Mục Lục
Thiết kế bố cục website là một trong những bước đầu tiên và rất quan trọng trong thiết kế website. Làm nền tảng cho thiết kế của bạn và ảnh hưởng lớn đến cảm giác trực quan, trải nghiệm người dùng và tỷ lệ chuyển đổi. Vì thế, nên DK Tech xin giới thiệu 10 bố cục website phổ biến được nhiều trang web sử dụng
1. Bố cục website là gì?
Layout website hay còn được biết đến là việc thiết kế bố cục website, bao gồm các yếu tố yếu tố cơ bản: header, footer, sidebar, thanh điều hướng, menu, nội dung, hình ảnh,.. sao cho tổng thể được hài hòa, hấp dẫn, dễ nhìn, dễ sử dụng và đặc biệt là giữ chân người dùng..
Cho dù website của bạn là website cá nhân, website doanh nghiệp, website bán hàng,… thì việc sở hữu một bố cục website đẹp là đều vô cùng cần thiết và quan trọng. Vì thế, một trang web có layout website đẹp cần đáp ứng được các yếu tố sau:
- Gây ấn tượng đối với người dùng và truyền tải được thông điệp của thương hiệu.
- Dẫn dắt người dùng sử dụng dễ dàng từ menu cho đến các liên kết khác.
- Xây dựng bố cục trước khi thiết kế UI/UX.
- Khuyến khích người dùng hành động nhằm tăng tỷ lệ chuyển đổi.
Xem thêm: UI và UX trong thiết kế website là gì?

2. 10 bố cục website phổ biến được nhiều trang web sử dụng hiện nay
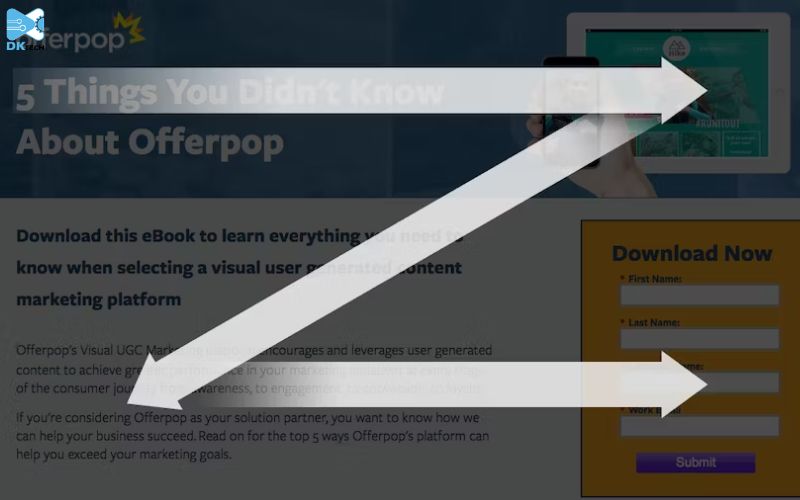
2.1 Bố cục Z-pattern
Thông thường khi lướt một trang web mới thì chúng ta sẽ có xu hướng đọc lướt nhanh để nắm các ý chính và đọc theo đường zig-zag hoặc chữ Z, tương tự như việc đọc sách thông thường của chúng ta. Chính vì thế, nên logo của các website thường sẽ được đặt góc trên cùng bên trái để tạo ấn tượng và tăng sự ghi nhớ của khách hàng.
Bố cục Z-pattern thường sẽ có tính trực quan cao, hình ảnh ấn tượng, không chứa nhiều text, chỉ truyền tải những thông đẹp ngắn gọn, xúc tích mà thương hiệu muốn đề cập và đặc biệt là lời kêu gọi hành động nổi bật để tăng chuyển đổi. Nên loại bố cục này thường được sử dụng trong các Landing Page.

