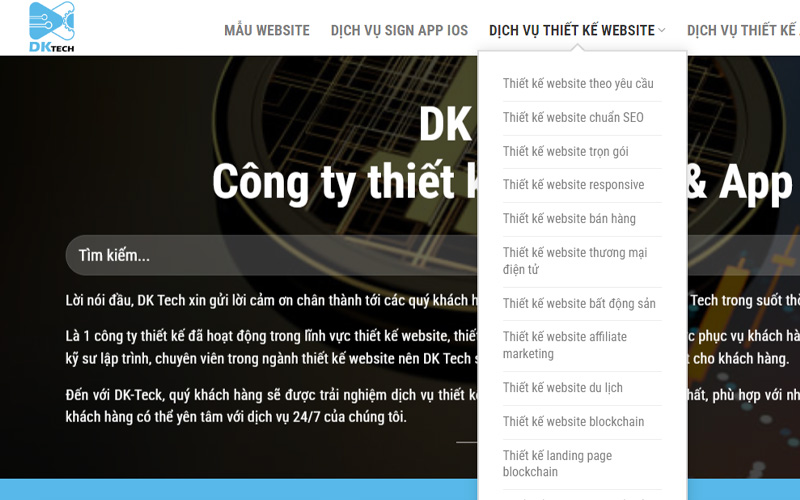
Chúng ta thường thấy thanh điều hướng thả xuống trên các website thương mại điện tử. Bởi vì cách thiết kế này khá khoa học, tiết kiệm không gian và chứa nhiều dữ liệu.

Loại thanh điều hướng này sẽ chỉ nằm duy nhất tại một vị trí. Người truy cập đi đến bất kỳ chuyên mục nào thì Navigation Bar cũng không hề thay đổi. Ưu điểm của cách thiết kế này là giúp người dùng thao tác dễ dàng, tiết kiệm thời gian.

