Mục Lục
- 1 1. Progressive web app là gì?
- 2 2. Lợi ích của progressive web app
- 3 3. Progressive web app sử dụng công nghệ gì?
- 4 4. Những trang Progressive web app nổi tiếng hiện nay
- 5 5. Cách cài Progressive web app
- 6 6. Progressive web app lập trình bằng ngôn ngữ nào?
- 7 7. Progressive web app có phải là web app hay không?
- 8 8. Progressive web app hỗ trợ trên trình duyệt nào?
- 9 9. Sự khác nhau responsive web design và progressive web app
Progressive Web App (PWA) là một ứng dụng web tiên tiến, mang đến cho người dùng trải nghiệm tuyệt vời với những tính năng tương tự khi sử dụng các ứng dụng di động. Để triển khai PWA một cách hiệu quả, các doanh nghiệp cần hiểu rõ về ý nghĩa và tầm quan trọng của công nghệ đối với hoạt động kinh doanh của mình thông qua nội dung dưới đây.
1. Progressive web app là gì?
Progressive web app là gì? Progressive web app (PWA) là ứng dụng web được xây dựng dựa vào nền tảng công nghệ website, tích hợp các tính năng trình duyệt hiện đại với trải nghiệm tương tác trên thiết bị di động.
Progressive web app với những tính năng nhanh chóng, an toàn và tương thích với nhiều thiết bị. Ngoài ra PWA còn có một số tính năng nổi bật khác khiến nó trở thành công nghệ đầy hứa hẹn về thương mại điện tử.

2. Lợi ích của progressive web app
Lợi ích của Progressive Web App (PWA) có thể được nhận thấy dễ dàng nhất cụ thể sau đây:
- PWA cho phép người dùng cài đặt ứng dụng trực tiếp lên màn hình chính điện thoại, tương tự như cài đặt ứng dụng di động thông thường.
- Có khả năng lưu trữ dữ liệu và hoạt động ngay cả khi không có kết nối mạng.
- Hỗ trợ gửi thông báo cho người dùng tương tự như ứng dụng di động (Push notification).
- Tối ưu tốc độ tải trang tốt, cung cấp trải nghiệm người dùng tốt hơn so với trang web thông thường.
- Có thể truy cập bằng URL và được index bởi công cụ tìm kiếm giống như trang web thông thường.
Đối với nhà phát triển, Progressive web app mang lại nhiều lợi ích chính cụ thể như sau:

2.1 Thời gian phát triển ngắn
PWA là cách đơn giản nhất để tham gia vào thế giới di động. Chúng được xây dựng bằng các công nghệ web tiêu chuẩn và được triển khai một cách nhanh chóng.
2.2 Tất cả trong một
PWA cho phép xây dựng, gói gọn và phát triển một ứng dụng hoạt động trên mọi thiết bị mà không cần phát triển riêng biệt cho từng hệ điều hành như iOS và Android. Điều này giúp tiết kiệm thời gian và công sức phát triển.
2.3 Tối ưu hóa và tiết kiệm chi phí
PWA giúp tiết kiệm thời gian và giảm chi phí phát triển bằng cách chỉ xây dựng một ứng dụng hoạt động trên mọi thiết bị. Ngoài ra, PWA không yêu cầu phải có mặt trong cửa hàng ứng dụng và có thể được nâng cấp mà không cần phải đợi kiểm duyệt hoặc phụ thuộc vào hệ điều hành.
2.4 Giảm Customer Acquisition Cost (CAC)
PWA cho phép người dùng truy cập và sử dụng ứng dụng mà không cần phải tải và cài đặt từ cửa hàng ứng dụng. Điều này giúp tăng cơ hội giữ chân khách hàng và giảm chi phí tiếp cận khách hàng.
2.5 Sử dụng sức mạnh của Headless Commerce
Headless commerce là kiến trúc không đầu mạnh mẽ được PWA sử dụng, giúp doanh nghiệp bạn có sự linh hoạt đặc biệt. Nó mang lại hai lợi ích quan trọng: tạo ra các giải pháp tốt nhất cho nền tảng thương mại điện tử và tối ưu hóa tỷ lệ chuyển đổi.
