Mục Lục
Trong thế giới số hóa ngày nay, người dùng đòi hỏi một trải nghiệm tuyệt vời khi sử dụng ứng dụng di động. Đó là lý do tại sao thiết kế UX/UI đóng vai trò quan trọng trong việc xác định thành công của một ứng dụng. Trên đường đến việc tạo ra một giao diện hấp dẫn và dễ sử dụng, thì kích thước thiết kế app chuẩn UI đóng một vai trò không thể thiếu. Trong bài viết này, DK Tech sẽ cùng các bạn tìm hiểu về quy trình thiết kế và vì sao nên thiết kế app theo chuẩn UI nhé!
1. Thiết kế UI là gì?
UI là cụm từ viết tắt (User Interface) là giao diện người dùng của một ứng dụng. Nó bao gồm tất cả các yếu tố mà người dùng có thể tương tác và trải nghiệm khi sử dụng ứng dụng. Thiết kế UI không chỉ đơn thuần là vẽ một giao diện đẹp mắt, mà còn đảm bảo tính tương tác, khả năng sử dụng dễ dàng và trải nghiệm người dùng tốt.
2. Vì sao nên thiết kế app chuẩn UI trên app mobile
Kích thước thiết kế app chuẩn UI mang lại nhiều lợi ích quan trọng cho người dùng và nhà phát triển. Dưới đây là một số lý do vì sao nên thiết kế app theo chuẩn UI:
- Trải nghiệm người dùng tốt hơn: Thiết kế UI chuẩn giúp cung cấp một trải nghiệm người dùng tốt hơn. Giao diện được thiết kế một cách rõ ràng, dễ sử dụng và thân thiện giúp người dùng tìm hiểu và sử dụng ứng dụng một cách dễ dàng hơn.
- Tăng tính hấp dẫn và tương tác: Kích thước thiết kế app chuẩn UI giúp tăng tính hấp dẫn và tương tác của ứng dụng. Giao diện đẹp mắt, sắp xếp hợp lý và sử dụng hiệu ứng, hình ảnh, màu sắc và biểu tượng phù hợp giúp tạo ra một trải nghiệm thú vị và cuốn hút cho người dùng.
- Tăng độ tin cậy và sự chuyên nghiệp: Một ứng dụng được thiết kế theo chuẩn UI tạo ra ấn tượng về độ tin cậy và sự chuyên nghiệp. Giao diện được sắp xếp logic, kích thước thiết kế app chuẩn, tối ưu hóa cho hiệu suất và tuân thủ các nguyên tắc thiết kế.
- Tăng khả năng mở rộng và bảo trì: Khi giao diện được xây dựng theo các nguyên tắc và tiêu chuẩn đã được chứng minh, việc thêm tính năng mới hoặc thay đổi giao diện trở nên dễ dàng hơn. Điều này giúp giảm thời gian và công sức cần thiết để phát triển và duy trì ứng dụng trong tương lai.
- Tăng khả năng tiếp cận và sử dụng: Giao diện được tối ưu hóa cho đa dạng các thiết bị và kích cỡ màn hình khác nhau, đảm bảo rằng tất cả người dùng có thể truy cập và tương tác với nhau một cách thuận tiện.
Tóm lại, việc thiết kế app theo chuẩn UI không chỉ tạo ra một giao diện hấp dẫn mà còn cải thiện trải nghiệm người dùng, tăng tính chuyên nghiệp và khả năng mở rộng của ứng dụng.
3. Kích thước thiết kế app hoàn hảo
Dưới đây là các kích thước thiết kế app chuẩn cho các hãng điện thoại khác nhau như sau:
3.1 Đối với các dòng điện thoại android
- Màn hình android thông thường: 360 x 640 px (16:9)
- Màn hình android trung bình: 720 x 1280 px (16:9)
- Màn hình android lớn: 1080 x 1920 px (16:9)
- Màn hình android siêu lớn: 1440 x 2560 px (16:9)
3.2 Hệ điều hành điện thoại iOS
- iPhone SE (1st and 2nd Gen): 640 x 1136 px (16:9)
- iPhone 6, 6s, 7, 8: 750 x 1334 px (16:9)
- iPhone 6 Plus, 6s Plus, 7 Plus, 8 Plus: 1080×1920 px (16:9)
- iPhone X, Xs, 11 Pro: 1125×2436 px (19.5:9)
- iPhone Xr, 11, 11 Pro Max: 828 x 1792 px (19.5:9)
3.3 Điện thoại thông minh Samsung
- Galaxy S7: 1440 x 2560 px (16:9)
- Galaxy S8, S9, S10: 1440 x 2960 px (18.5:9)
- Galaxy S20: 1440 x 3200 px (20:9)
Ngoài ra, để tạo ra một app mobile hoàn chỉnh với kích thước thiết kế app chuẩn, đòi hỏi người thực hiện thiết kế phải có chuyên môn, giàu kinh nghiệm. Để có một kích thước app chuẩn thì bạn cần thực hiện như sau:
- Bước 1: Nghiên cứu và xác định rõ mục tiêu của dự án.
