Mục Lục
Sidebar là thuật ngữ khá phổ biến trong lĩnh vực xây dựng website. Người quản trị sẽ sử dụng chức năng này để thêm hoặc bớt nội dung hoàn chỉnh. Để giúp bạn hiểu hơn về Sidebar, hãy cùng DK Tech tham khảo bài viết dưới đây nhé.
1. Sidebar là gì?
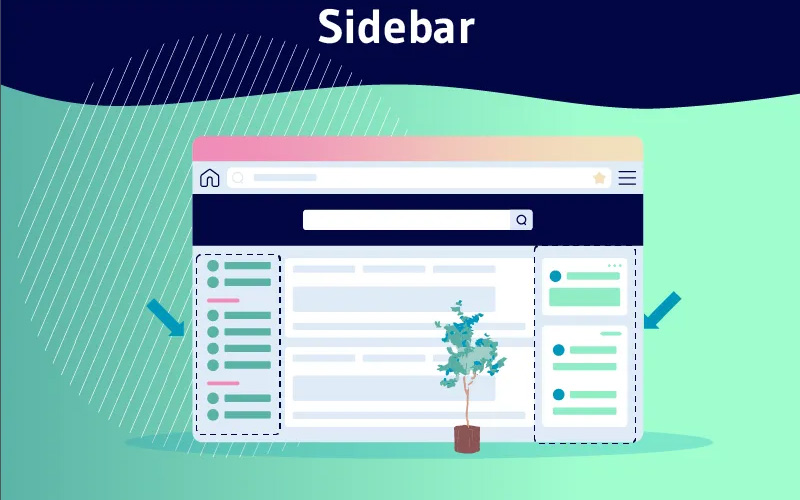
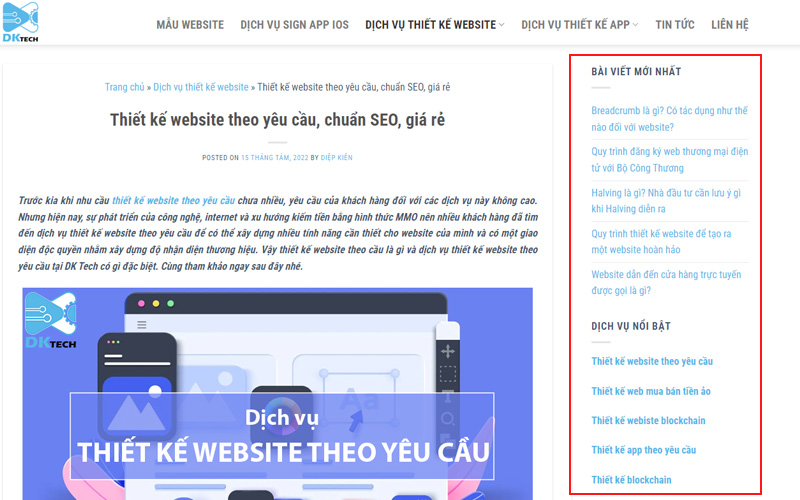
Sidebar chính là một phần xuất hiện trên giao diện chính của website, sidebar được sắp xếp bên phải/trái, thanh dọc ngang của website. Khu vực này chứa rất nhiều thông tin cần thiết như: tiện ích tìm kiếm, thông tin tác giả, banner quảng cáo, bài viết mới nhất, dịch vụ nổi bật,…
Sự xuất hiện của Sidebar giúp cho bạn trải nghiệm dịch vụ dễ dàng. Bên cạnh đó những những người xây dựng website cũng cập nhật thông tin nhanh chóng mà không cần điều chỉnh mã code của toàn bộ web.
Xem thêm: Navigation Bar là gì?

- Sự xuất hiện của sidebar giúp lấp đi các phần trống và mang lại nhiều dấu ấn cho website.
- Lấp đầy đi các khoảng trống trên website, thúc đẩy marketing khi có thể tận dụng những khoảng trống này (VD: banner khuyến mãi).
- Giữ chân người dùng ở lại với website lâu hơn, khi bạn có thể tận dụng khu vực này để thể hiện những nội dung thu hút khách hàng (bài viết mới nhất, bài viết nhiều người xem,…)
- Hỗ trợ cho việc tối ưu SEO cho website, như việc bạn thể hiện các dịch vụ nổi bật, bài viết liên quan, sản phẩm liên quan.
- Tận dụng để kiếm thêm thu nhập thông qua việc kết nối với Google Adsense.