Với việc áp dụng Headless commerce, giao diện người dùng của cửa hàng sẽ được tách biệt hoàn toàn với hệ thống thương mại điện tử phía sau. Mang lại sự tự do cho đội ngũ tiếp thị. Với kiến trúc Headless commerce, họ trở nên độc lập với nhóm phát triển và có khả năng thực hiện các thay đổi một cách dễ dàng.
2.6 Tối ưu hóa SEO
Một trong những lợi ích quan trọng của PWA là tăng tốc độ lập chỉ mục ứng dụng trên các công cụ tìm kiếm như Google. PWA có các URL tương tự như các trang web tiêu chuẩn, cho phép Google thu thập dữ liệu và lập chỉ mục nhanh chóng.
Các công cụ tìm kiếm được đánh giá cao, thích ứng với các ứng dụng mượt mà, nhanh chóng với tỷ lệ thoát thấp và thường xếp hạng cao hơn trong kết quả tìm kiếm. Vị trí càng cao thì càng tạo ra cơ hội thu hút sự chú ý của người dùng càng lớn.
Xem thêm: Top những công cụ kiểm tra SEO onpage hiện nay
2.7 Giảm tỷ lệ thoát
Một nghiên cứu của DoubleClick đã chỉ ra rằng 53% lượt truy cập trang web trên thiết bị di động bị bỏ qua nếu trang web mất hơn 3 giây để tải. Thời gian tải trung bình của trang web di động qua kết nối 3G là 19 giây. Tỷ lệ thoát còn tăng cao hơn khi người dùng phải tải và cài đặt ứng dụng riêng.
Tuy nhiên, PWA có thể tải ngay lập tức mà không phụ thuộc vào tình trạng mạng, thậm chí khi offline. PWA rất nhẹ nhàng vì chúng sử dụng trình duyệt để lưu trữ nội dung đã tải xuống, mang lại cho người dùng có cảm giác ứng dụng tải xuống một cách nhanh chóng.
Xem thêm: Google Lighthouse là gì?
2.8 Tăng tương tác, chuyển đổi và doanh thu
So sánh chuyển đổi trên điện thoại di động và máy tính để bàn: người dùng dành nhiều thời gian hơn để duyệt trên điện thoại di động, nhưng tỷ lệ chuyển đổi vẫn thấp hơn so với máy tính để bàn.
Nguyên nhân là do hành vi sử dụng thiết bị di động của người dùng khác nhau. Tuy nhiên, một số công ty đã vượt qua rào cản này và doanh thu tăng đáng kể. Để đạt được điều này, bạn cần có một trang web hoạt động tốt, được tối ưu hóa thiết bị di động và có trải nghiệm người dùng tốt.
3. Progressive web app sử dụng công nghệ gì?
Progressive Web Apps (PWA) là một loại ứng dụng sử dụng công nghệ web hiện đại mang đến nhiều tính năng tiện ích. Với PWA, người dùng có thể trải nghiệm các tính năng như lưu trữ cục bộ, push notification, offline caching và tăng tốc độ tải trang. Điểm đặc biệt của PWA là có khả năng hoạt động ngay khi người dùng không có kết nối mạng.
Progressive web app sử dụng các công nghệ chính bao gồm:
- Service Workers: là một loại JavaScript worker đặc biệt, cho phép tạo ra bộ nhớ đệm ngoại tuyến để ứng dụng hoạt động mượt mà, mà không phụ thuộc vào kết nối mạng.
- Web App Manifest: Là một tệp tin JSON đặc biệt mô tả các thông tin về ứng dụng bao gồm tên ứng dụng, biểu tượng và màu sắc. Giúp tạo ra giao diện trông như ứng dụng di động.
- Responsive Design: Cho phép ứng dụng hiển thị trên các loại thiết bị khác nhau, từ điện thoại đến máy tính bảng và máy tính.
- HTTPS: bảo mật trong việc truyền tải dữ liệu giữa máy chủ và trình duyệt. giúp bảo vệ thông tin người dùng hoặc giả mạo.
- Application Shell: là một cấu trúc giao diện người dùng chung, giúp giảm thời gian tải trang.
- Push Notifications: cho phép ứng dụng gửi thông báo tới người dùng mà không cần mở ứng dụng.
- Offline Access: cho phép người dùng truy cập vào ứng dụng mà không cần kết nối Internet.