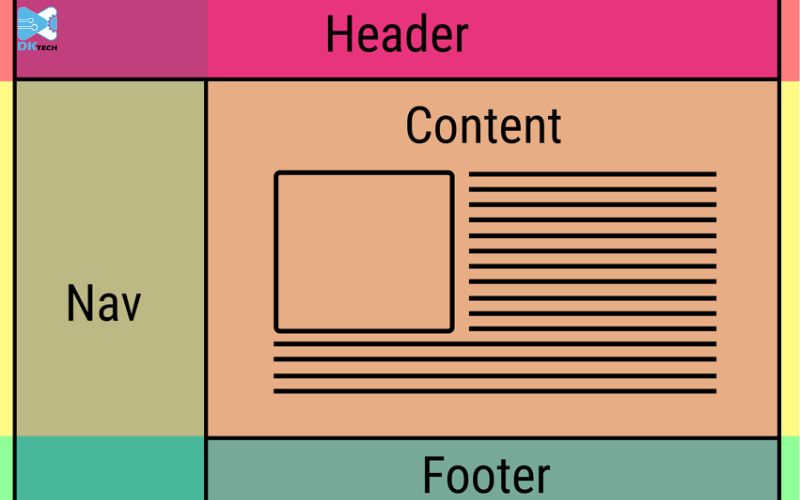
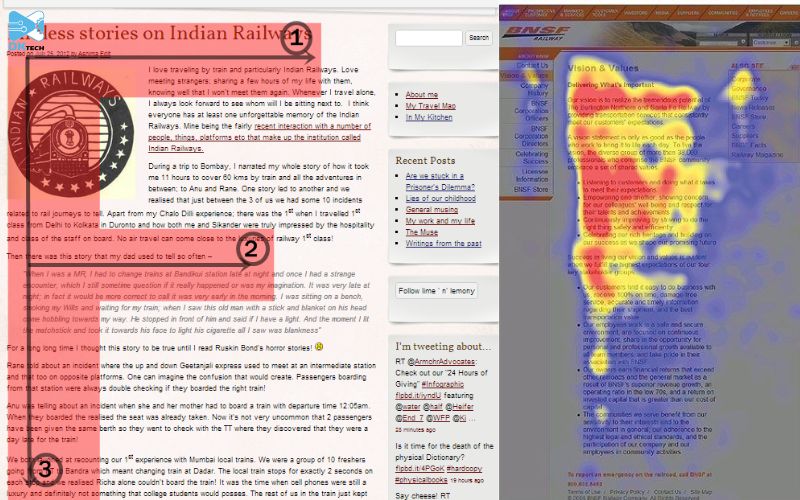
2.2 Bố cục F-pattern
Tương tự như bố cục Z-pattern thì bố cục F-pattern sẽ dựa trên hành vi quét trang phổ biến, hiểu theo các đơn giản là bạn sẽ đọc thông tin theo hình chữ F. Điều này có nghĩa là phần trên cùng của trang sẽ thu hút ánh nhìn của bạn đầu tiên và người dùng có xu hướng xem ở khu vực này nhiều hơn, sau đó đôi mắt sẽ có xu hướng di chuyển dọc từ đó và thường sẽ tập trung nhiều vào phía bên trái của trang web.
Nên trong khi thiết kế website thì bố cục F-pattern thường được sử dụng cho các trang web có nhiều thông tin. Cụ thể là trang web về về tin tức, blog, báo điện tử,..