Khi xây dựng thanh điều hướng website thì cần có các quy chuẩn phù hợp. Điều này sẽ giúp website hoạt động tốt và duy trì chất lượng ổn định. Dưới đây là những nguyên tắc mà bạn cần nắm khi thiết lập Navigation Bar:
4.1 Xác định mục tiêu người dùng
Đầu tiên phải phân tích mong muốn của người dùng khi đến website. Sau đó mới đưa ra kế hoạch thiết kế Navigation Bar phù hợp.
4.2 Xem xét nội dung
Sau khi mô phỏng được thanh điều hướng thì tiến hành lên ý tưởng cho nội dung. Tìm hiểu khách hàng để thấu hiểu thông tin mà họ mong muốn tiếp cận trên website.
4.3 Sắp xếp thẻ thích hợp
Tiến hành sắp xếp các danh mục trong thanh điều hướng một cách khoa học. Đảm bảo nội dung từng loại phải hợp lý giúp người dùng tiếp cận, thao tác dễ dàng.
4.4 Ngắn gọn, nhanh chóng
Các nội dung trong thanh điều hướng cần ngắn gọn, súc tích. Nhờ vậy mà người dùng cảm thấy dễ chịu, cũng như muốn tương tác nhiều hơn.
Xem thêm: 10 bố cục website phổ biến được nhiều trang web sử dụng
Dưới đây là các bước giúp bạn thiết lập thanh điều hướng trong wordpress.
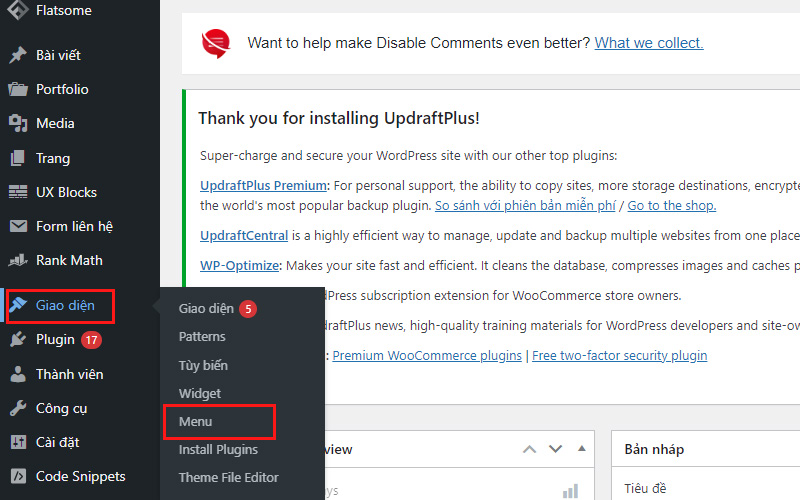
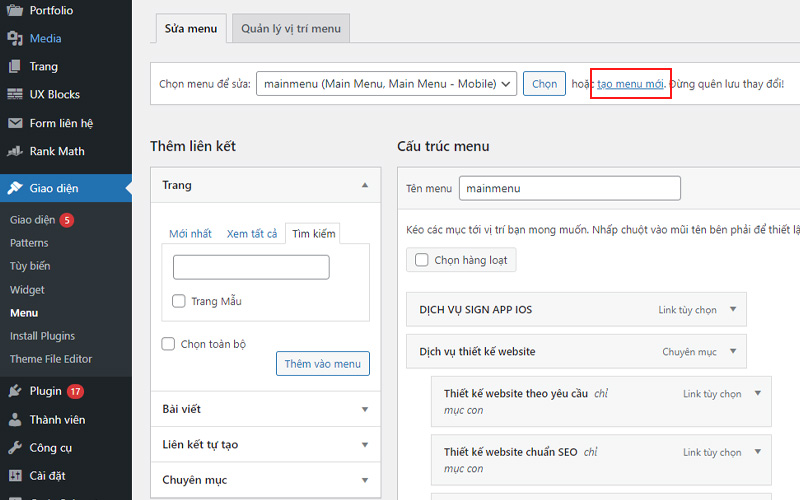
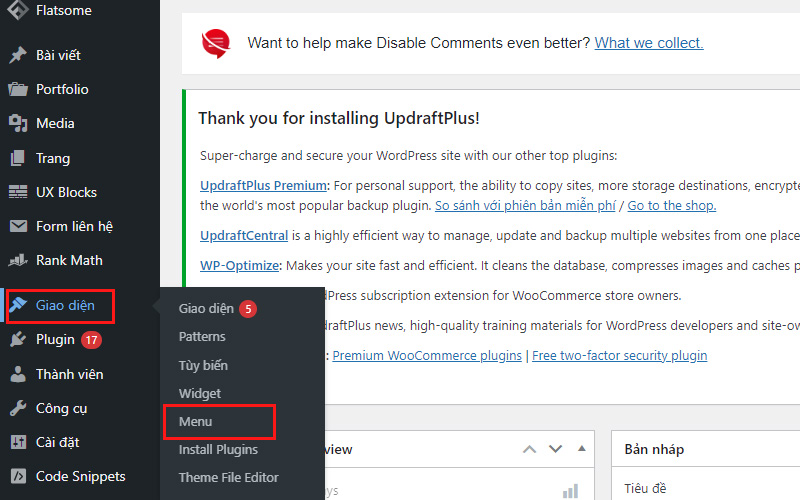
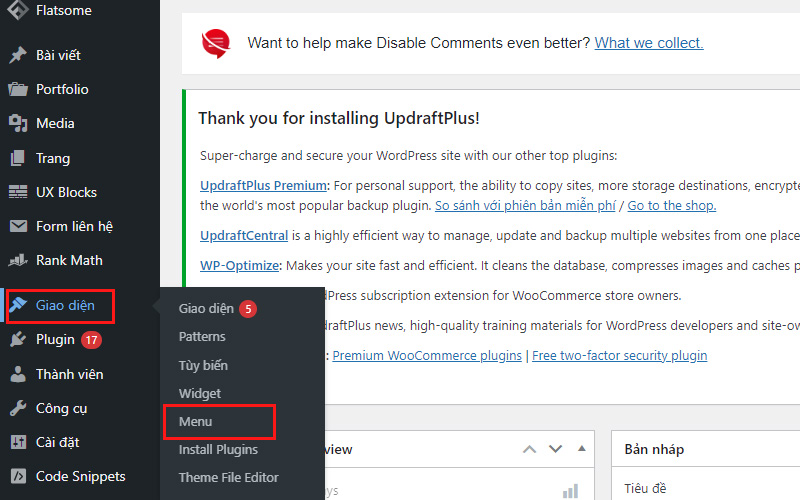
Bước 1: Tại bảng điều khiển Dashboard, bạn hãy ấn Giao diện, tiếp đến là Menu