3. Widget là gì?
Nhiều bạn đôi khi sẽ nhầm giữa widget và sidebar là một, nhưng sự thật là widget là một phần nhỏ được thêm vào thanh Sidebar, nội dung được thiết kế phù hợp với website. Thường thì phần này sẽ dành cho mục đích cập nhật tin tức, quảng bá sản phẩm, gợi ý hành động,…
Sự xuất hiện của Widget giúp website trở nên khoa học, đẹp mắt. Bên cạnh đó người dùng cũng có thể tiếp cận thông tin được dễ dàng hơn.

Sidebar sẽ giúp cho bạn có thể hiển thị nhiều thông tin cần thiết đến khách hàng, vì thế sau đây, DK Tech sẽ hướng dẫn bạn cách tạo sidebar cho website wordpress
Trong trường hợp theme wordpress đã được kích hoạt thì bạn sẽ tạo sidebar bằng các cách sau.
4.1.1 Cách 1: Tạo Sidebar thông qua Widget
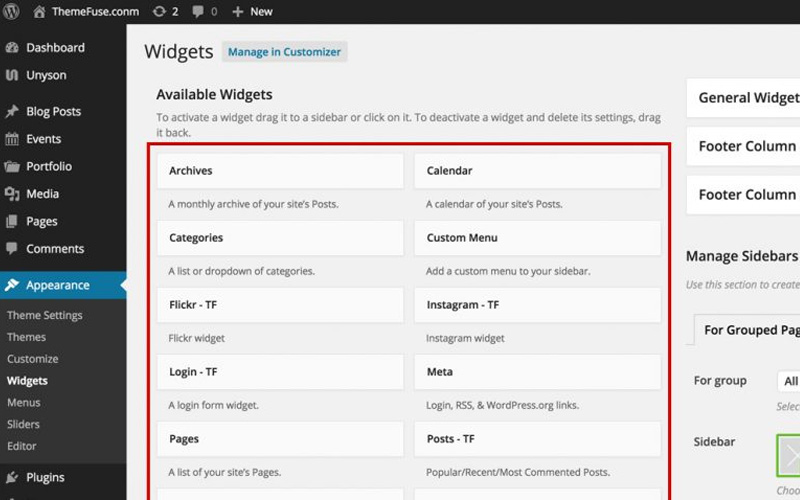
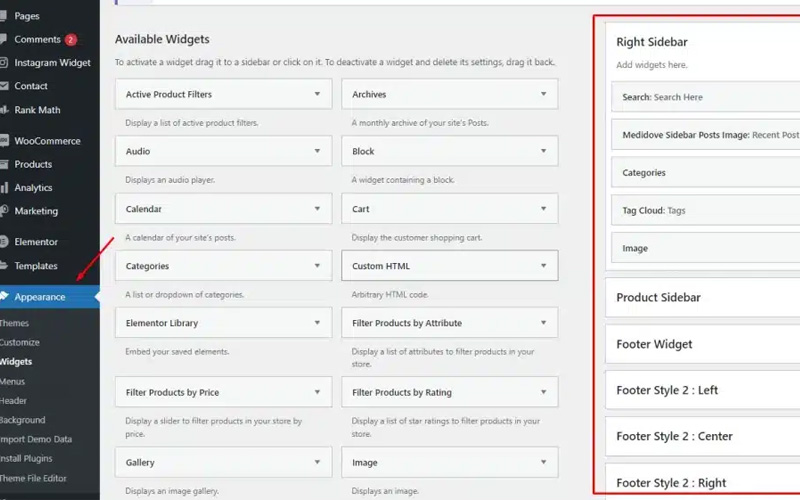
- Bạn hãy chọn Appearance tại giao diện quản trị chính, rồi ấn vào Widget.
- Sau đó sẽ hiển thị lên giao diện Widget, chọn tiếp vào Sidebar.

4.1.2 Cách 2: Tạo Sidebar với Customize
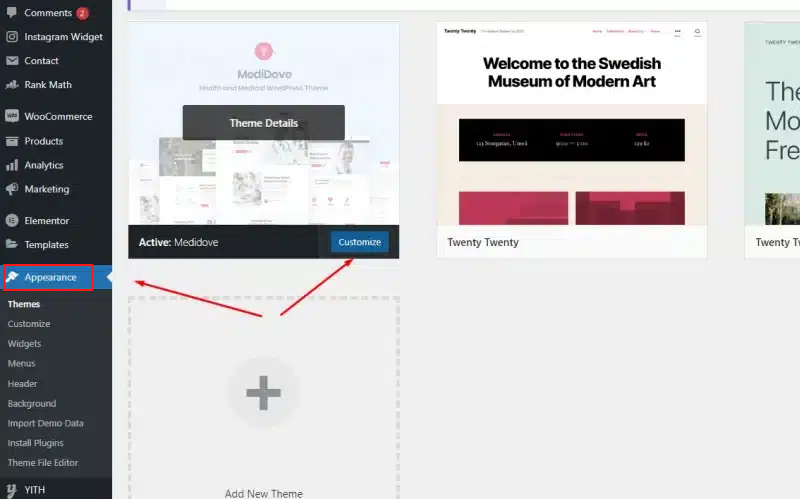
Bước 1: Bạn hãy chọn Appearance tại giao diện quản trị chính, chọn lần lượt Appearance, rồi đến Customize.