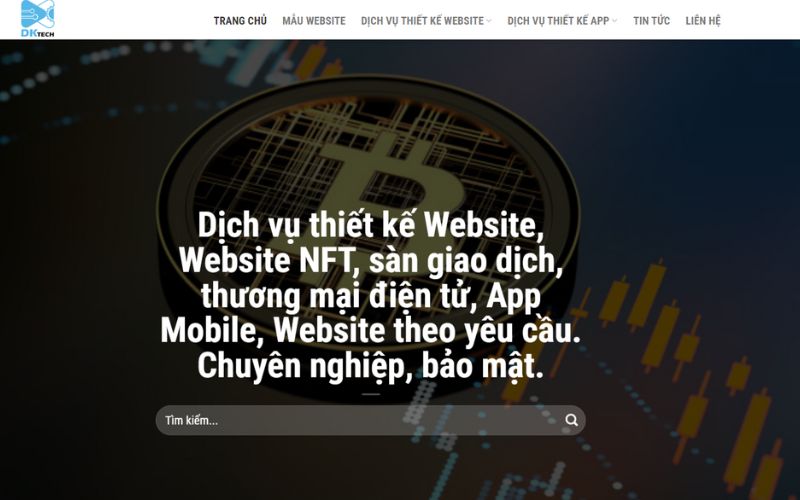
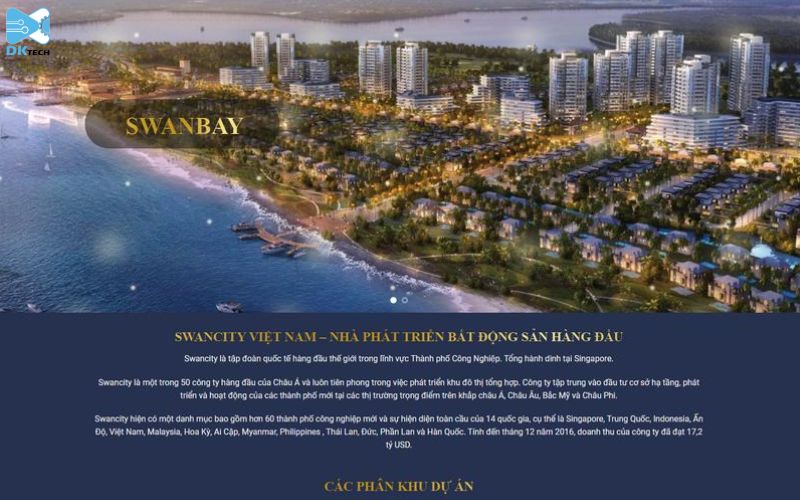
2.3 Bố cục hình ảnh lớn
Đây là loại bố cục website với phần văn bản ngắn ở nằm ở trong bố cục hình ảnh lớn, với tác dụng truyền tải thông điệp một cách tức thì, hiệu quả và có thể nhanh chóng biết website bạn là thương hiệu nào, hoạt động trong lĩnh vực gì chỉ trong vài giây.
Bố cục hình ảnh lớn mang lại ấn tượng mạnh không chỉ ở phiên bản PC mà còn cả trên thiết bị di động , nên loại bố cục này sẽ phù hợp với các doanh nghiệp muốn làm nổi bật sản phẩm của mình hoặc một thị trường ngách nào đó.

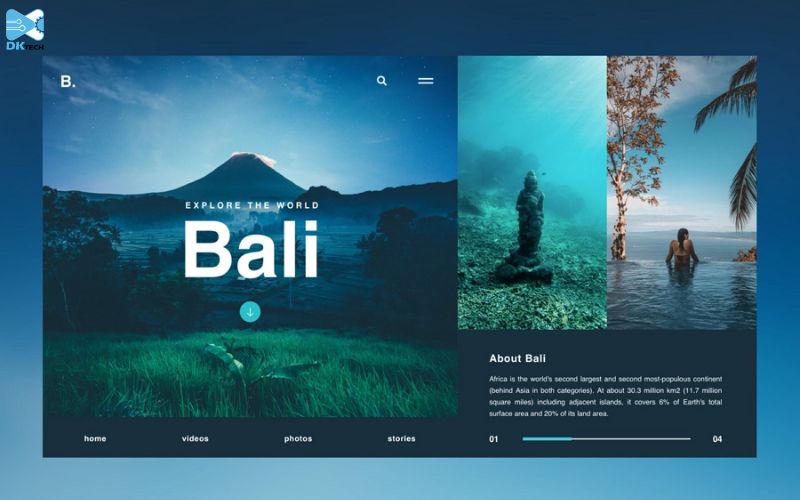
2.4 Bố cục chia đôi màn hình
Bố cục chia đôi màn hình, còn được gọi là bố cục hai cột, là một xu hướng thiết kế web rất phổ biến, không chỉ hài hòa mắt nhìn mà có có tác dụng tốt trong thiết kế website chuẩn SEO. Việc chia đôi màn hình theo chiều dọc ở giữa tạo nên sự cân đối đối xứng hoàn hảo. Đây là một nguyên tắc thiết kế quan trọng cho phép bạn thể hiện những ý tưởng hoàn toàn khác nhau trong từng trường hợp hoặc kết hợp văn bản và hình ảnh bổ sung cho nhau.
Với loại bố cục chia đôi màn hình này thì bạn sẽ thường nhìn thấy ở các website bán hàng.
Xem thêm: Dịch vụ thiết kế website bán hàng chuyên nghiệp