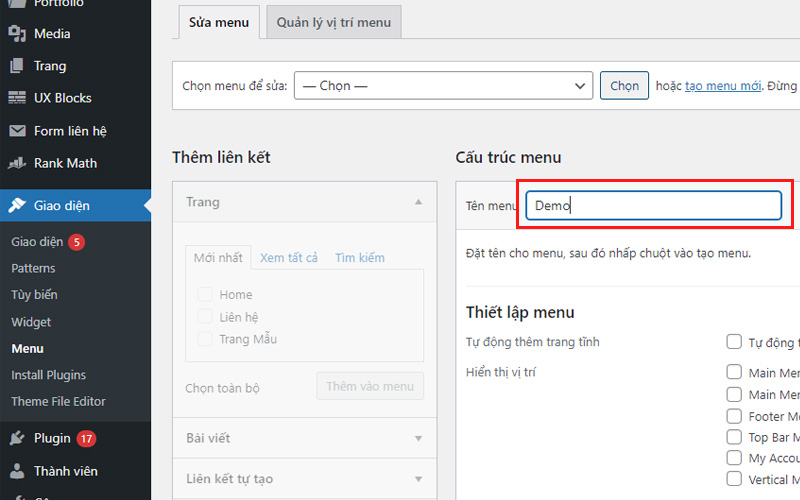
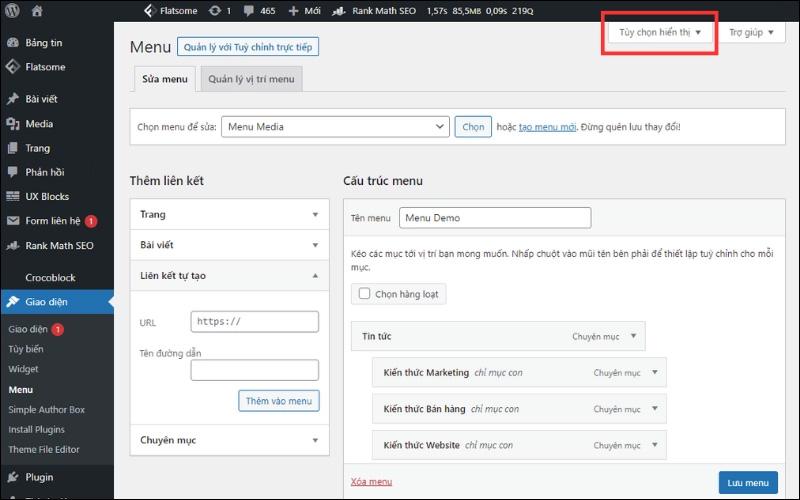
Bước 2: Chọn Tạo menu mới -> Tạo trình đơn -> đặt tên cho menu vào khung Tên menu VD: Demo


