Mục Lục
Doanh nghiệp bạn đang tìm kiếm những cách thức mới và sáng tạo để phát triển doanh nghiệp? Vậy bài viết sau đây DK Tech sẽ giới thiệu đến bạn về các loại web app khác nhau, liệt kê danh sách top 10 web apps phổ biến nhất hiện nay, cách sử dụng và tiện ích mà chúng mang lại.

1. Web application là gì?
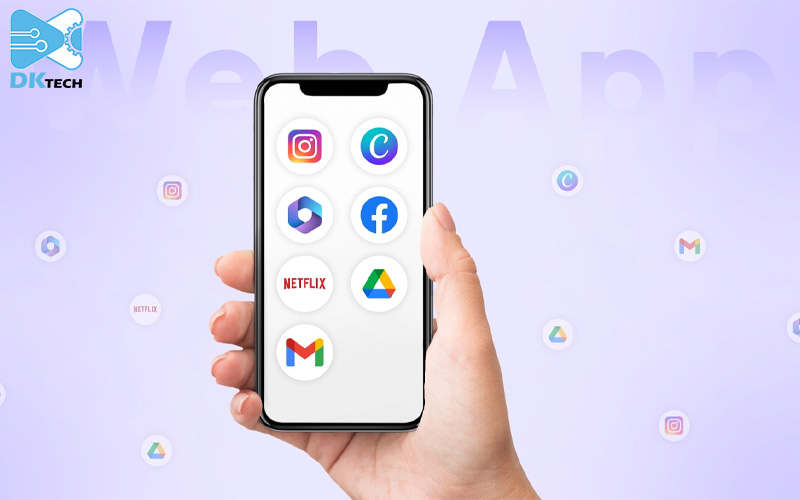
Web app hay Web application được tạo ra từ các chương trình hoặc phần mềm do bên thứ ba tạo ra, được lưu trữ trên máy chủ từ xa. Có thể truy cập được từ mọi trình duyệt web trên mọi thiết bị. Mặt khác, một trang web chủ yếu là cung cấp thông tin còn web app sẽ giúp bạn tương tác, tìm kiếm, xem và thanh toán trực tuyến.
Một ứng dụng tương tác với mạng được gọi là web app. Định nghĩa này có chủ ý rộng vì có nhiều loại ứng dụng chạy trên web. Các ứng dụng web có thể được gọi là ứng dụng “máy khách” hoặc “máy chủ”, những thuật ngữ này gây ra hiểu nhầm, tất cả các Web app hiện đại đều có cả thành phần máy khách và máy chủ.
Trên đây là định nghĩa Web apps, phân biệt giúp người dùng tránh sự nhầm lẫn giữa hai loại web trên. Vậy các loại web apps hiện nay bao gồm những loại nào, có tính năng ra sao hãy cùng DK Tech tìm hiểu top 10 web apps phổ biến nhất hiện nay.

Có thể bạn muốn biết: Sự khác nhau giữa web app và web là gì?
2. Top 10 các loại ứng dụng web hiện nay
2.1 Web app tĩnh

Web app tĩnh là ứng dụng đơn giản nhất trên web, là tập hợp HTML, CSS và JavaScript để hỗ trợ hiển thị nội dung và thông tin quan trọng.
Những ứng dụng này không cho phép cá nhân hóa và chỉ thay đổi sau khi trang được tải đầy đủ. Mặc dù chúng kích hoạt các đối tượng hoạt hình như GIF, video,.. nhưng việc sửa đổi nội dung cho web app tĩnh là một thách thức vì nó yêu cầu tải xuống, thay đổi và trả về mã HTML.
Web app tĩnh thường phù hợp cho ngành xuất bản sách.
2.2 Web app động
Ứng dụng web động hiển thị dữ liệu trực tiếp dựa trên yêu cầu của người dùng, được coi là một trong những top 10 web apps tốt nhất.
Web app động phức tạp hơn web app tĩnh và có một số yếu tố tương tác cũng như phương pháp để thu hút sự chú ý đến sản phẩm hoặc dịch vụ. Thường được sử dụng cơ sở dữ liệu để lưu trữ dữ liệu riêng tư và công khai được hiển thị trên trang web, cho phép quản trị viên sửa đổi nội dung và đưa các thành phần tương tác vào ứng dụng web.
Ví dụ: Netflix, Facebook,…
Xem thêm: Dịch vụ thiết kế web app thân thiện với người dùng tại DK Tech
2.3 Web app thương mại điện tử
Các loại web app thương mại điện tử xếp hạng ba trong top 10 web apps, cho phép khách hàng mua hàng hóa hoặc dịch vụ qua internet bất kỳ hoạt động kinh doanh nào.
Không chỉ bán sản phẩm mà còn cung cấp thông tin về sản phẩm, thêm sản phẩm mới, loại bỏ các sản phẩm lỗi thời, quản lý thanh toán, hỗ trợ thanh toán điện tử và cung cấp giao diện thân thiện với người dùng.
Ví dụ: Amazon, Walmart,…
2.4 Web app hệ thống quản lý nội dung
Hệ thống quản lý nội dung (CMS) cho phép chủ sở hữu trang web tạo chỉnh sửa và xuất bản nội dung, bao gồm hình ảnh, văn bản và video mà không cần đến nhóm kỹ thuật. Bạn có thể sửa đổi nội dung thông qua bảng quản trị mà không cần bất kỳ kiến thức nào về ngôn ngữ lập trình.
Ví dụ: WordPress, Joomla,…
2.5 Web app một trang