Xem thêm: Công nghệ Responsive là gì trong thiết kế website?
4. Những trang Progressive web app nổi tiếng hiện nay
Có rất nhiều trang progressive web app nổi tiếng hiện nay. Tuy nhiên, bài viết này DK Tech sẽ liệt kê chi tiết 10 trang nổi tiếng đang được sử dụng phổ biến bao gồm:
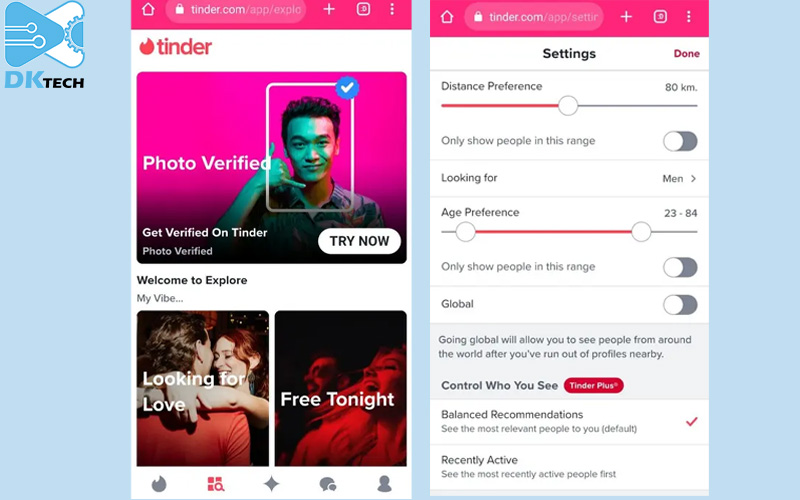
4.1 Tinder
Nói về progressive web app nổi tiếng nhất hiện nay không thể không nhắc đến Tinder. Với hơn 75 triệu người dùng/tháng, ứng dụng hẹn hò đã chuyển sang PWA (Tinder Online) để cải thiện mức độ tương tác của người dùng và trải nghiệm trang web.

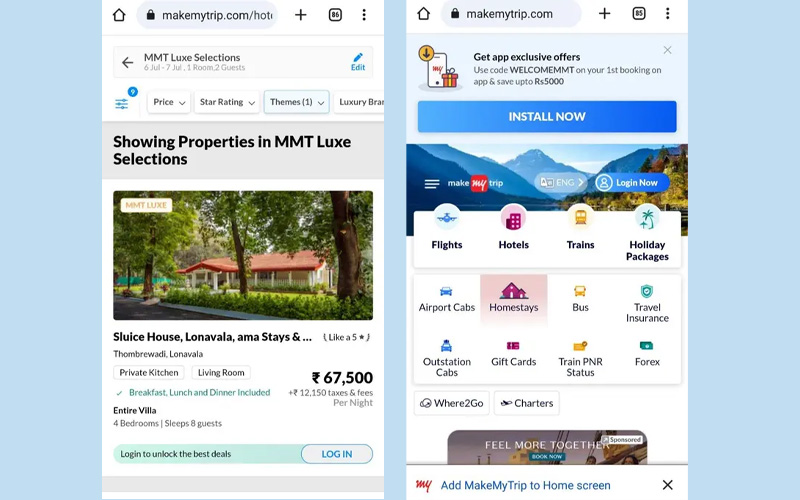
4.2 MakeMyTrip
Với 8 triệu lượt truy cập/ tháng, MakeMyTrip là một trong những công ty du lịch trực tuyến nổi tiếng nhất Ấn Độ. Trang web giúp khách du lịch tìm và đặt các gói tour, vé máy bay và phòng khách sạn ở nhiều địa điểm và quốc gia khác nhau.