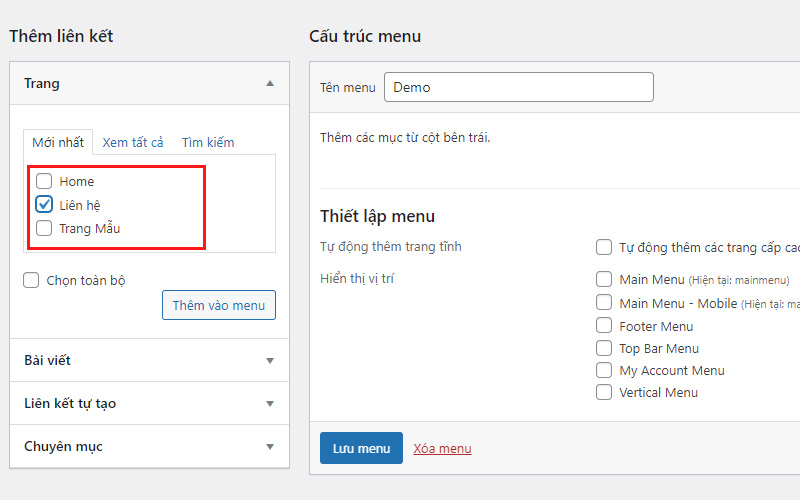
Bước 3: Tại phần Thêm liên kết thì bạn hãy add Trang, Bài viết và các chuyên mục vào menu.
- Nếu là thêm trang, bài viết, chuyên mục thì đánh dấu tick vào lựa chọn đó.
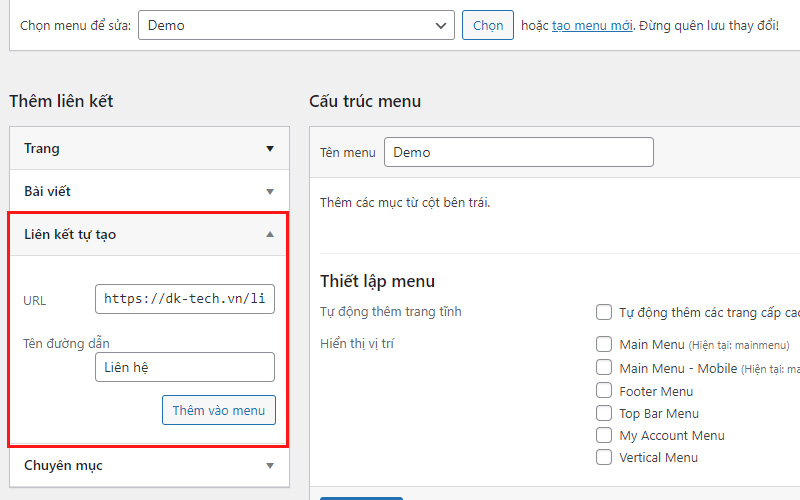
- Nếu là thêm liên kết tự tạo thì bạn chỉ cần nhập địa chỉ URL và Tên đường dẫn, rồi ấn “Thêm vào menu”.


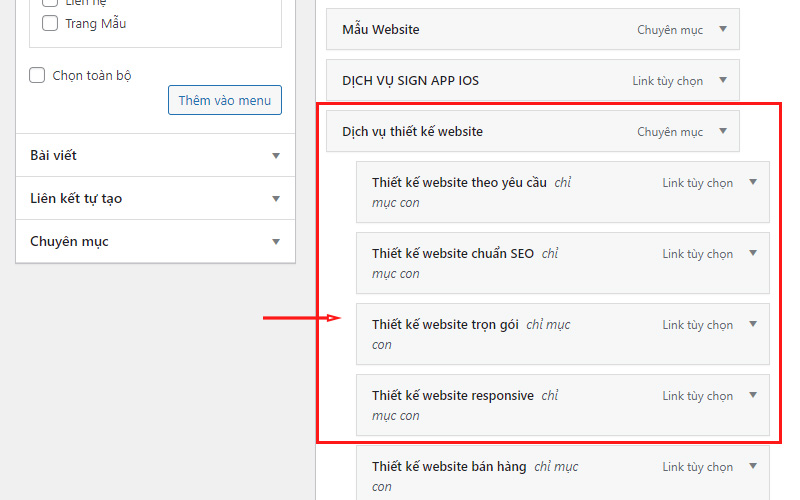
Dạng menu này sẽ là chứa một mục lớn và bên trong sẽ chứa những mục nhỏ khác.
VD:
- Menu mẹ: Thiết kế website
- Menu con: thiết kế website theo yêu cầu, thiết kế web mua bán tiền ảo, thiết kế website affiliate marketing,…
Để có thể xây dựng theo dạng này bạn chỉ cần kéo thả các mục con (menu con) thụt lùi vào trong so với mục chính (menu mẹ).