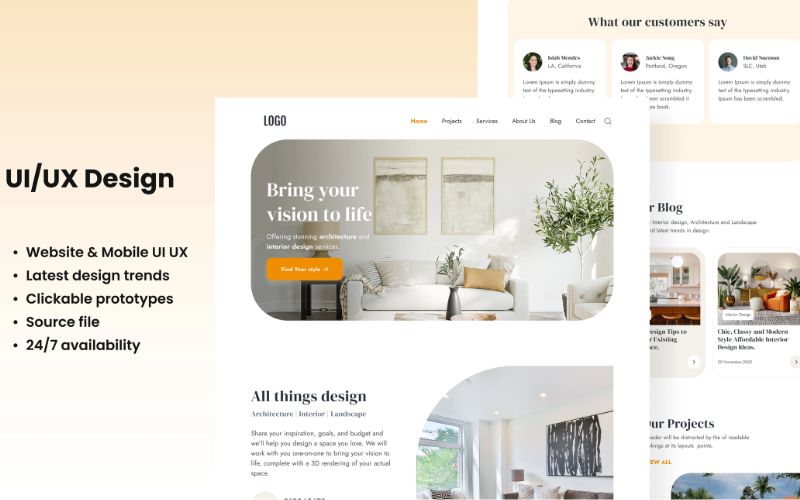
2.5 Bố cục bất đối xứng
Tương tự như bố cục chia đôi màn hình, bố cục trang web bất đối xứng cũng chia đôi màn hình, nhưng lần này cả hai bên đều được thiết kế bất đối xứng một cách có chủ ý. Sự thay đổi này tạo ra sự kích thích thị giác và làm cho trang web trông năng động, hiện đại.
Ngoài ra, thì việc phân phối tỷ lệ, màu sắc và chiều rộng không đồng đều trên trang giúp người dùng dễ dàng tập trung vào một số yếu tố chính và nhận được sự tương tác tốt từ người dùng.
Bố cục bất đối xứng thường ứng dụng cho các website công ty, kinh doanh sáng tạo, sản phẩm dịch vụ,…

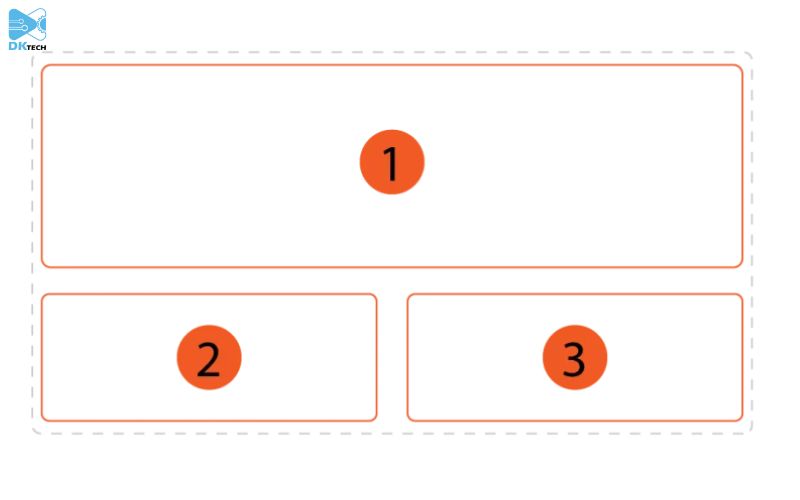
2.6 Bố cục hình hộp
Được thiết kế dựa với các nội dung, hình ảnh được kết nối với nhau tạo một hình học. Hiểu theo các đơn giản là website sẽ được thiết kế với một hình hộp lớn bên trên và các hình hộp nhỏ bên dưới.
Ở khối hình hộp lớn sẽ là banner hoặc slider và các khối hình hộp nhỏ bên dưới là hình ảnh thứ yếu, văn bản cung cấp thêm nhiều thông tin hoặc có thể dẫn sang những trang, những chuyên mục khác nhau.
Bố cục hình hộp sẽ phù hợp cho website giới thiệu công ty, portfolio, dịch vụ, website thương mại.