Web một trang là các trang web xử lý tất cả dữ liệu của chúng trên một trang web. Điều này có nghĩa là người dùng tương tác với một trang và toàn bộ trang web được tải vào cửa sổ trình duyệt cùng một lúc. Thường được gọi là ứng dụng một trang hoặc SPA. Web app một trang nhanh hơn các web app truyền thống vì logic được triển khai trực tiếp trong trình duyệt web thay vì trên máy chủ.
Ví dụ: Gmail, Pinterest
2.6 Web app nhiều trang
Ứng dụng web nhiều trang cũng được xếp hạng trong những top 10 web apps, ứng dụng web này sẽ tải toàn bộ trang khi người dùng điều hướng đến một trang khác. Tuy nhiên Web app nhiều trang sẽ có thời gian tải chậm, khó cập nhật, khó bảo trì. Nhưng bù lại Web app nhiều trang sẽ dễ dàng cho việc mở rộng, tốt cho SEO,…
Ví dụ: Trello, Google doc, các trang blog, diễn đàn,….
2.7 Web app cổng thông tin
Web app cổng thông tin cung cấp quyền truy cập qua web, đưa ra những thông tin từ nhiều nguồn khác nhau như: email, diễn đàn, công cụ tìm kiếm,… Loại web app này thường được ứng dụng trong ngành giáo dục, y tế,…
Ví dụ: Udemy, Coursera,…
2.8 Web app hoạt hình
Các web app hoạt hình được sử dụng cho mục đích giải trí. Ngày nay, người dùng có thể sử dụng những ảnh đó để làm cho trang web trở nên hấp dẫn hơn. Vì các web app hoạt hình có tính sáng tạo và thiết kế mà bạn không thể tìm thấy ở bất kỳ loại nào khác.
Để tạo các ứng dụng web hoạt hình, thông thường sẽ cần: HTML5, JavaScript, CSS, FLASH VÀ SVG.
Web app hoạt hình sẽ phù hợp cho lĩnh vực: thời trang, game,…
Ví dụ: Your Plan, Your Planet
2.9 Rich internet web application
Web app này có thể thực hiện nhiều việc tương tự như ứng dụng dành cho máy tính để bàn. Chúng giải quyết các hạn chế của trình duyệt và phụ thuộc vào các plugin ở phía máy khách. Các tài nguyên được sử dụng để tạo ra Rich internet web application hiệu quả hơn và hấp dẫn hơn về mặt hình ảnh. Ngoài ra có giao diện người dùng tương tác hơn và dễ hiểu hơn các ứng dụng máy tính để bàn cũ.
2.10 Progressive web app

Progressive web app là ứng dụng đa nền tảng sử dụng API trình duyệt mới nhất (giao diện lập trình ứng dụng), các tính năng và phương pháp nâng cao để mang đến cho bạn trải nghiệm như ứng dụng di động gốc. Các ứng dụng web này sử dụng các công nghệ web tiêu chuẩn như HTML, CSS và JavaScript.
Lý do các doanh nghiệp nên sử dụng ứng dụng web này là vì nó làm cho ứng dụng web nhanh hơn và linh hoạt hơn. Với PWA, việc lấy thông tin sẽ dễ dàng hơn ngay khi kết nối internet của bạn chậm.
Ví dụ: Starbucks, Spotify
3. Các ứng dụng web hoạt động như thế nào
Ngược lại với các ứng dụng dành cho máy tính để bàn, các ứng dụng web không cần phải tải xuống – chúng có thể được truy cập trực tuyến thông qua trình duyệt web. Ứng dụng web cần có máy chủ web và máy chủ ứng dụng, trước xử lý các yêu cầu của khách hàng sau hoàn thành nhiệm vụ. Bạn có thể sử dụng cơ sở dữ liệu để lưu trữ bất kỳ thông tin cần thiết nào.
Hầu hết các web app đều được viết bằng JavaScript, HTML5 hoặc Cascading Style Sheets (CSS). Lập trình phía máy khách thường sử dụng ngôn ngữ này để xây dựng giao diện người dùng. Lập trình bên máy chủ sử dụng Python, Java và Ruby đer viết các tập lệnh chạy trên máy chủ.
Hy vọng sau bài viết này sẽ giúp cho bạn trang bị kiến thức và kinh nghiệm khi quyết định thiết kế web app thân thiện với người dùng. Hãy liên hệ ngay với DK Tech để chúng tôi có thể hỗ trợ biến ý tưởng của bạn thành các dự án thành công.
Xem thêm: Progressive web app là gì?
Xem thêm: Thiết kế App giao dịch tiền điện tử chuyên nghiệp và hiệu quả nhất 2025