- Bước 2: Tiếp theo cần xác định hình ảnh mà doanh nghiệp đang hướng đến.
- Bước 3: Sau đó tạo mẫu cơ bản, phác thảo ý tưởng.
- Bước 4: Bước này, chúng ta sử dụng phần mềm thiết kế để hoàn thiện ý tưởng ban đầu.
- Bước 5: Sau khi hoàn thiện các phiên bản, chúng ta cần trao đổi và chọn lọc.
- Bước 6: Tiếp theo, chúng ta chạy thử nghiệm sản phẩm để kiểm tra tính năng.
- Bước 7: Cuối cùng là hoàn thiện sản phẩm.
Xem thêm: Native app là gì?
Thiết kế ứng dụng tiền điện tử chuyên nghiệp và hiệu quả nhất 2025
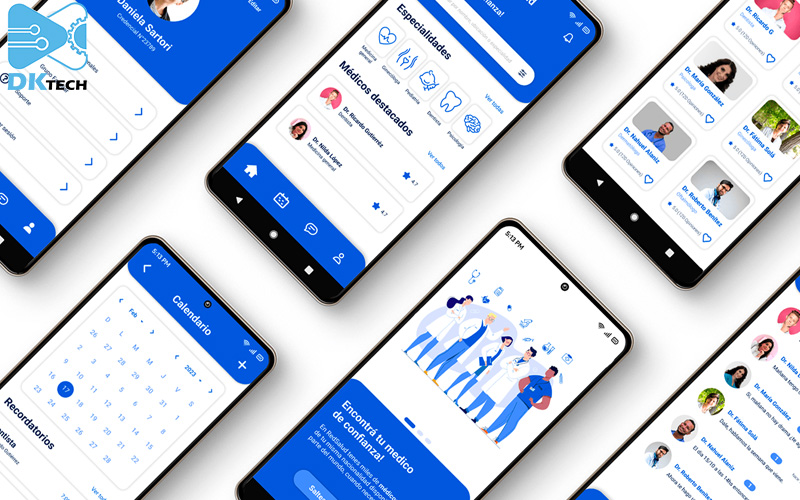
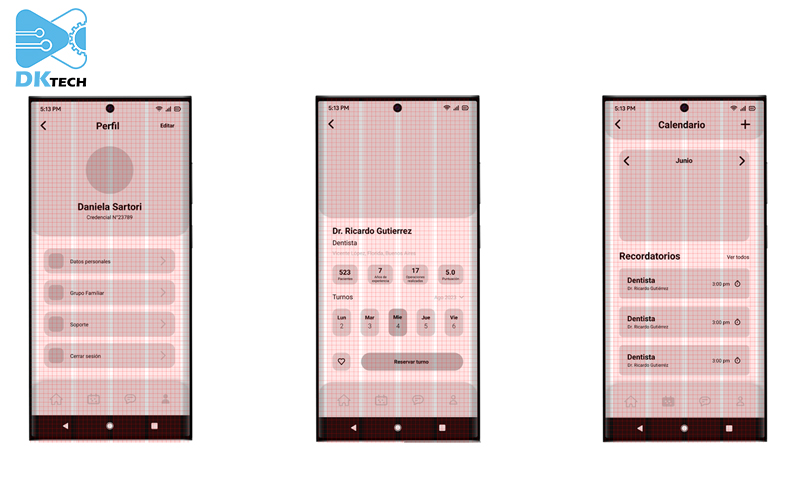
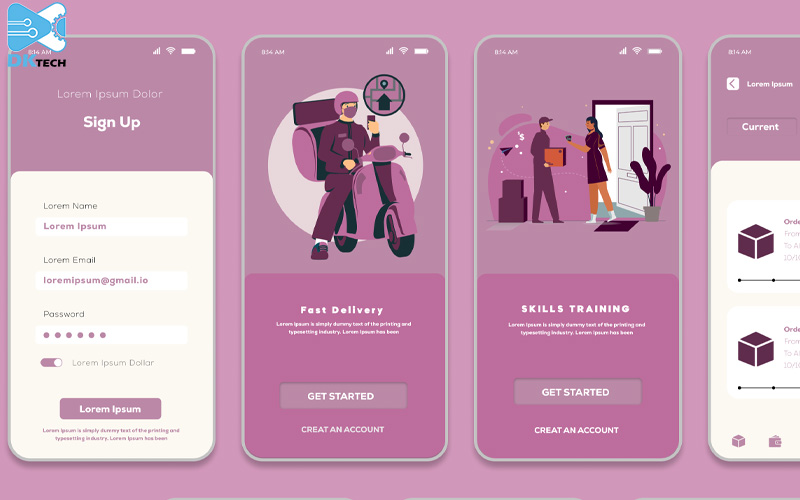
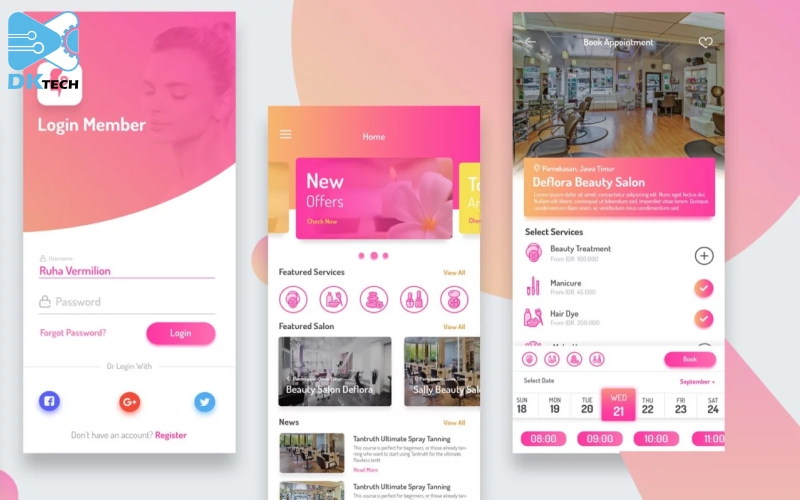
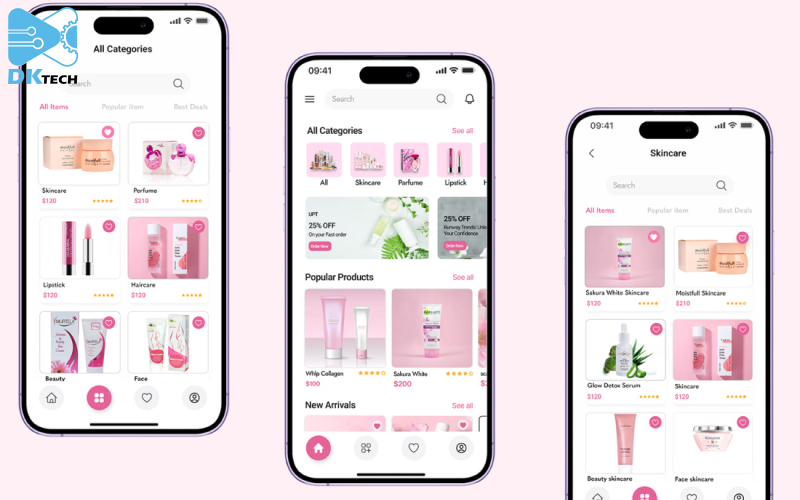
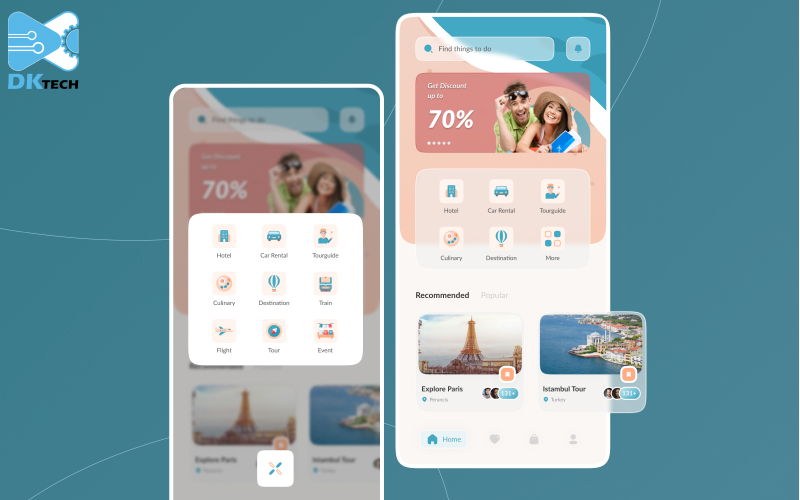
4. CÁC MẪU THIẾT KẾ APP CÓ GIAO DIỆN ĐẸP




5. Các bước thiết kế chuẩn UI
Dưới đây là quy trình thiết kế app để có được kích thước thiết kế app mobile chuẩn dù sử dụng bất kỳ trong lĩnh vực nào.
Bước 1: Tìm hiểu thông tin về nhu cầu khách hàng
