Mục Lục
Trong quá trình thiết kế website, việc xây dựng hình ảnh và bố cục chất lượng thường rất quan trọng. Tuy nhiên, một vài yếu tố không kém phần quan trọng mà ít người để ý đến là font chữ trên website. Đáng ngạc nhiên hơn là font chữ có thể ảnh hưởng đến cảm xúc của người xem. Vậy để chọn được font chữ tiếng Việt đẹp cho website cần những tiêu chí gì và các font chữ phổ biến hiện nay bao gồm những font chữ nào, cùng DK Tech tìm hiểu ngay sau đây.
1. Các loại font chữ tiếng Việt đẹp cho website
Hiện nay, có rất nhiều font chữ tiếng Việt đẹp cho website. Bài viết này, DK Tech sẽ giới thiệu đến bạn một số font chữ đẹp và phổ biến được sử dụng cho trang web ngày nay.
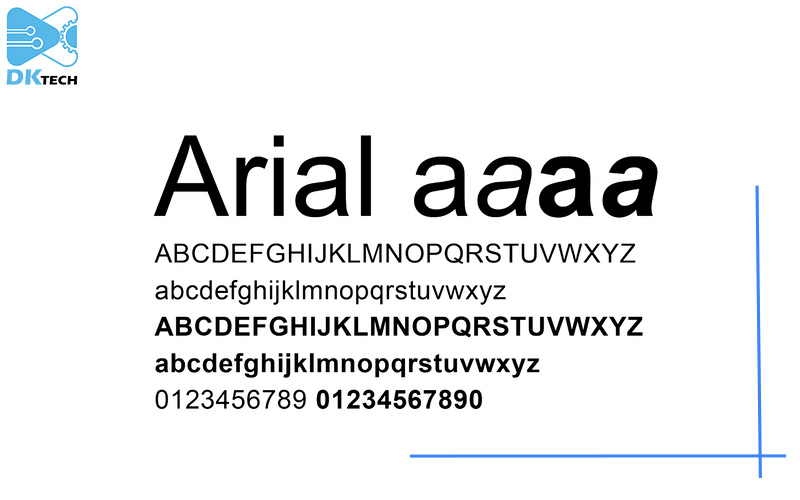
1.1 Font chữ Arial
Arial là font chữ phổ biến nhất trong thiết kế website hiện nay. Với tính đơn giản và dễ nhìn, Arial thuộc nhóm font chữ Sans Serif và có thể thay thế nhiều loại font chữ khác trên hệ điều hành Windows.

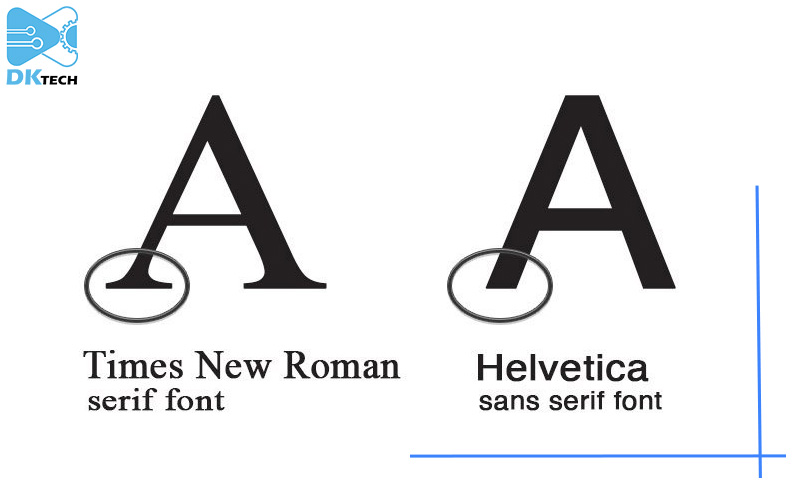
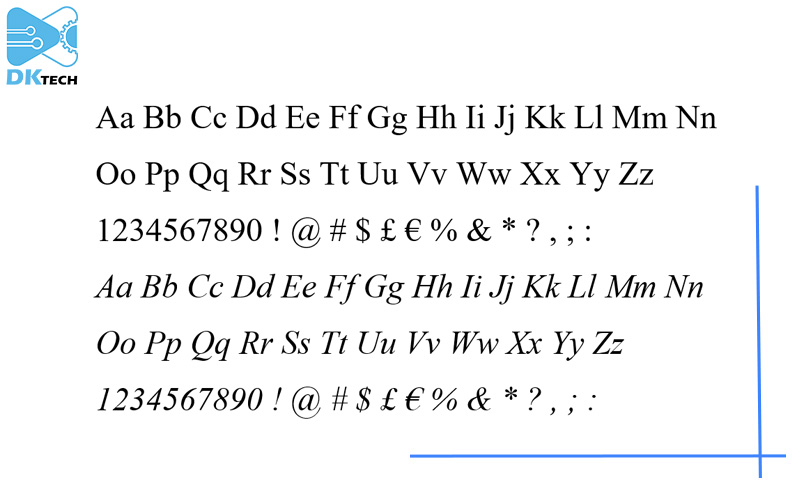
1.2 Font chữ Time New Roman
Times New Roman được coi là font chữ “quốc dân” vì nó được sử dụng rộng rãi trong soạn thảo văn bản hiện nay. Font chữ thích hợp cho các trang báo chí, nội dung tài liệu và là font chữ mặc định trên hệ điều hành Windows.

