Mục Lục
Với bản cập nhật thuật toán mới, trải nghiệm người dùng sẽ trở thành yếu tố xếp hạng của Google. DK Tech sẽ cung cấp một số điều bạn nên biết về Google Page Experience thông qua bài viết dưới đây.
Google Page Experience là gì?

Google Page Experience là một bộ chỉ số do Google phát triển nhằm đánh giá chất lượng trải nghiệm người dùng trên từng trang web. Mục tiêu chính của chỉ số này là đo lường mức độ thân thiện của website đối với người truy cập, thông qua các yếu tố như tốc độ tải trang, khả năng tương tác và độ ổn định khi nội dung được tải.
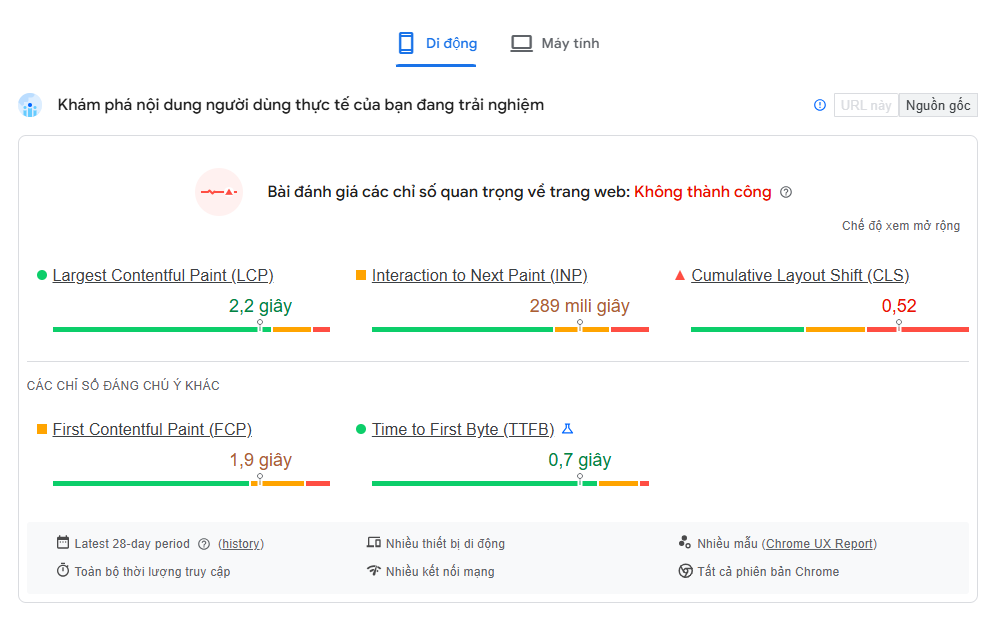
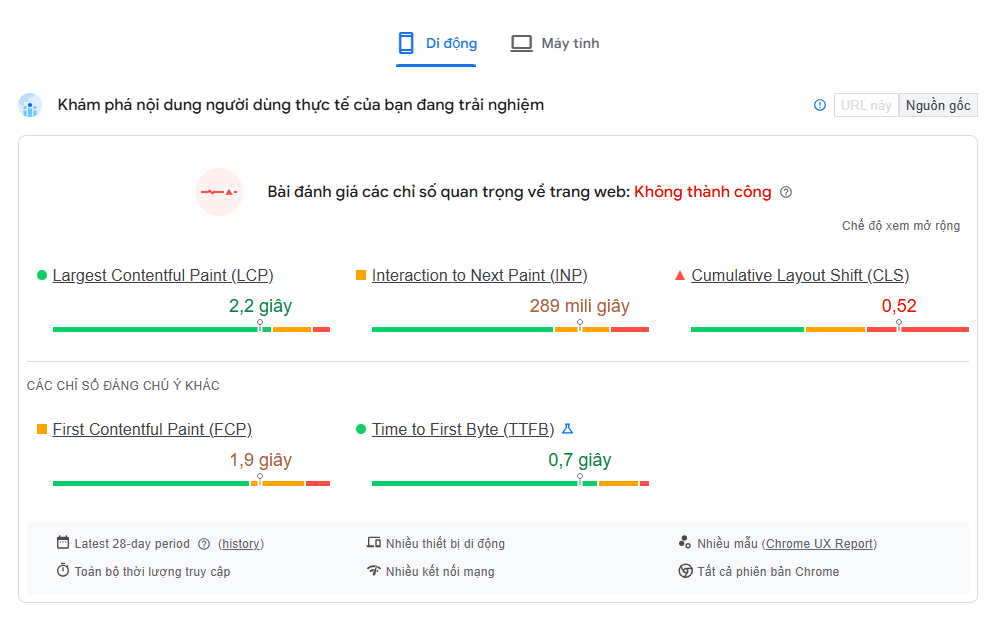
Bạn có thể vào đây để check website: https://pagespeed.web.dev/
- Thứ Ba, ngày 10 tháng 11 năm 2020 Thời điểm Google Tìm kiếm bắt đầu sử dụng các tín hiệu về trải nghiệm trên trang
- Thứ Năm, ngày 28 tháng 5 năm 2020 ra mắt đánh giá trải nghiệm trên trang để tạo môi trường web lành mạnh hơn
- Thứ Tư, ngày 10 tháng 5 năm 2023 nhóm Chrome của Google ra mắt Core Web Vitals
- Thứ tư, ngày 19 tháng 4 năm 2023 Nội dung hữu ích thường mang lại trải nghiệm tốt trên trang.
- Thứ Năm, ngày 4 tháng 11 năm 2021 Tiến trình áp dụng yếu tố trải nghiệm trên trang để xếp hạng kết quả trên máy tính
- Thứ Hai, ngày 19 tháng 4 năm 2021: Bổ sung thời gian, công cụ và thông tin chi tiết cho bản cập nhật về trải nghiệm trên trang
Các yếu tố cấu thành Google Page Experience
-
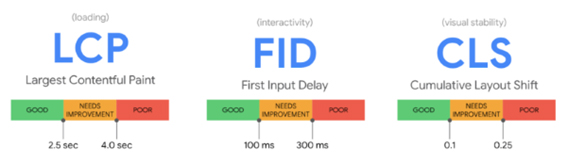
Core Web Vitals (Chỉ số thiết yếu về trang web):
-
LCP (Largest Contentful Paint): Đo thời gian tải nội dung chính trên trang.
-
FID (First Input Delay): Đo độ trễ của lần tương tác đầu tiên.
-
CLS (Cumulative Layout Shift): Đánh giá mức độ ổn định của bố cục khi trang tải.
-
-
Khả năng tương thích với thiết bị di động: Trang cần hiển thị tốt và dễ sử dụng trên điện thoại, máy tính bảng.
-
Bảo mật HTTPS: Website cần sử dụng chứng chỉ SSL để đảm bảo an toàn dữ liệu.
-
Trải nghiệm quảng cáo: Quảng cáo không được gây phiền toái hoặc làm gián đoạn nội dung.
Google Page Experience áp dụng đánh giá cho từng trang riêng lẻ và toàn bộ website. Việc tối ưu các yếu tố này không chỉ nâng cao trải nghiệm người dùng mà còn hỗ trợ cải thiện thứ hạng tìm kiếm trên Google.
Tại sao trải nghiệm trang quan trọng?
Một website được tối ưu tốt sẽ:
-
Nâng cao trải nghiệm tổng thể cho người dùng.
-
Giảm tỷ lệ thoát trang.
-
Tăng khả năng tương tác và thời gian ở lại trên trang.
-
Góp phần cải thiện tỷ lệ chuyển đổi và hiệu quả kinh doanh.
Công cụ đo lường Google Page Experience
Để đánh giá và theo dõi các chỉ số trải nghiệm trang, bạn có thể sử dụng các công cụ miễn phí từ Google:
-
Google Search Console – Theo dõi hiệu suất và các chỉ số Core Web Vitals.
-
Google PageSpeed Insights – Kiểm tra tốc độ tải trang và đề xuất cải thiện.