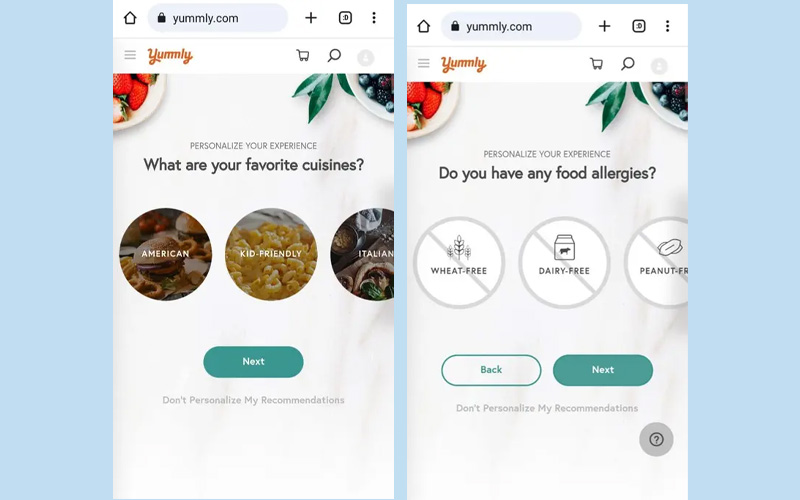
4.3 Yummly
Yummly là một trong những progressive web app tốt nhất trong ngành thực phẩm. Đây là nền tảng nấu ăn tuyệt vời giúp tùy chỉnh trải nghiệm theo sở thích, chế độ ăn uống, trình độ kỹ năng nấu nướng của bạn. Dịch vụ còn cung cấp nhiều chức năng giúp lập kế hoạch bữa ăn và mua sắm nguyên liệu.

4.4 Flipboard
Flipboard là một trong những tạp chí xã hội nổi tiếng nhất thế giới. Cho phép người dùng cập nhật những danh mục tin tức quan trọng. Dựa trên sở thích của người dùng, trang web sẽ tổng hợp các dữ liệu và câu chuyện từ khắp nơi trên thế giới. Người dùng Flipboard có thể đăng ký và lưu tin từ các nguồn mà họ yêu thích, hình ảnh và video vào tạp chí để đọc hoặc chia sẻ sau này.
4.5 Uber
Uber có vị trí hợp pháp trong danh sách PWA từ các ngành khác nhau. Progressive web app của Uber xuất hiện trên thị trường vào năm 2017, được thiết kế và xây dựng lại vào năm 2019. Nhưng lý do dẫn đến sự chuyển đổi là làm cho dịch vụ có thể tiếp cận được với tất cả mọi người, không chỉ những người có điện thoại thông minh. Việc tận dụng phương pháp này giúp họ tiếp cận được nhiều đối tượng hơn, bao gồm những người có kết nối Internet chậm.
4.6 Telegram Web
PWA nổi tiếng hiện nay không thể bỏ lỡ web Telegram. Là nền tảng cloud-based đang được mở rộng nhanh chóng để liên lạc. Yếu tố khiến Telegram nổi bật đó là tính bảo mật và tốc độ cao. Tất cả tin nhắn đều được mã hóa trên đám mây, hình ảnh cũng như nhạc và video có thể được tải lên và gửi rất nhanh chóng.
4.7 Housing.com
Housing.com chắc chắn là một trong những trang progressive web app điển hình nhất. Đây là dịch vụ bất động sản có trụ sở tại Mumbai. Nền tảng đa phần chú trọng vào việc đơn giản hóa việc tìm kiếm chỗ ở, thuê hoặc mua. Được phát triển hơn 35 thành phố lớn ở Ấn Độ.
4.8 Spotify PWA
Spotify, một dịch vụ phát nhạc trực tuyến cung cấp hàng triệu bài hát và podcast, là một trong những ví dụ tuyệt vời nhất về trang web PWA. Như một ứng dụng gốc, Spotify PWA mang lại cho người dùng trải nghiệm vượt trội từ thiết bị di động đến máy tính để bàn. Điều làm nó nổi bật là giao diện người dùng được cải tiến và thiết kế tinh tế, mang lại sự trải nghiệm hiệu quả.
4.9 Treebo
Treebo là một trong những trang web đặt phòng khách sạn nổi tiếng nhất ở Ấn Độ. Được thành lập vào năm 2014, là công ty tổng hợp tất cả các khách sạn bình dân phục vụ người dùng thiếu tiền. Gần đây, họ đã chuyển sang PWA để làm trải nghiệm di động mặc định, ban đầu sử dụng React và cuối cùng chuyển sang Preact trong sản xuất.