App mobile không chỉ được sử dụng cho mục đích kinh doanh và bán hàng, mà còn có thể được sử dụng như một công cụ truyền tải thông tin. Do đó, trước khi bắt đầu quá trình thiết kế, việc trao đổi chi tiết với khách hàng về yêu cầu, mục tiêu, ngân sách, giao diện và loại ứng dụng cần thiết.
Bước 2: Tạo và hình thành ý tưởng
Đây là bước quan trọng nhất và là nền tảng cho quá trình thiết kế app mobile. Dựa trên thông tin mà khách hàng cung cấp, chúng ta cần tạo ra ý tưởng thiết kế ứng dụng cụ thể. Từ đó, chúng ta có thể xác định một hướng rõ ràng, tiết kiệm thời gian và đảm bảo chất lượng sản phẩm. Nếu có bất kỳ thay đổi hoặc vấn đề nào phát sinh, chúng ta cần giải quyết ngay tại bước này.
Bước 3: Tạo bản phác thảo chi tiết của app mobile
Sau khi có ý tưởng, quá trình này trở nên đơn giản hơn và tiết triển nhanh chóng hơn bao giờ hết. Chúng ta cần tạo ra một bản phác thảo chi tiết mô tả các yếu tố có trong app mobile: màu sắc, bố cục thông tin, giao diện, phông chữ.
Bước 4: Tiếp tục quy trình thực hiện thiết kế app mobile
