Mục Lục
Bootstrap là công cụ giúp người dùng tạo ra trang web với giao diện và tiêu chuẩn nhất địch. Vậy thiết kế website với Bootstrap bao gồm mấy bước và có bao nhiêu hình thức thực hiện. Hãy cùng DK Tech tìm hiểu nội dung chi tiết dưới đây.
1. Bootstrap là gì?

Bootstrap là framework có sẵn, bao gồm một bộ công cụ HTML, CSS và JavaScript, giúp người dùng tạo ra các trang web theo tiêu chuẩn nhất định, giao diện thân thiện với các thiết bị di động như mobile, ipad, table. Bạn có thể hiểu theo cách đơn giản thì Bootstrap là các thuộc tính về giao diện, kích thước, độ rộng, độ cao,… mà sẽ giúp bạn tiết kiệm thời gian khi thiết kế giao diện website.
2. Tại sao nên thiết kế website với Bootstrap?

Tại sao nên thiết kế website với Bootstrap. Trong số những ứng dụng thiết kế website hiện nay, Bootstrap vẫn đứng vững với vị trí cạnh tranh cao với những đặc điểm nổi bật sau:
2.1 Tiết kiệm thời gian và công sức
Giao diện người dùng nhanh chóng, không cần phải viết CSS ngay từ đầu. Việc sử dụng các thành phần và kiểu dáng đã được chuẩn hóa giúp giảm thiểu công việc lặp lại và tăng tốc quá trình thiết kế website.
2.2 Giao diện đáp ứng
Bootstrap hỗ trợ xây dựng trang web có giao diện đáp ứng, tương thích tốt trên các thiết bị với kích thước khác nhau, giúp người dùng có trải nghiệm tốt trên điện thoại di động, máy tính bảng và máy tính để bàn mà không cần phải viết mã CSS phức tạp.
2.3 Hệ thống mạng lưới linh hoạt
Bootstrap có hệ thống mạng lưới mạnh mẽ, giúp bạn xây dựng cấu trúc trang linh hoạt và tương thích với các kích thước khác nhau trên màn hình. Bạn có thể dễ dàng điều chỉnh vị trí và kích thước của các phần tử trên trang web một cách linh hoạt.
2.4 Tính nhất quán và tương thích trên nhiều trình duyệt
Bootstrap đã được kiểm thử và tối ưu trên nhiều trình duyệt phổ biến như: Chrome, Firefox, Safari và Internet Explorer. Điều này đảm bảo trang web của bạn sẽ có trải nghiệm đồng nhất trên các nền tảng khác nhau.
2.5 Cộng đồng phát triển mạnh mẽ
Bootstrap là một framework phổ biến với cộng đồng lớn. Giúp Bạn có thể tìm thấy nhiều tài liệu từ cộng đồng, từ đó, bạn có thể giải quyết được các vấn đề và tận dụng tối đa khả năng của Bootstrap.
Tóm lại, thiết kế website với Bootstrap là sự lựa chọn hàng đầu trong việc thiết kế website nhờ vào tính tiện ích, sự linh hoạt, tính nhất quán và sự hỗ trợ mạnh mẽ từ cộng đồng phát triển.
3. Ưu và nhược điểm của Bootstrap

3.1 Ưu điểm khi thiết kế website với Bootstrap
Thiết kế website với Bootstrap không chỉ giúp bạn giải quyết các vấn trở ngại, mà Bootstrap còn mang đến nhiều ưu điểm sau đây:
- Nền tảng tối ưu hóa: Bootstrap đã xây dựng sẵn một thư viện lưu trữ mà các nhà thiết kế có thể sử dụng và tùy chỉnh theo nhu cầu của mình. Giúp bạn có thể chọn mẫu phù hợp và chỉnh sửa nhanh chóng, giao diện hấp dẫn.
Tương thích tốt với smartphone: Bootstrap mặc định hỗ trợ tính năng đáp ứng (responsive) và tuân thủ nguyên tắc “mobile first”. Giúp cải thiện hiệu suất trang web khi người dùng truy cập bằng điện thoại.