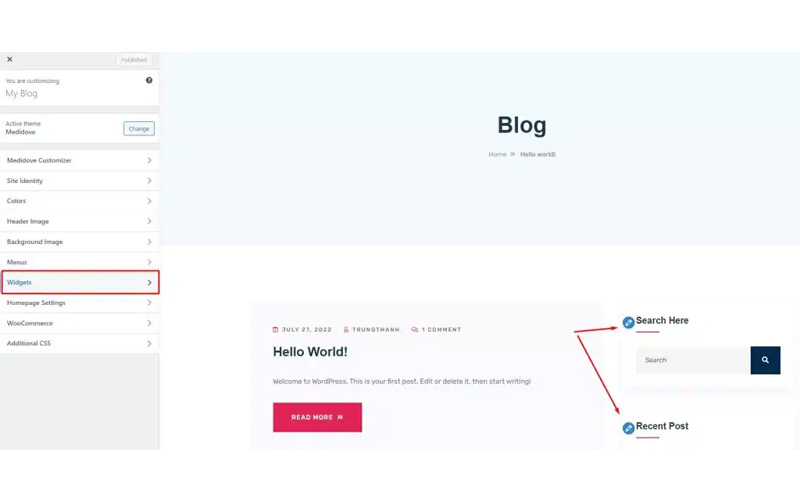
Bước 2: Giao diện theme sẽ hiện ra sau khi bấm vào Customize -> chọn Widget

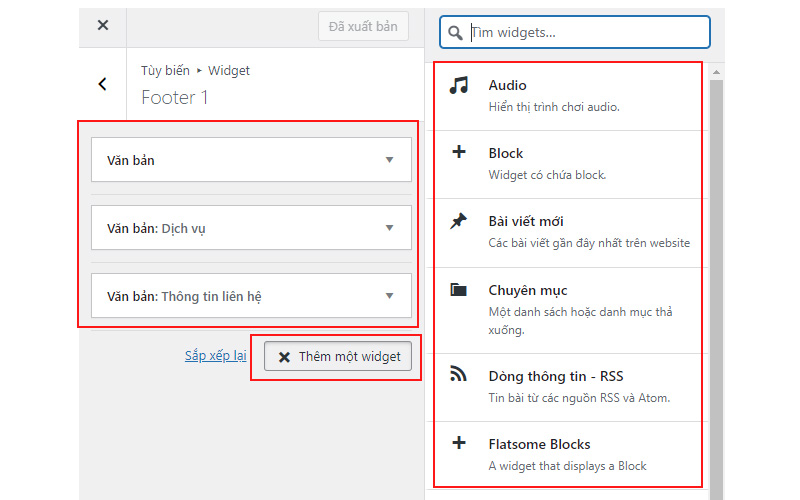
Bước 3: Bạn bắt đầu thêm những widget mà mình muốn hiển thị vào hoặc có thể tùy chỉnh css theo ý của bạn.