4.10 OLA Cabs
Ola là công ty tổng hợp taxi hàng đầu tại Ấn Độ, giúp tăng cường khả năng di chuyển cho hàng tỷ người ở Ấn Độ. Tổ chức này có mạng lưới hơn 600 nghìn đối tác tài xế bao phủ hơn 100 thành phố của Ấn Độ.
5. Cách cài Progressive web app
Để cài đặt Progressive web app, bạn cần thực hiện các bước đơn giản sau đây:
Bước 1: Đầu tiên, bạn cần phải chọn cho mình trang web mà bạn muốn cài đặt.
Bài viết này DK Tech sẽ lấy ví dụ về Youtube.com
Bước 2: Sau đó, bạn tìm kiếm ứng dụng “Youtube.com” trên trình duyệt như chrome, Microsoft Edge.
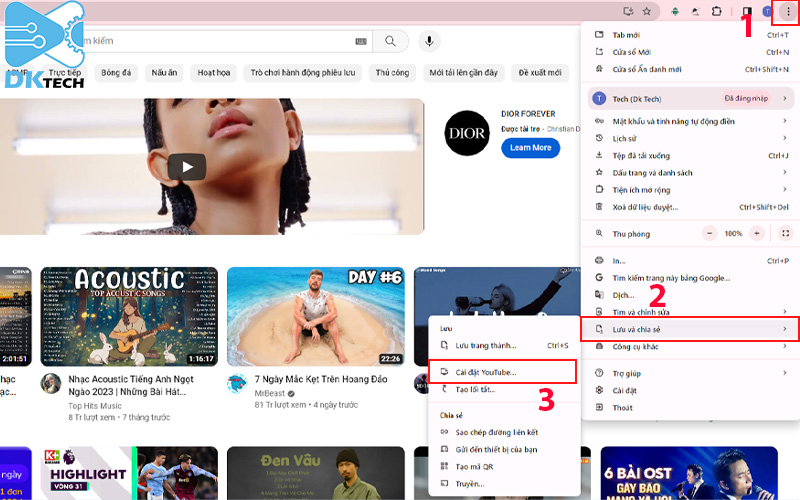
Bước 3: Ứng dụng hiển thị, tại góc phải màn hình bạn chọn biểu tượng dấu 3 chấm -> Lưu và chia sẻ -> Cài đặt Youtube

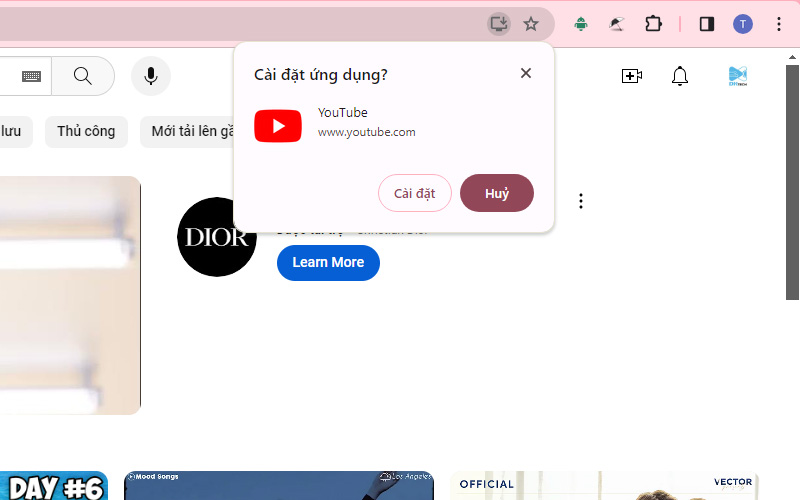
Bước 4: Trình duyệt hiển thị thông báo Cài đặt ứng dụng? -> chọn Cài đặt
 Bước 5: Sau khi cài đặt thì Youtube sẽ hiển thị như một ứng dụng trên máy tính hoặc điện thoại của bạn.
Bước 5: Sau khi cài đặt thì Youtube sẽ hiển thị như một ứng dụng trên máy tính hoặc điện thoại của bạn.

6. Progressive web app lập trình bằng ngôn ngữ nào?
Thông thường progressive web app được viết bằng các ngôn ngữ lập trình như: JavaScript, CSS, HTML và JSON.