Chiến lược tối ưu Google Page Experience
-
Nâng cao Core Web Vitals:
-
Tối ưu tốc độ tải nội dung chính (LCP).
-
Cải thiện khả năng phản hồi (FID/INP).
-
Đảm bảo bố cục trang ổn định (CLS).
-
-
Thiết kế thân thiện với thiết bị di động:
-
Sử dụng responsive design.
-
Tối ưu giao diện và tốc độ cho mọi kích thước màn hình.
-
Áp dụng 8 mẹo thiết kế giúp website hoạt động mượt mà trên mọi thiết bị.
-
-
Tăng cường bảo mật với SSL:
-
Cài đặt chứng chỉ HTTPS để bảo vệ dữ liệu và tăng độ tin cậy.
-
Câu hỏi thường gặp (FAQ)
-
Google Page Experience có ảnh hưởng đến SEO không?
Có. Đây là một trong những yếu tố được Google sử dụng để xếp hạng kết quả tìm kiếm. -
Trang web có cần phải đạt điểm tuyệt đối mới được đánh giá cao?
Không nhất thiết, nhưng việc đạt điểm tốt ở các chỉ số chính giúp cải thiện đáng kể hiệu suất SEO. -
Làm thế nào để bắt đầu tối ưu?
Hãy kiểm tra website bằng Google PageSpeed Insights và Search Console để xác định các vấn đề, sau đó ưu tiên xử lý theo mức độ ảnh hưởng.

Để xem số liệu Core Web Vitals của mình, bạn có thể sử dụng công cụ PageSpeed Insight, Google Lighthouse để kiểm tra cho trang web của mình.
Những cách để cải thiện cho trang web của bạn
- Ưu tiên tốt đối với thiệt bị di động, vì Google đã ưu tiên hiệu suất của trang web trên thiết bị di động và số người dùng di động cũng chiếm tỷ lệ đáng kể.
- Ứng dụng công nghệ responsive để trang web có thể phù hợp với nhiều thiết bị, kích thước giao diện khác nhau.
- Đăng kí SSL để tăng độ uy tín, bảo mật cho trang web và nhận được sự tín nhiệm tốt hơn của người dùng khi truy cập vào trang.
- Tránh những nội dung lừa đảo, spam không đúng với nhu cầu tìm kiếm của người dùng
- Loại bỏ JavaScript không cần thiết để tăng tốc độ tải trang cho trang web của bạn.
- Hạn chế những Pop-up, quảng cáo, chuyển hướng người dùng đến những trang web khác, vì điều này sẽ làm tăng tỷ lệ thoát cho trang.
- Luôn sử dụng plugin bộ nhớ đệm để khi khách hàng quay lại thì sẽ giúp cho nội dung được tải lại nhanh hơn
Trên đây là những thông tin mà DK TECH cung cấp về thuật toán Google Page Experience và những yếu tố mà thuật toán này hướng đến. Trong những năm gần đây thì Google luôn cập nhật nhiều thuật toán để tối ưu chất lượng hiển thị đến với người dùng, nên bạn hãy chú trọng đến vấn đề trải nghiệm của người dùng để được Google đánh giá cao hơn trong kết quả tìm kiếm.