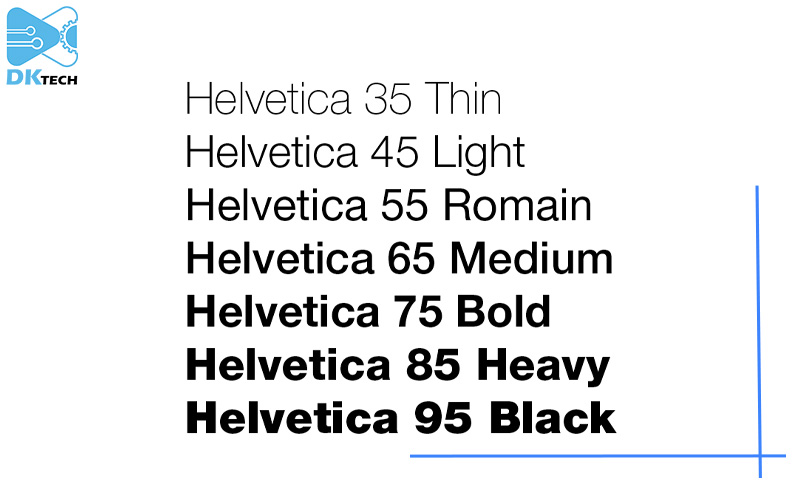
1.3 Font chữ Helvetica
Helvetica thuộc nhóm font chữ Sans Serif, có chiều cao và khoảng cách giữa các ký tự gần như nhau. Font chữ Helvetica phù hợp với kích thước chữ nhỏ và dễ đọc đối với người dùng.

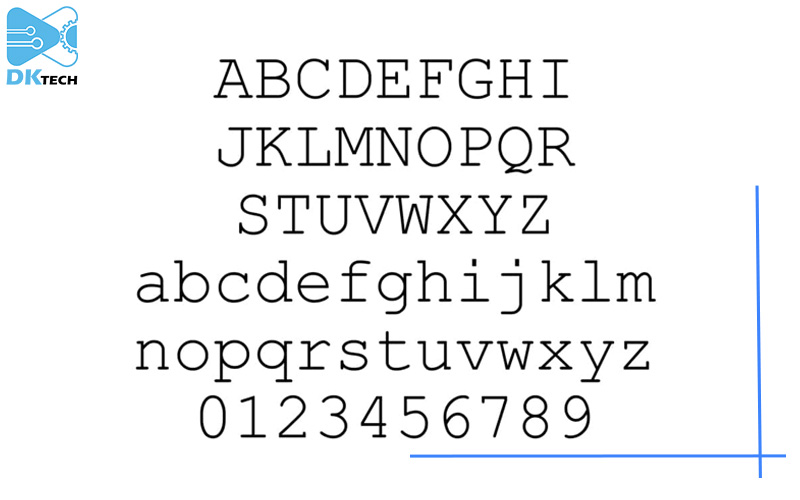
1.4 Font chữ Courier new
Một trong những font chữ tiếng Việt đẹp cho website không thể không nhắc đến Courier New, Courier New là font chữ phổ biến cho các loại văn bản báo chí và kịch bản phim ảnh. Dù thuộc nhóm Serif như Times New Roman, nhưng Courier New không bị cho là nhàm chán hay lỗi thời. Font thường được sử dụng cho các tiêu đề hay nội dung đặc biệt, tạo cảm giác nghệ thuật và hơi hoài cổ.