Với trường hợp theme wordpress chưa kích hoạt sidebar thì bạn phải đăng ký hàm register_sidebar, điền các tham số sau.
- Name: Tên của Sidebar sẽ xuất hiện tại trang quản lý.
- ID: Tên địa chỉ được viết bằng chữ thường dùng đăng ký và hiển thị sẵn trên máy.
- Description: Đây là đoạn văn dùng để mô tả phần Sidebar.
- Class: Lớp tên gọi của css được thêm vào phần mã html widget.
- Before_Widget: Đây chính là đoạn mã html được đặt trước widget.
- After_Widget: Đây chính là đoạn mã html được đặt sau widget.
- Before_Title: Đoạn mã này được sắp xếp ở trước tiêu đề widget.
- After_Title: Đoạn mã này được sắp xếp ở sau tiêu đề widget.
Thực chất việc tạo Sidebar khá phức tạo, đặc biệt với những bạn không biết mã code lại càng khó. Vậy nên đã tạo hiệu quả tốt nhất thì các doanh nghiệp thường nhờ đến sự hỗ trợ các đơn vị thiết kế website.
Cách hiển thị sidebar
Sau bước đăng ký Sidebar thì bạn phải thực hiện thêm thao tác dưới đây để chúng hiển thị trên Theme.
- Cách 1: Tạo sidebar.php và sử dụng hàm dynamic_sidebar để thêm sidebar.php vào vị trí muốn hiển thị.
- Cách 2: Sử dụng hàm dynamic_sidebar để sắp xếp Sidebar vào vị trí mong muốn hiển thị. Chú ý đến các tham số trong hàm như Name hoặc ID.
Xem thêm: Các theme wordpress đẹp miễn phí
Sidebar là một thành phần rất quan trọng để xây dựng website chuyên nghiệp hơn. Hỗ trợ bạn tạo và quản lý nội dung trên web linh động, dễ dàng. Đặc biệt khu vực này cũng rất phù hợp để hiển thị quảng cáo, liên kết văn bản,…
Thực chất các bước thêm nội dung vào sidebar rất đơn giản.
- Đầu tiên bạn cần truy cập quản trị giao diện Appearance -> Widget.
- Tiếp theo kéo thả nhũng widget có sẵn ở bên trái vào mục Sidebar.
- Tùy vào những widget mà bạn đã kéo thả vào sidebar mà thể hiện nội dung cho phù hợp.
Xem thêm: Breadcrumb là gì? Có tác dụng như thế nào đối với website?
Để tối ưu sidebar trong wordpress thì bạn cần chú ý đến vị trí và nội dung của chúng.
6.1 Vị trí đặt Sidebar
Tùy vào mong muốn của mỗi người có thể sắp xếp Sidebar tại nhiều vị trí trên website. Tuy nhiên bạn cũng cần lựa chọn những nơi “đắc địa” để mang lại hiệu quả tốt nhất.
- Đặt bên trái trên trang web: Hầu hết mọi người sẽ đọc nội dung từ trái qua phải, nên vị trí này mang lại khả năng tiếp cận tốt nhất.
- Đặt trên phải trên trang web: Tại vị trí này sẽ giúp điều hướng hành động tiếp theo của người đọc. Hầu hết mọi người khi tiếp cận sẽ mong muốn tìm hiểu và tương tác.
- Sidebar đặt hai bên trái phải: Rất nhiều website lựa chọn vị trí này cho Sidebar. Vừa giúp tăng tính thẩm mỹ cho trang chủ, hơn nữa còn tiếp cận được nhiều người đọc.
6.2 Nội dung sử dụng trên Sidebar
Nội dung của Sidebar sẽ được thêm tùy thuộc vào mục đích của người quản lý website. Để đạt được hiệu quả thì bạn nên cân nhắc một số thông tin sau.
- Các bài viết mới được cập nhật về: thông tin sản phẩm, quảng cáo, ưu đãi,…
- Email subscription: cung cấp địa chỉ Email để nhận thông báo.
- Các nút share: để người dùng chia sẻ lên mạng xã hội.
- Các chứng nhận: thương hiệu, chỉ số đánh giá.
- Sticky Sidebar: giúp cho người đọc có thể tiếp cận được với Sidebar tại bất kỳ vị trí nào trên trang web.
7. Công ty thiết kế website chuyên nghiệp tại TPHCM
Sử dụng sidebar mang lại nhiều lợi ích cho bạn, tuy nhiên nếu bạn sử dụng những theme chưa được kích hoạt sidebar thì đòi hỏi bạn phải biết code để có thể thiết lập sidebar cho website của mình.
Mặc khác thì WordPress mang lại nhiều lợi ích tuyệt vời trong việc xây dựng website, thiết lập widget, sidebar dễ dàng nhưng wordpress không đáp ứng tốt về hiệu suất, tốc độ tải trang. Mặc khác thì bạn sẽ không thể tùy chỉnh nhiều thứ mà mình mong muốn, một giải pháp thay thế khác giúp tối ưu hơn trong quá trình xây dựng website thì thuê dịch vụ thiết kế website theo yêu cầu.
Dịch vụ thiết kế website theo yêu cầu sẽ giúp bạn thể hiện những gì mà mình mong muốn và còn tối ưu tốt SEO, tốc độ tải trang từ đó giúp tăng khả năng xếp hạng trên Google.
Tại DK Tech sẽ cung cấp cho bạn dịch vụ thiết kế website theo yêu cầu với mức giá thiết kế websitevô cùng phù hợp, đáp ứng tốt những mong muốn mà khách hàng đặt ra. Đồng thời, website của bạn còn sở hữu một giao diện đẹp mắt, đầy đủ vị trí khai báo SEO, tốc độ tải trang nhanh chóng.
Trên đây là toàn bộ chia sẻ về Sidebar, công cụ giúp quản trị nội dung trên website. Sự xuất hiện của chức năng này đã giúp người dùng WordPress xây dựng web được chỉnh chu, khoa học và hiệu quả hơn.
Xem thêm: 404 Not Found là gì?