Mục Lục
Google Lighthouse là công cụ hữu ích cho website, giúp đánh giá hiệu suất cho trang web của bạn, đồng thời đưa ra những lời khuyên hỗ trợ cho việc cải thiện chất lượng cho trang. Để hiểu rõ hơn Google Lighthouse là gì và cách sử dụng Google Lighthouse như thế nào thì hãy tham khảo ngay bài viết sau đây.
1. Google Lighthouse là gì?
Google Lighthouse là công cụ mã nguồn mở tự động của Google, được dùng để để phân tích, đo lường và cải thiện chất lượng trang web. Công cụ này có thể được sử dụng với tất cả các loại trang web, từ trang web công cộng đến trang web yêu cầu phải xác thực.
Google Lighthouse sẽ phân tích: hiệu suất, khả năng truy cập, progressive web app, SEO,… sau đó đưa ra những lời khuyên hữu ích, nhằm cải thiện chất lượng cho trang.
Xem thêm: Progressive Web App là gì?

2. Cách sử dụng Google Lighthouse
Sau khi hiểu được tác dụng của Google Lighthouse đối với website thì bạn có thể cài đặt để thử nghiệm cho website của mình. Google Lighthouse được cài đặt tương tự như một tiện ích của Google.
Bạn có thể tìm kiếm với từ khóa Google Lighthouse và chọn vào URL có tiêu đề Lighthouse for Google Chrome và tiến hành cài vào.
Sau khi cài Google Lighthouse bạn nên Pin tiện ích này vào, khi cần kiểm tra, bạn chỉ cần truy cập vào trang web mà mình muốn kiểm tra. Tiếp đến là click vào biểu tượng của Lighthouse là Google Lighthouse sẽ bắt đầu phân tích và trả kết quả lại cho bạn.
3. Các chỉ số trong Google Lighthouse
Lighthouse cho phép bạn dễ dàng kiểm tra (audit) các trang web được phát triển trên localhost hoặc private server. Bao gồm:
3.1 Google Lighthouse – Performance
Performance được đánh giá dựa vào 2 yếu tố: Back-end và Front-end. Cụ thể là: tối ưu hình ảnh, tốc độ tải trang, minify Css/Js,…
Thang chỉ số đo lường để đánh giá như sau:
- Màu xanh lá từ 90-100: trang được tối ưu tốt về tốc độ tải trang và có trải nghiệm người dùng tốt.
- Màu vàng từ 50-89: trang vẫn còn nhiều lỗi chưa được tối ưu làm cho trải nghiệm của người dùng chưa được tốt.
- Màu đỏ từ 0-49: chỉ số báo động cho thấy tốc độ tải trang thấp làm giảm đi trải nghiệm của người dùng.
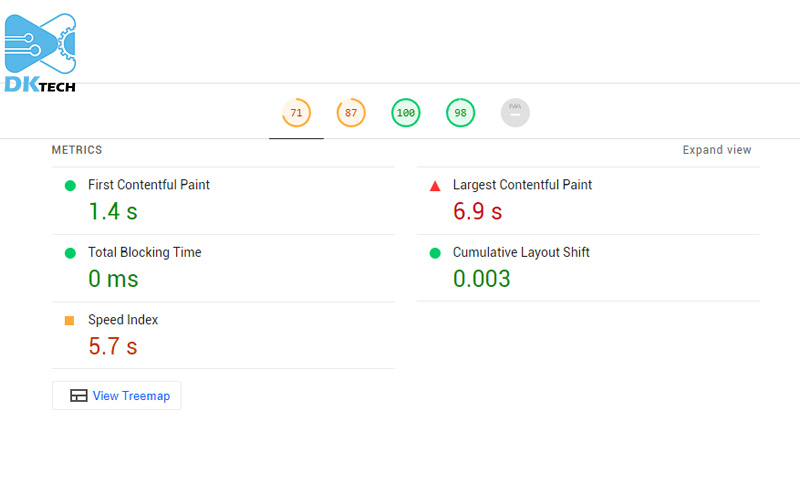
Ngoài ra, trong mục Performance còn có các chỉ chi tiết khác:
- First Contentful Pain: cho biết thời gian mà văn bản, hình ảnh đầu tiên hiển thị cho người dùng.
- Largest Contentful Paint: cho biết thời gian mà nội dung lớn nhất, hình ảnh lớn nhất hiển thị cho người dùng.
- Speed Index: thể hiện tốc độ tải nội dung của một trang.
- Total Blocking Time: cho biết thời gian mà trang chặn phản hồi với hoạt động đầu vào của người dùng (click chuột, nhấn vào màn hình,…).