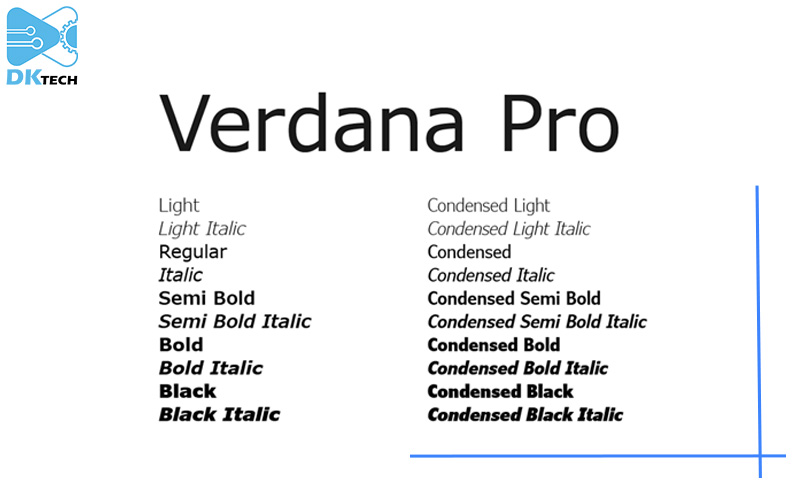
1.5 Font chữ Verdana
Verdana cũng thuộc nhóm font chữ Sans Serif như Arial. Với font chữ dễ nhìn và có độ rộng hơn so với Helvetica và Arial. Font thường được sử dụng trong các nội dung báo chí trên các trang web tin tức.

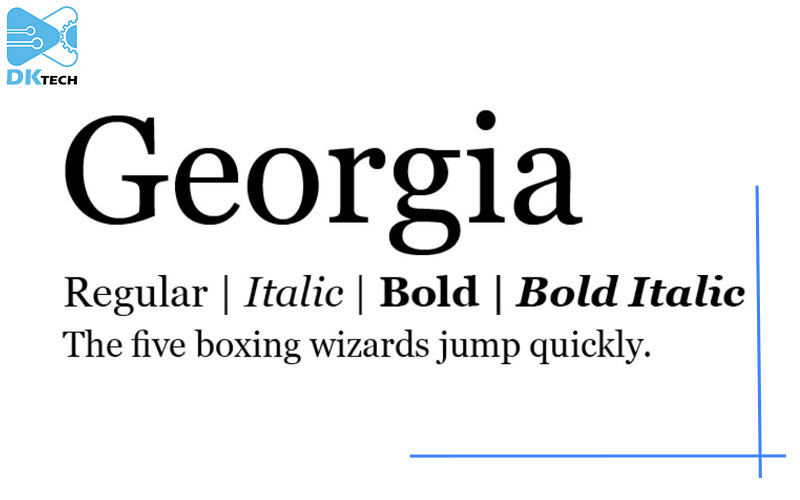
1.6 Font chữ Georgia
Georgia là font chữ thường được sử dụng trên các trang báo tiếng Anh như The New York Times và The Jakarta Post. Font chữ tương đối giống với Times New Roman nhưng sẽ có phần trang trọng hơn. Tuy nhiên, kích thước các ký tự có độ lớn bé khác nhau, vì vậy người dùng không nên sử dụng Georgia cùng với Times New Roman để tránh sự chênh lệch và mất thẩm mỹ.

1.7 Font chữ Tahoma
Tahoma được xem là font chữ thông dụng để hiển thị nội dung trên các trang web hiện nay. Với thiết kế đơn giản, rõ ràng, Tahoma tạo cảm giác nhẹ nhàng và thu hút người truy cập.

