Mục Lục
Trong thời đại công nghệ phát triển hiện nay, việc mua sắm trực tuyến mang lại nhiều lợi ích và dễ dàng hơn cho người dùng. Vì vậy, việc thiết kế một trang web responsive vô cùng quan trọng, giúp doanh nghiệp tăng cường hiệu quả marketing và doanh thu. Hãy cùng DK Tech tìm hiểu về responsive qua bài viết dưới đây.
1. Responsive là gì?
Responsive là công nghệ cho phép các trang web thích ứng với mọi kích thước trên màn hình thiết bị, bao gồm như laptop, điện thoại di động và tablet. Vì vậy, mà trang web sẽ hiển thị đúng bố cục và nội dung phù hợp với từng thiết bị, mang lại trải nghiệm tốt nhất cho người dùng khi truy cập vào website. Responsive được xem là một trong những tiêu chuẩn quan trọng để đánh giá chất lượng và sự chuyên nghiệp của một trang web.

2. Responsive có ưu nhược điểm gì?
Trong thời đại công nghệ phát triển ngày nay, việc tạo ra một thiết kế website responsive với trải nghiệm tốt cho người dùng trên mọi thiết bị đã trở thành một yêu cầu cấp thiết. Dưới đây là một số ưu nhược điểm của responsive.
2.1 Ưu điểm của thiết kế website Responsive
- Trải nghiệm người dùng tốt và đơn giản hóa trên mọi thiết bị.
- Tăng khả năng tiếp cận và giữ chân người dùng khi có thể tương thích với hầu hết các thiết bị.
- Tiết kiệm chi phí duy trì và phát triển website, đảm bảo trang web hiển thị tốt trên các thiết bị khác nhau.
- Cải thiện chất lượng SEO trang web.
2.2 Nhược điểm của thiết kế website Responsive
- Khó khăn trong việc thiết kế và phát triển, để thiết kế website đòi hỏi người thiết kế phải có kiến thức và kỹ năng chuyên môn cao.
- Ảnh hưởng đến SEO khi không phát triển đúng cách.
3. Các kiểu thiết kế website responsive thường gặp
Có ba kiểu thiết kế website responsive phổ biến mà bạn thường gặp trong thiết kế web:
- Responsive website design: Đây là kiểu responsive phổ biến nhất hiện nay. Sử dụng công cụ CSS media query để điều chỉnh toàn bộ nội dung và bố cục của trang web dựa vào kích thước màn hình thiết bị.
- Adaptive website design: Đây là phương pháp khác trong thiết kế web responsive. Thay vì sử dụng bố cục linh hoạt, adaptive design sử dụng các khung CSS khác nhau để hiển thị trang web trên các thiết bị có kích thước màn hình khác nhau.
- Separate mobile website: Phương pháp này liên quan đến việc xây dựng một phiên bản trang web riêng dành cho các thiết bị di động.
Xem thêm: Widget là gì? Cách tạo Widget trong WordPress
4. Nguyên tắc thiết kế giao diện responsive

4.1 Phân tích hành vi khách hàng để tạo nội dung phù hợp
Để tạo nội dung phù hợp trong quá trình thiết kế web chuẩn responsive, việc đầu tiên bạn cần làm là phân tích hành vi khách hàng. Từ đó, giúp bạn có thể thu thập thông tin hữu ích như:
- Xác định được các thiết bị sử dụng phổ biến nhất.
- Thu thập thông tin về hành vi khách hàng khi truy cập trang web.
- Đánh giá tỷ lệ chuyển đổi từ các thiết bị di động.
- Nhận biết các vấn đề của người mua hàng thường gặp phải khi sử dụng các thiết bị đó.
Dựa vào các thông tin trên, bạn có thể điều chỉnh và tối ưu hóa trang web phù hợp với hành vi mua sắm của khách hàng. Ngoài ra, bạn có thể sử dụng các công cụ hỗ trợ như: Google Analytics, Google Tag Manager để phân tích hành vi người dùng trên website và đưa ra quyết định chính xác.
4.2 Lựa chọn kích thước phù hợp với màn hình