- Giao diện đầy đủ và sang trọng: Giao diện Bootstrap có màu xám bạc tinh tế và hỗ trợ gần như tất cả các yếu tố cần thiết cho một trang web hiện đại. Cấu trúc HTML rõ ràng giúp bạn nhanh chóng hiểu cách sử dụng và phát triển.
- Tùy biến dễ dàng: Bootstrap được xây dựng trên nền tảng với mã nguồn mở, cho phép bạn dễ dàng tùy chỉnh phù hợp với nhiều trang web.
- Tiết kiệm thời gian: Bootstrap là một Framework với rất nhiều khối (block) được xây dựng sẵn và miễn phí, giúp nhà phát triển triển khai và tiết kiệm thời gian khi xây dựng trang web.
3.2 Nhược điểm khi thiết kế website với Bootstrap
Mặc dù Bootstrap mang đến nhiều ưu điểm nổi bật như đã đề cập ở trên, tuy nhiên, việc thiết kế website với Bootstrap cũng đi kèm với một số hạn chế và nhược điểm sau đây:
- Nặng và tốc độ tối ưu chưa cao: Một trong những điểm trừ lớn của Bootstrap là kích thước của framework khá lớn, với tổng dung lượng gần 7MB. Dẫn đến thời gian tải trang nhanh và làm chậm hiệu suất của website.
- Chưa hoàn thiện: Bootstrap vẫn đang trong quá trình phát triển và không có đầy đủ các thư viện cần thiết để tạo ra một framework hoàn hảo.
- Nhiều code thừa: Bootstrap cung cấp rất nhiều tính năng và thành phần cho trang web responsive. Tuy nhiên, mặt trái của việc này là web của bạn sẽ phải tải thêm rất nhiều dòng code không cần thiết. Điều này có thể làm tăng kích thước trang và ảnh hưởng đến tốc độ tải trang.
- Hạn chế sáng tạo: Bootstrap cung cấp các themes và mẫu sẵn có, giúp bạn nhanh chóng có một trang web responsive. Bootstrap không khuyến khích sáng tạo, bạn chỉ cần áp dụng Bootstrap vào các themes có sẵn và sử dụng các class từ stylesheet. Tuy nhiên, điều này bạn có thể cảm thấy gò bó và khó thể hiện sự sáng tạo của mình.
Vì thế, để website được tối ưu tốt hơn về hiệu suất và tốc độ tải trang cao thì bạn có thể cân nhắc lựa chọn các dịch vụ thiết kế website để đáp ứng tốt nhu cầu về giao diện và hiệu suất của website.
Tham khảo: Dịch vụ thiết kế website theo yêu cầu tạo DK Tech
4. Hướng dẫn thiết kế website với Bootstrap
Bootstrap là một framework dễ sử dụng, không yêu cầu kiến thức kỹ thuật sâu. Nó tương thích tốt với tất cả các trình duyệt hiện đại. Dưới đây là hướng dẫn chi tiết về thiết kế website với Bootstrap cho người mới bắt đầu với hai hình thức cụ thể như sau:
4.1 Thiết kế bằng phương pháp thủ công
Bước 1: Tải và giải nén Bootstrap
Truy cập vào trang web Bootstrap và tải phiên bản mới nhất. Sau đó giải nén tệp tin.
Bước 2: Tạo thư mục HTML
Tạo thư mục mới trên máy tính bạn để chứa trang web Bootstrap, đặt tên thư mục.
Bước 3: Sao chép tệp CSS và JS vào thư mục HTML
Sao chép tệp CSS và JS từ thư mục đã giải nén vào thư mục HTML bạn đã tạo ở bước trước. Đồng thời, tạo tệp mới với tên “index.html“.
Bước 4: Liên kết tệp CSS Bootstrap
Mở tệp “index.html” bằng trình soạn thảo văn bản và chèn mã CSS sau vào thẻ <head>.