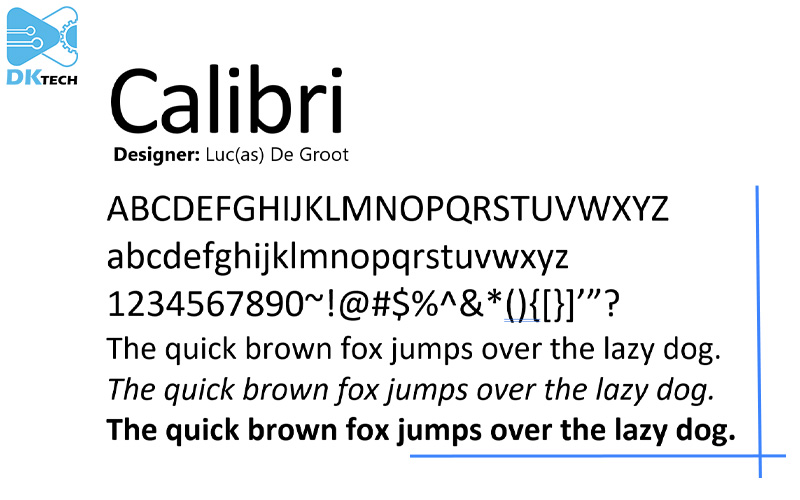
1.8 Font chữ Calibri
Calibri là font chữ tiếng Việt đẹp cho website, kiểu font mặc định và thường xuất hiện trong các trình soạn thảo văn bản. Là loại font khá đơn giản, nhỏ nhắn nhưng sang trọng và rất thích hợp để hiển thị nội dung trên trang web cũng như các văn bản thông thường.

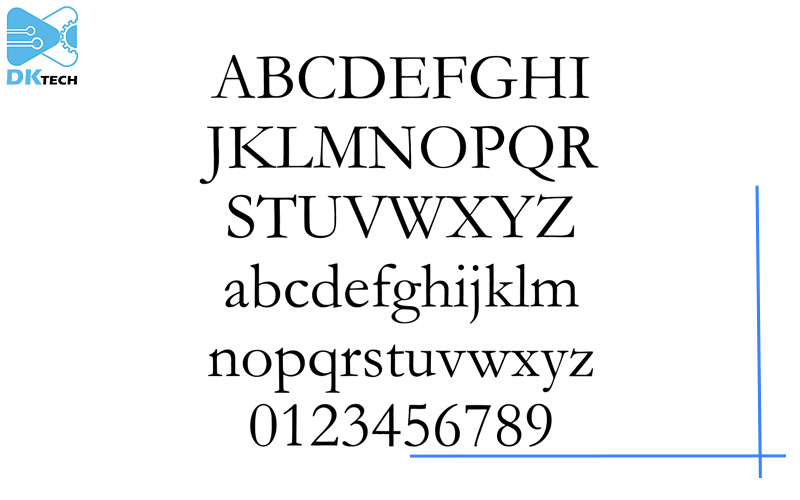
1.9 Font chữ Garamond
Garamond thường được sử dụng ở các trường học. Font chữ đã được tích hợp sẵn phiên bản mới nhất trên hệ điều hành Windows.

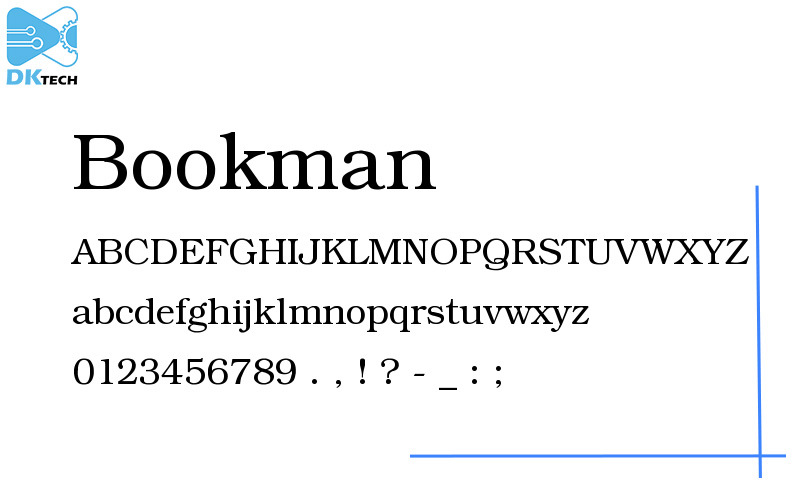
1.10 Font chữ Bookman
Bookman rất hữu ích với tính năng dễ đọc trên kích thước chữ nhỏ. Loại font này thường sẽ thích hợp cho các tiêu đề bài viết, tin tức và bài báo.