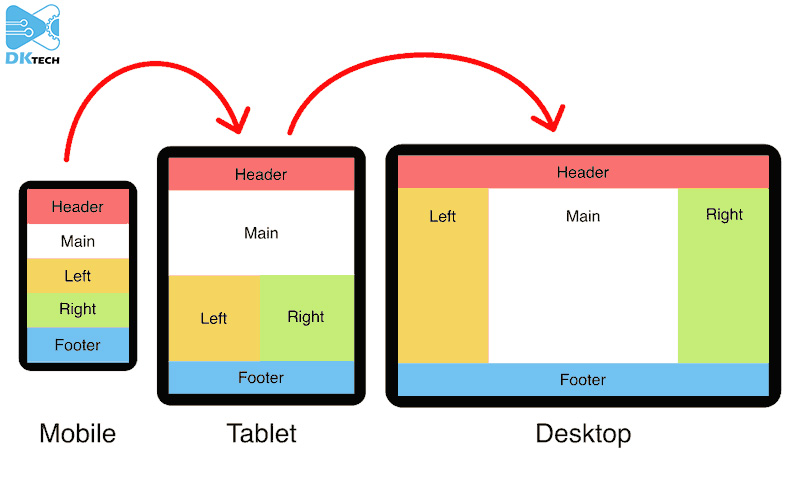
Responsive là thuật ngữ chỉ tính năng của trang web có khả năng tự động điều chỉnh cấu trúc và nội dung để phù hợp với mọi kích thước trên các thiết bị. Để hiểu rõ hơn về cách responsive hoạt động, hãy cùng DK Tech phân tích cách hiển thị của một trang web trên các kích thước màn hình phổ biến hiện nay:
Độ phân giải phổ biến trên máy tính, với các kích thước như sau:
- 1366 × 768
- 1920 × 1080
- 1440 × 900
- 1600 × 900
- 1280 × 800
- 1280 × 1024
Độ phân giải phổ biến trên thiết bị di động:
- 360 × 640
- 375 × 667
- 720 × 1280
- 320 × 568
- 414 × 736
- 320 × 534
Độ phân giải phổ biến trên tablet:
- 768 × 1024
- 1280 × 800
- 600 × 1024
- 601 × 962
- 800 × 1280
- 1024 × 600
4.3 Tập trung vào thiết bị di động trước
Một trong những sai lầm mà nhiều doanh nghiệp hay mắc phải là bắt đầu thiết kế trang web với phiên bản dành cho máy tính (desktop). Gây ra những khó khăn trong việc điều chỉnh phù hợp với màn hình nhỏ. Thay vào đó, bạn hãy bắt đầu thiết kế trang web bằng cách đảm bảo trải nghiệm tốt nhất trên thiết bị di động và tablet. Sau đó, bạn mới bắt đầu điều chỉnh lại cho phù hợp với các thiết bị khác lớn hơn.
4.4 Thiết kế nút call to action phù hợp
Nút call to action (CTA) đóng vai trò quan trọng trong mỗi trang web, giúp chuyển đổi và hướng dẫn khách hàng thực hiện hành động theo mong muốn. Vì vậy, việc thiết kế nút CTA phù hợp là rất quan trọng, đảm bảo kích thước vừa phải và tương thích với các thiết bị khác nhau.
4.5 Tối ưu hóa độ phân giải của ảnh
Tối ưu hóa độ phân giải hình ảnh là yếu tố quan trọng giúp tăng cường trải nghiệm khách hàng trên trang web. Độ phân giải hình ảnh kém chất lượng có thể dẫn đến tốc độ tải trang chậm và gây khó chịu cho người dùng. Để đảm bảo trang web có hiệu suất tốt, bạn cần linh hoạt điều chỉnh độ phân giải hình ảnh để đảm bảo tương thích trên mọi kích thước màn hình.
4.6 Thử nghiệm trang web

Cuối cùng, sau khi hoàn thiện thiết kế và chính thức đưa vào vận hành, bạn hãy thử nghiệm trang web trên các thiết bị khác nhau để đảm bảo nó hiển thị một cách chính xác và tương thích trên mọi kích thước màn hình. Từ đó, giúp bạn tìm ra được những điểm yếu để kịp thời điều chỉnh phù hợp.
Qua bài viết này, chắc hẳn bạn đã hiểu rõ về khái niệm “responsive” và những ưu nhược điểm mà nó mang lại cho cá nhân và doanh nghiệp. Nếu bạn đang có kế hoạch xây dựng một trang web, hãy cân nhắc lựa chọn thiết kế responsive để cung cấp trải nghiệm tốt nhất cho người dùng và mở rộng khả năng tiếp cận của trang web.
Để có được một thiết kế website responsive hiệu quả, việc chọn một đơn vị thiết kế rất quan trọng để đáp ứng nhu cầu sử dụng của khách hàng. DK Tech là đơn vị bạn có thể ghé thăm để tìm hiểu về các mẫu thiết kế website theo yêu cầu, thiết kế app theo yêu cầu, thiết kế website responsive. Tại đây, bạn sẽ có cơ hội tham khảo và lựa chọn những mẫu thiết kế phù hợp nhất. Liên hệ ngay với số hotline: 07.66666.407 để được tư vấn cụ thể nhé!
Xem thêm: Xu hướng thiết kế website giúp giữ chân khách hàng