Để sửa Navigation Bar trong WordPress bạn có thể thực hiện như sau:
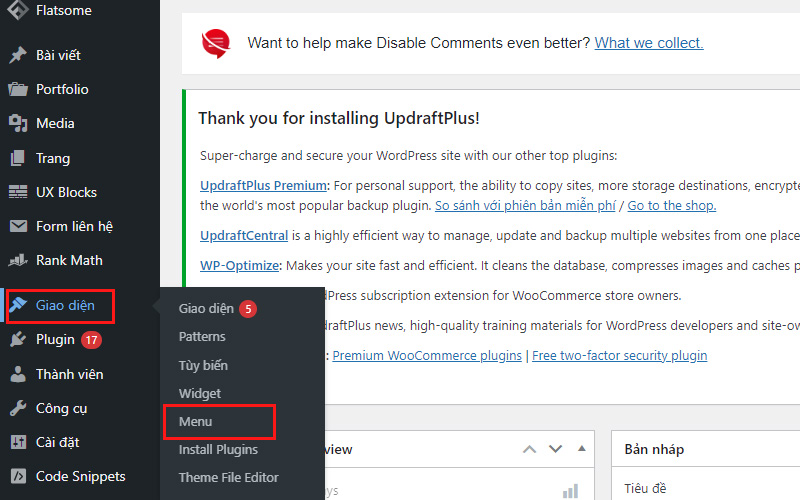
Bước 1: Tại Dashboard của WordPress -> bạn chọn Giao diện -> chọn Menu

Bước 2: Giao diện của Navigation Bar sẽ hiện ra, việc của bạn là chỉ thêm bớt hoặc sắp xếp thứ tự sao cho phù hợp
- Để thêm bớt bạn chỉ cần tick vào các mục cần chọn hoặc nếu là liên kết tự tạo thì bạn chỉ cần thêm đường dẫn và anchor text (tên đường dẫn) mà bạn muốn hiển thị trên trang.
- Để sắp xếp thứ tự của Navigation Bar sao cho phù hợp thì bạn chỉ cần kéo thả mục đó lên/xuống.
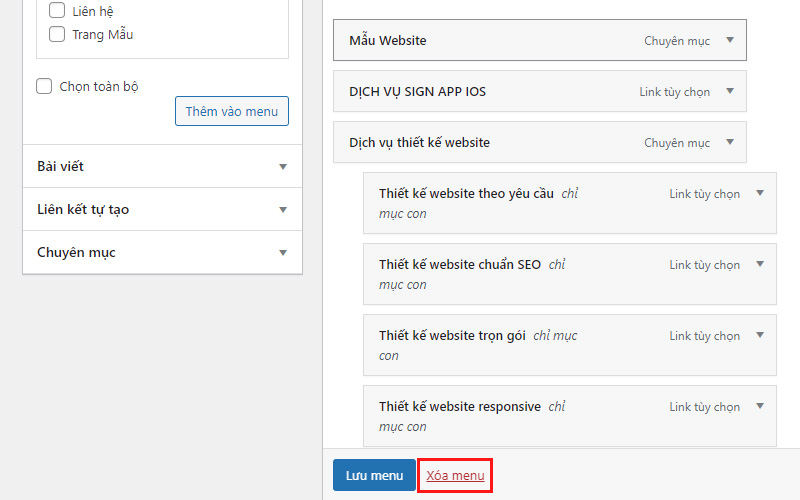
Để xóa Navigation Bar trong WordPress bạn chỉ chọn nút Xóa menu là xong, nút này sẽ có ở mỗi Navigation Bar mà bạn đã thiết lập.