Xem thêm: Các theme WordPress đẹp miễn phí

2. Phân loại các dạng chữ viết cho website
Trong quá trình thiết kế website chuẩn SEO, người dùng không cần phải sử dụng quá nhiều font chữ đặc biệt để tạo ấn tượng. Chỉ cần sử dụng font chữ phù hợp và đúng là có thể đạt được hiệu quả. Nội dung trên đã giúp bạn nắm được các loại font chữ tiếng Việt đẹp cho website, nối tiếp nội dung trên DK Tech sẽ giúp bạn nhận dạng và phân loại những font chữ phổ biến mà bạn có thể chưa biết ngay sau đây:
2.1 Dạng font chữ mặc định
Font chữ mặc định là font có thiết kế đơn giản, rõ ràng và dễ đọc. Thông thường, các font chữ trên website thuộc nhóm Serif và Sans serif là để hiển thị nội dung văn bản.
- Serif: Là loại font chữ có nét mảnh, có đường gạch chân hoặc ở đầu. Serif có dạng chi tiết nhỏ như chấm, hàng ngang hoặc các chi tiết khác.
- Sans serif: Là font chữ đơn giản và đẹp, không có chân, không có nét gạch ở đầu hoặc dưới một số ký tự. Thường được sử dụng cho chữ màn hình, với dáng vẻ gọn gàng, đơn giản và hiện đại.
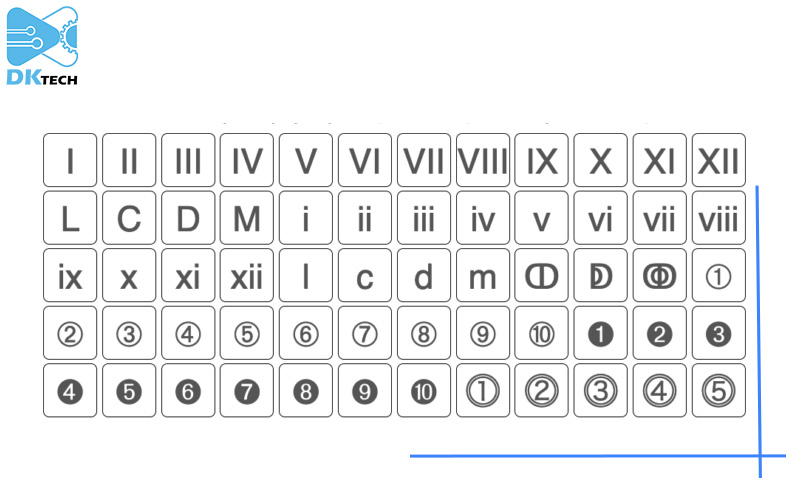
2.2 Dạng font ký hiệu
Font chữ ký hiệu bao gồm các ký tự và biểu tượng đặc biệt, thường được sử dụng cho mục đích trang trí, tượng trưng, minh hoạ hoặc để đánh dấu nội dung đặc biệt. Font ký hiệu thường mang tính trang trí cao hơn và khó sử dụng. Vì chỉ gồm các ký hiệu đặc biệt khó diễn đạt và truyền tải đầy đủ nội dung.
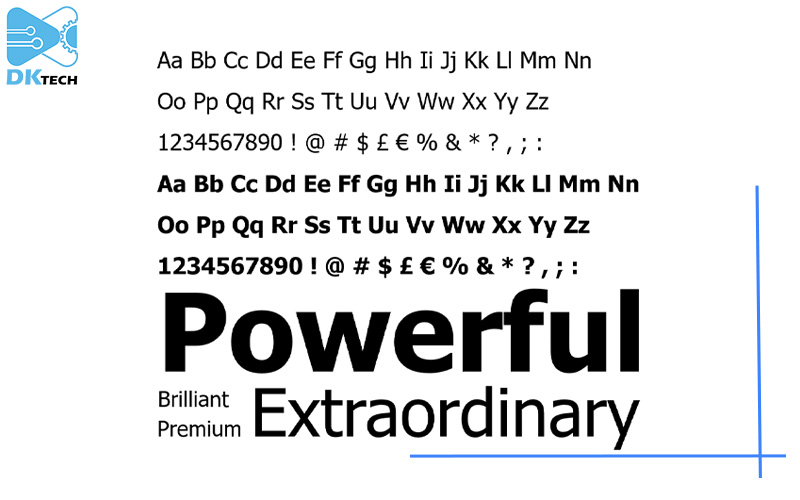
2.3 Dạng Display font
Display font hay còn được gọi là kiểu chữ hiển thị, với font chữ đẹp và đơn giản, được thiết kế cho mục đích sử dụng ở kích thước lớn các tiêu đề, thay vì cho các đoạn chứa nhiều câu từ. Display font thường có thiết kế đặc biệt và mang tính hiện đại.