2.7 Bố cục một cột
Đây là loại bố cục dễ dùng nhất, dễ dàng tiếp cận những thông tin quan trọng dễ dàng tạo nên thiết kế responsive, hiển thị đẹp mắt trên cả PC và điện thoại. Đồng thời còn đáp ứng tốt cho các tiêu chuẩn SEO khi thiết kế trang website chuẩn SEO.

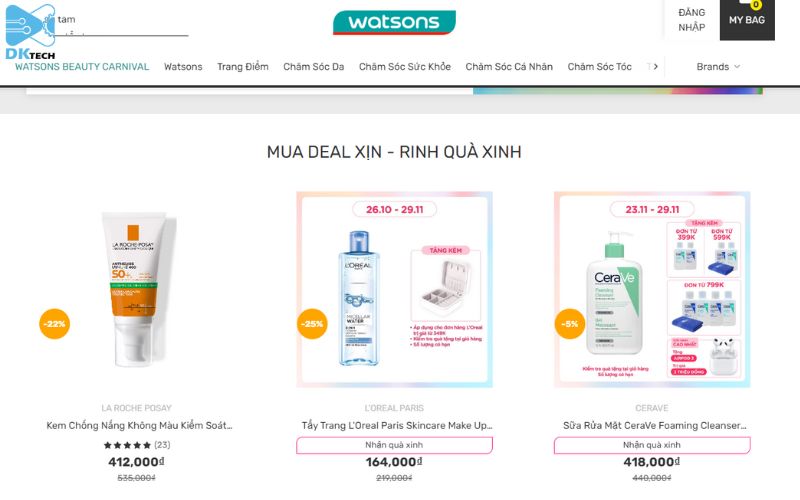
2.8 Bố cục thẻ kết hợp lưới
Trình bày thông tin một cách dễ tiếp cận, giao diện tinh tế, hiện đại, dễ dùng. Với dạng bố cục này sẽ tạo nên một thiết kế cuộn vô hạn, giúp truyền tải thông tin liên tục, giữ chân người dùng được lâu hơn. Chính vì thế, loại thiết kế này thường được ứng dụng trong các website thương mại điện tử, trang lưu trữ,…
Xem thêm: Website thương mại điện tử là gì?

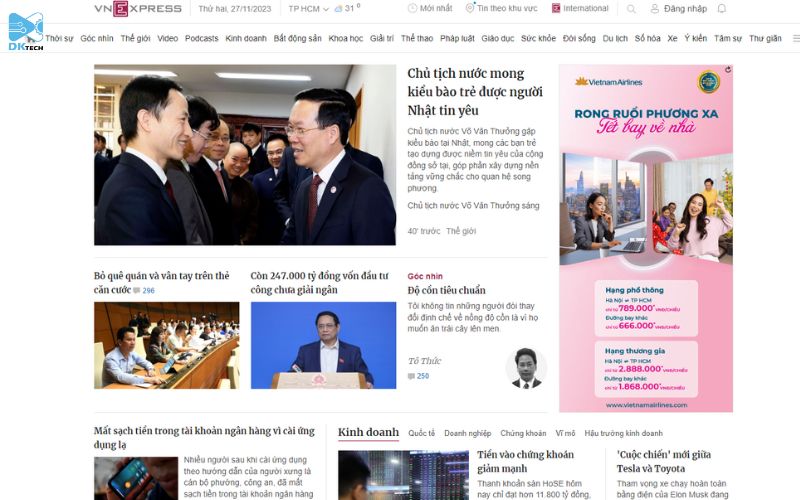
2.9 Bố cục báo chí
Được lấy cảm hứng từ báo in, bố cục trang web E-Press dựa trên lưới nhiều cột, tạo ra một hệ thống phân cấp trực quan phức tạp. Bố cục báo chí thông thường sẽ chứa nhiều thông tin, nên các công ty thiết kế website thường sẽ phân chia theo theo vùng, ưu tiên các tiêu đề lớn hơn các bài báo nhỏ và thường sẽ kết hợp cùng bố cục F-Pattern để chia nhỏ lượng thông tin để người dùng dễ dàng trong việc tiếp cận nhanh và có tổ chức
Bố cục trang web theo phong cách tạp chí sẽ ứng dụng nhiều cho các trang web chứa nhiều nội dung khác nhau: chuyên mục tin tức, trang báo, blog…