Chúng có diện mạo và hoạt động tương tự như các trang web thông thường (nghĩa là có thể truy cập thông qua trình duyệt internet). Tuy nhiên, PWA cũng mang đến những chức năng tương tự như các ứng dụng di động, bao gồm hoạt động nhanh chóng, có khả năng hoạt động ngoại tuyến, gửi thông báo đẩy,…
Xem thêm: Lập trình web nên học ngôn ngữ nào?
7. Progressive web app có phải là web app hay không?
Đến đây, bạn có thể liên tưởng ngay đến Progressive Web App, ứng dụng web có khả năng hỗ trợ và hiển thị phản hồi (responsive). Tuy nhiên, sự tương đồng đó không phải là PWA.
Để hiểu rõ hơn, có thể tạm chia các ứng dụng di động mà bạn sử dụng trên điện thoại thành ba loại dựa trên cách thức triển khai:
- Native app: Ứng dụng được viết bằng ngôn ngữ riêng của từng nền tảng di động như Java/Android, Swift/iOS. Những ứng dụng này được phát triển cho từng hệ điều hành di động cụ thể.
- Web app: Đây là hệ thống web mà bạn truy cập thông qua trình duyệt.
- Hybrid app: Ứng dụng được viết bằng ngôn ngữ web (như JavaScript) nhưng được xây dựng dưới dạng native app để upload trên các cửa hàng ứng dụng. PWA và React Native thuộc vào nhóm ứng dụng này.
8. Progressive web app hỗ trợ trên trình duyệt nào?
Website của bạn vẫn hoạt động bình thường trên các trình duyệt cũ. PWA mang lại trải nghiệm tốt hơn nếu người dùng sử dụng các trình duyệt hiện đại với các tính năng mới. Mặc dù một số tính năng có thể không khả dụng trên các trình duyệt cũ, nhưng website của bạn vẫn hoạt động bình thường. Từ đó, cho thấy PWA được xây dựng dựa trên các công nghệ tiêu chuẩn web như JavaScript, CSS và HTML, các công nghệ này được hỗ trợ trên các trình duyệt từ lâu.
Từ năm 2021, các tính năng PWA được hỗ trợ ở mức độ khác nhau trên các trình duyệt như: Google Chrome, Apple Safari, Firefox cho Android và Microsoft Edge. Cho phép người dùng trải nghiệm trên nhiều trình duyệt khác nhau ở mức độ hỗ trợ khác nhau tùy thuộc vào trình duyệt.
9. Sự khác nhau responsive web design và progressive web app
Điểm khác biệt giữa Progressive Web App (PWA) và Native App là công nghệ không được phát hành trên App Store, mà người dùng phải tìm kiếm và truy cập thông qua các công cụ tìm kiếm một cách dễ dàng.
Khác với Native App, khi người dùng truy cập vào PWA qua trang web, trình duyệt sẽ tự động phối hợp với thiết bị đang sử dụng để đề xuất cài đặt ứng dụng một cách phù hợp. Mang lại lợi ích cho việc tối ưu SEO bài viết, tiết kiệm thời gian và chi phí quảng cáo.
Ngoài ra, so với Native App, PWA là ứng dụng dựa trên HTML5/Web Responsive, có khả năng hoạt động khi đang ở chế độ ngoại tuyến (Offline). Người dùng chỉ cần chia sẻ URL là có thể truy cập và sử dụng công nghệ này.
Như vậy, bài viết này DK Tech đã giúp bạn hiểu rõ hơn về progressive web app, lợi ích của PWA mang lại và cách sử dụng công nghệ. Từ đó, giúp doanh nghiệp tiếp cận và tối ưu trải nghiệm khách hàng hiệu quả, giảm thiểu chi phí và thu hút ngày càng nhiều người dùng truy cập, tăng tỷ lệ chuyển đổi.
DK Tech hy vọng, nội dung bài viết này sẽ cung cấp cho bạn nhiều kiến thức hữu ích và giúp bạn trong việc áp dụng PWA thành công. Ngoài ra DK Tech còn là đơn vị chuyên cung cấp dịch vụ thiết kế website theo cầu, thiết kế app theo yêu cầu. Nếu bạn quan tâm liên hệ với DK Tech ngay nhé!
Xem thêm: Những xu hướng thiết kế website hiện nay