2.4 Dạng font chữ viết tay Script
Dạng chữ viết tay có hình dáng giống chữ viết thực tế trên giấy mực. Có các nét nối dài hoa mỹ, có thể nghiêng và thường được sử dụng trong quảng cáo hiện đại, làm tiêu đề hoặc tạo hình ảnh với mục đích đặc biệt.
2.5 Dạng font chữ thiết kế đặc trưng
Trong quá trình thiết kế website, doanh nghiệp cũng có thể tạo ra các font chữ riêng biệt. Các font chữ này thường được thiết kế riêng và độc đáo so với font mặc định. Chúng không chỉ mang tính trang trí mà còn thể hiện nội dung đặc biệt.
Xem thêm: Typography là gì?
3. Tiêu chí lựa chọn font chữ cho website như thế nào?
Tiêu chí lựa chọn font chữ tiếng Việt đẹp cho website bao gồm:
3.1 Đảm bảo tính dễ đọc và dễ nhìn
Một trong những yếu tố quan trọng trong thiết kế nội dung trang web là lựa chọn font chữ với kích thước phù hợp, thường nằm trong khoảng từ 12 đến 14. Đây là kích thước lý tưởng, không quá lớn tránh làm nội dung trở nên chói mắt và cũng không quá nhỏ gây khó đọc. Ngoài ra, màu sắc của font chữ cũng cần phù hợp với màu nền trang web để tạo sự cân đối và giảm thiểu sự khó chịu khi đọc. Không nên sử dụng màu chữ có tương phản quá cao so với màu nền, vì nó có thể làm mất tập trung cho người đọc.
3.2 Chọn font chữ phù hợp với từng loại website
Mỗi trang web đều có mục đích và nội dung khác nhau. Vì vậy, việc chọn font chữ cần phải phù hợp với mục tiêu và đối tượng người đọc. Tránh sử dụng các font chữ phức tạp và rườm rà, vì chúng có thể gây mất tập trung và làm cho người đọc khó theo dõi nội dung.
3.3 Thống nhất các font chữ trong website
Trên một trang web, nên duy trì sự thống nhất bằng cách chỉ sử dụng 1 hoặc tối đa 2 loại font chữ chung. Vì sử dụng quá nhiều font chữ sẽ làm mất đi tính thẩm mỹ của trang web và gây khó chịu cho người đọc.
3.4 Nên sử dụng các font chữ tiêu chuẩn
Nếu trang web đang dùng tiếng Việt, hãy sử dụng các font chữ Unicode tiêu chuẩn dành cho tiếng Việt. Điều này sẽ giúp cho trang web hạn chế các vấn đề về font chữ khi hiển thị tiếng Việt.
3.5 Tận dụng công cụ tạo font chữ
Thực tế, không phải trang web nào cũng cần tuân thủ tất cả các yêu cầu trên. Bạn có thể hoàn toàn sáng tạo và tìm kiếm các font chữ phù hợp với sự phát triển và yêu cầu của mình. Ngoài ra, bạn cũng có thể tham khảo các trang web cung cấp dịch vụ tạo font chữ trực tuyến để tìm kiếm các font chữ đẹp và tải về để sử dụng trong thiết kế.
Trên đây là một số gợi ý về tiêu chí lựa chọn font chữ tiếng Việt đẹp cho website và các font chữ phổ biến nhất hiện nay. DK Tech hy vọng những thông tin này sẽ hữu ích cho bạn.
Nếu bạn đang trong quá trình tìm kiếm và chưa biết chọn đơn vị nào để cung cấp dịch vụ thiết website theo yêu cầu, thiết kế app theo yêu cầu, website bán hàng chuyên nghiệp, thì hãy liên hệ ngay với DK Tech để được tư vấn ngay nhé!
Xem thêm: Quy tắc đặt tên biến trong Python