3.2 Google Lighthouse – Progressive Web App
Đây là một nhóm kỹ thuật giúp tạo ra những trải nghiệm tốt cho người dùng trên các thiết bị, cùng những tính năng vượt trội: ngoại tuyến, lưu trữ cục bộ tài nguyên, đẩy thông báo, chia sẻ dữ liệu thông qua API,…
3.3 Google Lighthouse – Accessibility
Mục này sẽ cung cấp cho bạn những vấn đề đang tồn đọng trên trang web của bạn, cụ thể như: hình ảnh chưa có Alt, font chữ nhỏ và màu sắc chưa phù hợp, liên kết chưa được mô tả rõ ràng,…
Chỉ số đánh giá cũng sẽ tương tự như thang điểm của Performance.
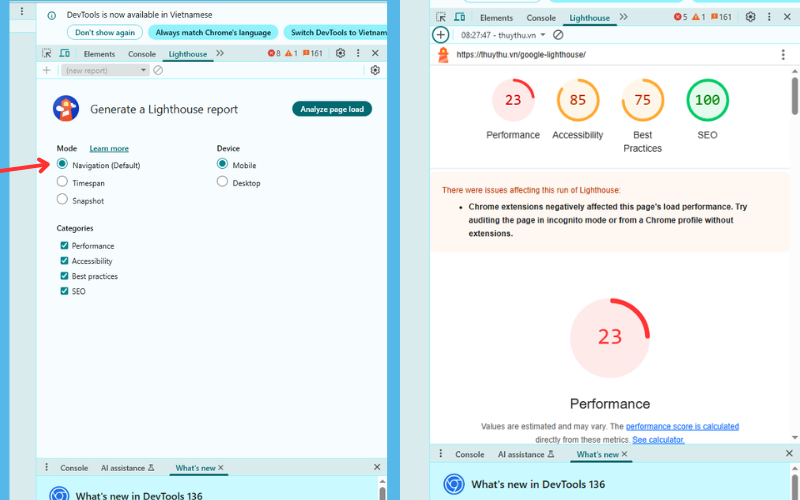
Cách dùng Google Lighthouse: Nhấn Shift + ctrl+ I , sau đó tích vào những mục cần check như ảnh, sau đó đợi load, kết quả hiển thị sẽ cho bạn biết được hiệu suất của trang hiện tại. Bạn có thể dựa vào để cải thiện tốt hơn.

3.4 Google Lighthouse – Best Practices
Đây là những tiêu chuẩn để Google Lighthouse đánh giá website của bạn, dựa trên những tiêu chuẩn bảo mật và tiêu chuẩn phát triển web.
VD: trang không dùng https, liên kết đến trang không an toàn,…
3.5 Google Lighthouse – SEO
Mục này, Google Lighthouse sẽ chỉ ra những yếu tố chưa được tối ưu, cần tối ưu hoặc bổ sung.
VD: thẻ meta description, title, từ khóa,…
Lighthouse là một công cụ rất quan trọng trong việc tạo, thiết kế và tối ưu hóa trang web. Do đó, để trang web của bạn có kết quả tốt hơn trong các tìm kiếm của Google, bạn cần hiểu cách sử dụng công cụ này. DK Tech hy vọng chia sẻ này sẽ giúp cải thiện hiệu suất của trang web. Bạn cũng nên liên hệ với nhà cung cấp dịch vụ lưu trữ và thiết kế trang web để họ có thể cung cấp cho bạn sự hỗ trợ tốt nhất có thể.
Xem thêm: Dịch vụ thiết kế website theo yêu cầu chuẩn SEO tại DK Tech