Khi đã chuẩn bị mọi thứ cơ bản, chúng ta bắt đầu thiết kế và hoàn thiện ứng dụng. Quá trình thiết kế ứng dụng trên hệ điều hành IOS và Android không có nhiều khác biệt. Quan trọng nhất chúng ta cần nắm vững các quy tắc thiết kế và hướng dẫn ứng dụng để việc lập trình trở nên dễ dàng hơn.
Bước 5: Hoàn thiện sản phẩm
Trước khi ứng dụng được tung ra thị trường, chúng ta cần thực hiện kiểm tra kỹ lưỡng và khắc phục các lỗi của ứng dụng. Ngoài ra, chủ sở hữu ứng dụng cần phát triển một chiến lược tiếp thị sản phẩm cụ thể, tận dụng và tối đa hóa các ưu điểm mà ứng dụng mang lại.
Thiết kế UI là một yếu tố quan trọng để tạo ra một ứng dụng di động thành công. Kích thước thiết kế app chuẩn giúp tạo ra một trải nghiệm người dùng tốt, tăng tính năng nhất quán, tối ưu hóa tương thích và tăng độ tin cậy cho thương hiệu của bạn. Qua bài viết trên DK Tech muốn cung cấp cho bạn có cái nhìn chung về quy trình thiết kế kích thước app. Mong rằng bài viết này sẽ cung cấp cho bạn những thông tin hữu ích.
>>> Xem thêm: Thiết kế app thương mại điện tử