Bước 5: Thêm JavaScript Bootstrap
Cuối cùng, để trang web có tốc độ tải nhanh, thêm đoạn mã JavaScript của Bootstrap vào phần cuối của tệp “index.html“.
Xem thêm: Breadcrumb là gì?
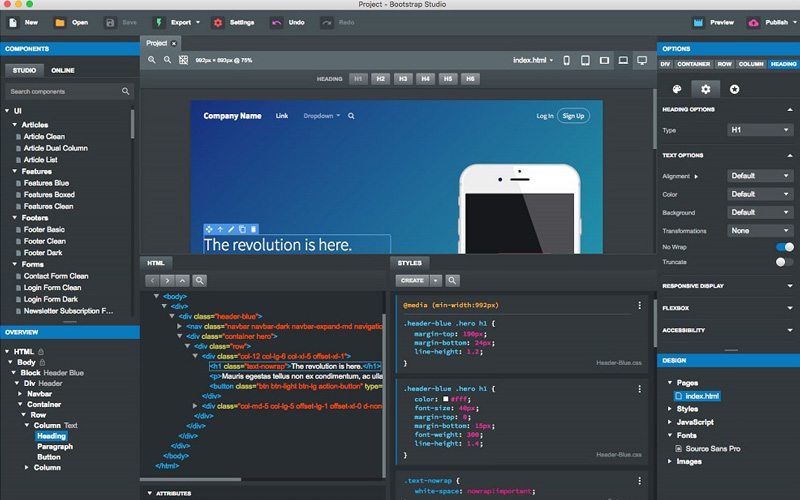
4.2 Bằng trình tạo web TemplateToaster Bootstrap
Bước 1: Chọn nền tảng CMS
Đầu tiên, hãy tải và cài đặt TemplateToaster trên máy tính. Sau đó, chọn nền tảng CMS và đặt tên như WordPress, Joomla, Drupal, Magento,…Khi muốn tạo trang web động. Còn ngược lại, tạo trang web tĩnh, hãy chọn HTML.
Bước 2: Chọn mẫu làm ví dụ
Ở bước này, bạn có thể chọn mẫu ví dụ trang web mà bạn muốn thiết kế.
Bước 3: Chuyển đến tab General
Trong tab General, bạn có thể tùy chọn favicon, sidebar hoặc typography,… và thiết lập tùy chọn cho trang web.
Bước 4: Bố trí và thiết lập
Ở bước này, bạn có thể tùy chỉnh về bố cục, kích thước, lề, kết cấu, đường viền, kiểu chữ hay hiệu ứng.
Bước 5: Đến tab Menu
Trong tab Menu, bạn có thể tùy chỉnh menu, đặt logo, chỉnh sửa kiểu chữ, màu nền và các tùy chọn khác cho menu. Bạn có thể đặt menu theo chiều ngang hoặc dọc.
Bước 6: Thêm trình chiếu vào trang website
Khi thiết kế giao diện web bằng Bootstrap, bạn có thể thêm trình chiếu vào trang web và màu nền tương phản với hình nền khi sử dụng văn bản.
Bước 7: Thay đổi nội dung
Nội dung chính là nơi hiển thị quan trọng trên trang web. Bạn có thể nhấp chuột vào nội dung và sử dụng trình chỉnh sửa với nhiều tùy chọn biên tập khác nhau.
Bước 8: Tạo footer
Dưới chân trang, bạn có thể sử dụng các biểu tượng mạng xã hội và cung cấp thông tin cần thiết như địa chỉ, thông tin liên hệ, để tạo một chân trang thu hút.
Dưới đây là những thông tin hữu ích về Bootstrap và hướng dẫn chi tiết về cách thiết kế website với Bootstrap. DK Tech hy vọng những chia sẻ này sẽ mang đến cho bạn cái nhìn mới và đầy đủ hơn về Bootstrap. Từ đó, có thể áp dụng những kiến thức vào thực tế để thiết kế giao diện web một cách nhanh chóng và đơn giản.