Bước 1: Tại Dashboard của WordPress -> bạn chọn Giao diện -> chọn Menu

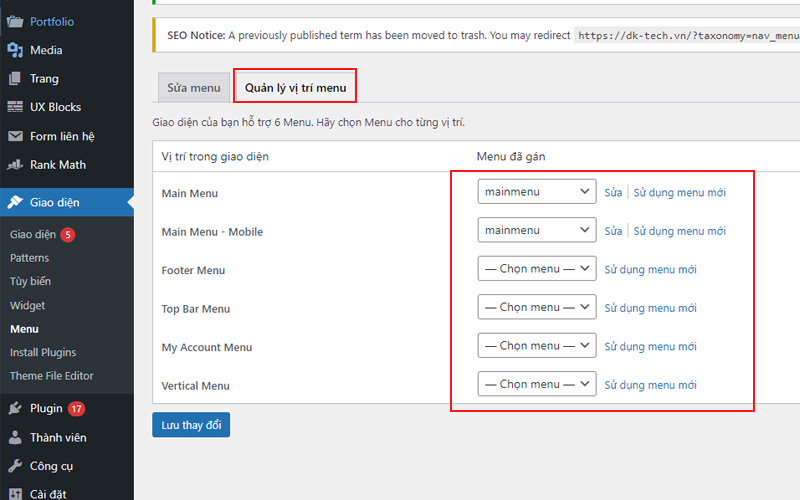
Bước 2: Giao diện của Navigation Bar sẽ hiện ra, bạn chọn vào mục Quản lý vị trí menu.

Bước 3: Bạn chỉ cần chọn Menu mà bạn đã thiết lập trước đó vào vị trí mà bạn mong muốn chúng xuất hiện.
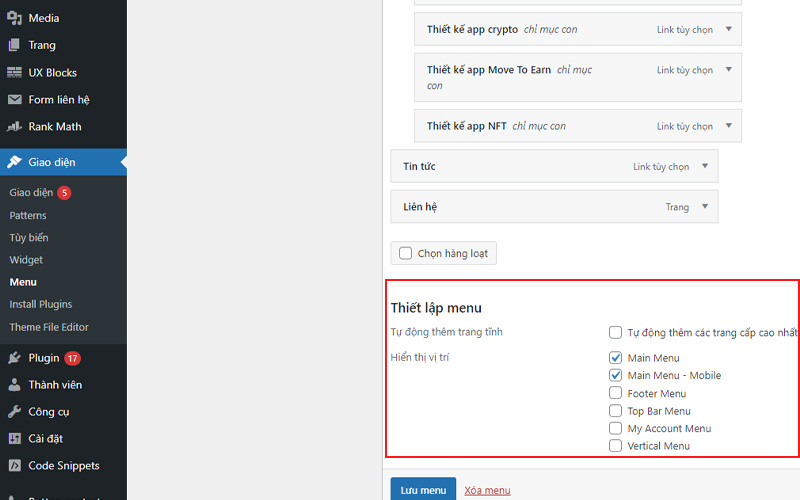
Hoặc khi chỉnh sửa/tạo Navigation Bar thì phần bên dưới sẽ có mục Thiết lập menu và bạn cần chỉnh tick chọn vị trí mà bạn muốn nó xuất hiện.

Như bạn đã biết tác dụng của link Dofollow và Nofollow là như thế nào đối với website, vì thế DK Tech sẽ hướng dẫn bạn cách thiết lập Nofollow cho liên kết trên Navigation Bar.
Bước 1: Tại Dashboard của WordPress -> bạn chọn Giao diện -> chọn Menu