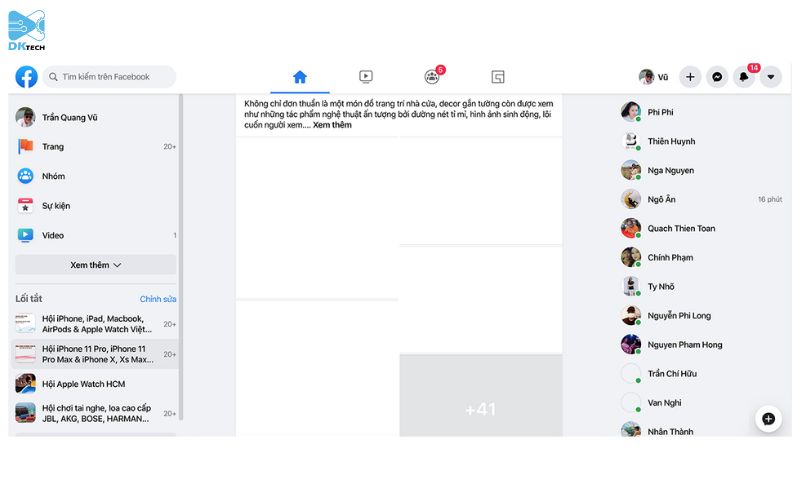
2.10 Bố cục trang web có thanh cố định
Đây là loại bố cục được Google đánh giá tốt về tính thân thiện với người dùng, vì loại bố cục này sẽ giúp họ biết được mình đang ở vị trí nào trong bản đồ website hay thông tin, sản phẩm, dịch vụ mà họ cần tìm sẽ ở vị trí nào.
Bạn có thể hình dung theo các đơn giản là sidebar sẽ được cố định và các phần khác sẽ thay đổi khi người dùng thực hiện việc cuộn trang. Mặc khác thì loại layout website này sẽ phù hợp cho website có ít hành trình của người và các thông tin thường sẽ được hiển thị hết lựa chọn cho người dùng ngay từ đầu.
Nên bố cục trang web có thanh cố định sẽ phù hợp cho các website ít danh mục, trang web giới thiệu doanh nghiệp, Portfolio cá nhân, tập trung thúc đẩy chuyển đổi.

3. Cách chọn bố cục website phù hợp
Khi bắt đầu thiết kế bố cục website, có hai điểm chính cần xem xét đầu tiên trước khi quyết định chọn cách bố trí trang web của bạn:
3.1 Nội dung website
- Thông điệp mà thương hiệu cần truyền tải đến khách hàng để lựa chọn bố cục website phù hợp
- Sản phẩm, dịch vụ mà bạn kinh doanh là gì để có thể đáp ứng tốt về mặt hình ảnh, nội dung, thúc đẩy chuyển đổi.
3.2 Sử dụng các bố cục website phổ biến
Vì những bố cục website nổi tiếng thông thường đã được thử nghiệm và mang lại hiệu quả tốt, cũng như bố cục quen thuộc tạo nên sự thân thiện và dễ dùng cho khách hàng.
Hy vọng với những thông tin trên đây đã giúp bạn biết được những bố cục website phổ biến nào đang được sử dụng ở các trang website lớn. Ngoài ra, nếu bạn có nhu cầu về thiết kế website theo yêu cầu, thiết kế app theo yêu cầu,… thì có thể liên hệ với DK Tech để được tư vấn cụ thể và chi tiết.
Xem thêm: Top công ty thiết kế website tại TP HCM