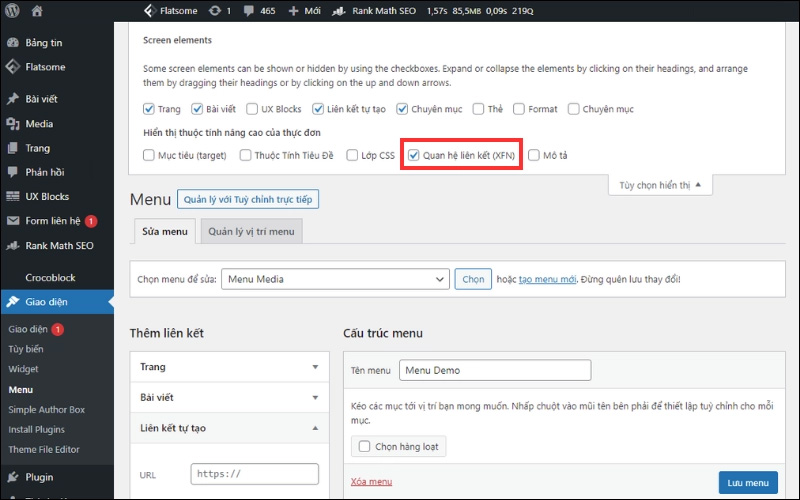
Bước 2: Giao diện của Navigation Bar sẽ hiện ra, bạn chọn vào mục Tùy chọn hiển thị.

Bước 3: Một giao diện mới xuất hiện và bạn tick chọn Quan hệ đối tác liên kết (XFN).

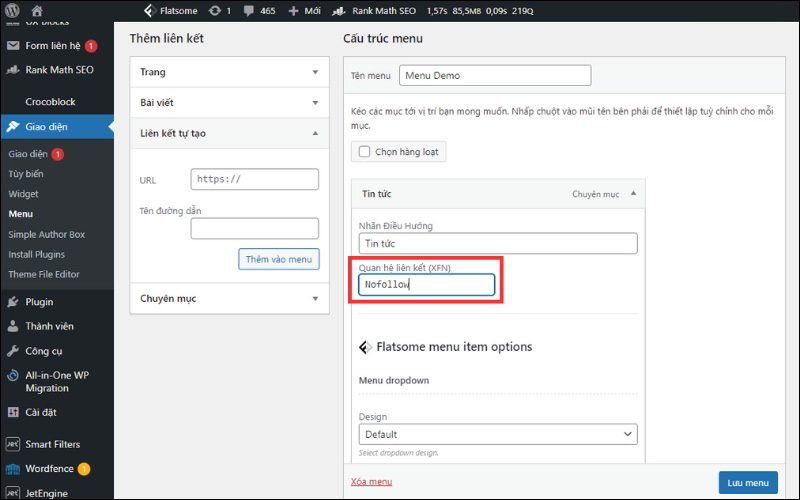
Bước 4: Vào mục menu mà bạn muốn điều chỉnh vào thêm từ Nofollow vào khung Quan hệ đối tác liên kết (XFN)

10. Công ty thiết kế website chuyên nghiệp tại TPHCM
Hiện nay có rất nhiều công ty thiết kế website chuyên nghiệp. Điển hình trong số đó là DK Tech, cái tên đã gắn liền với nhiều doanh nghiệp. Đơn vị nhận được đánh giá tích cực từ phía khách hàng nhờ những ưu điểm sau.
- Thực hiện thành công nhiều dự án cho rất nhiều lĩnh vực, ngành nghề.
- Đội ngũ nhân nhân viên, kỹ thuật giàu kinh nghiệm nên tạo ra các website hài lòng khách hàng.
- DK Tech luôn tận tình hỗ trợ và tư vấn để mang đến kết quả trang web đẹp, chất lượng.
- Quy trình thiết kế website rất nhanh, hiệu quả hoạt động tốt.
- Đặc biệt DK Tech đưa ra giá thiết kế website rất phải chăng, phù hợp với nhiều khách hàng.
Trên đây là những chia sẻ của chúng tôi về Navigation Bar. Đây là một yếu tố rất quan trọng trong website, hỗ trợ tốt cho quá trình trải nghiệm của người dùng. Nếu bạn còn bất kỳ thắc mắc nào hoặc muốn hỗ trợ thiết kế web uy tín thì hãy liên hệ ngay hotline 07.66666.407 của DK Tech nhé.
Xem thêm: Hướng dẫn cách lấy source code website chi tiết hiện nay