Mục Lục
Subdomain là một thuật ngữ được sử dụng nhiều trong lĩnh vực công nghệ thông tin và đặc biệt là trong việc quản lý tên miền (domain). Tuy nhiên, không phải ai cũng hiểu rõ về khái niệm này và cách sử dụng subdomain đúng cách. Vậy subdomain là gì và cách tạo subdomain như thế nào? Hãy cùng tìm hiểu với DK Tech trong bài viết dưới đây.
1. Subdomain là gì?
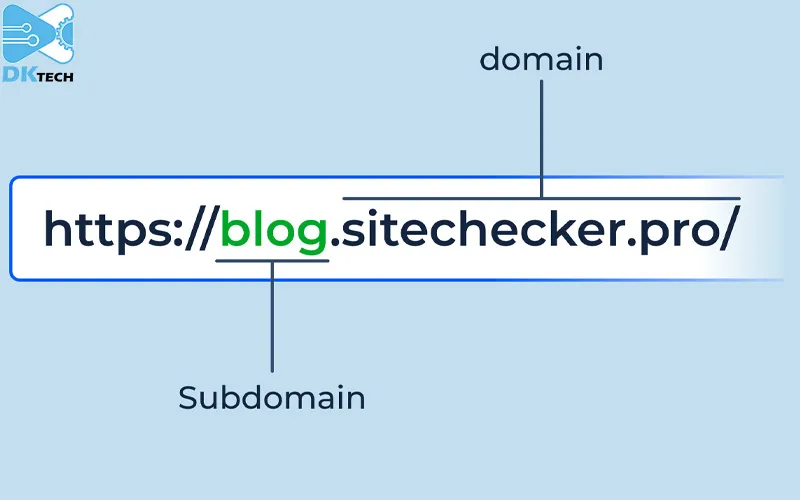
Subdomain là gì? Subdomain là một phần của tên miền chính, phần này là phần mở rộng về phía trước của tên miền và có thể hoạt động như một website độc lập. Mặc khác thì tạo Subdomain sẽ không mất phí và hosting nên giảm đáng kể về chi phí tạo mới cho doanh nghiệp.
Ví dụ: trong blogger.doc.com, blogger là subdomain của doc.com

2. Khi nào nên sử dụng Subdomain?
Sau khi biết subdomain là gì? Chúng ta biết về khái niệm tên miền. Tên miền (domain) là đường dẫn duy nhất để truy cập vào một trang web. Ví dụ, khi bạn muốn truy cập vào Facebook, bạn sẽ nhập facebook.com vào vào thanh tìm kiếm. Trong đó, facebook là tên miền.
Một tên miền có thể chứa nhiều subdomain. Subdomain là một phần con của tên miền chính và có thể được sử dụng cho mục đích riêng biệt. Ví dụ, business.facebook.com là một subdomain của tên miền facebook.com. Trong trường hợp này, business là subdomain và được sử dụng để quản lý các hoạt động liên quan đến kinh doanh của Facebook.
Vì vậy, khi nào thì nên sử dụng subdomain? Subdomain có thể được sử dụng trong các trường hợp sau:
2.1 Phân loại nội dung khác nhau trên cùng một tên miền
Với một tên miền duy nhất, bạn có thể tạo nhiều subdomain để phân loại các nội dung khác nhau.
Ví dụ:
- blog.facebook.com -> sử dụng cho việc chia sẻ thông tin về công ty và sản phẩm.
- careers.facebook.com -> sử dụng cho việc tuyển dụng nhân viên.
- developers.facebook.com -> có thể được sử dụng cho việc cung cấp tài liệu và công cụ cho các nhà phát triển.
Điều này giúp người dùng dễ dàng nhận biết và truy cập vào các nội dung khác nhau trên cùng một tên miền mà không cần phải tìm kiếm trên internet.
2.2 Tạo website con riêng biệt
Subdomain cũng có thể được sử dụng để tạo các website con riêng biệt với nội dung và mục đích khác nhau. Ví dụ:
- store.facebook.com -> có thể được sử dụng để bán các sản phẩm của Facebook.
- news.facebook.com -> có thể được sử dụng để cập nhật tin tức về công ty và sản phẩm.
- support.facebook.com -> có thể được sử dụng để hỗ trợ khách hàng.
2.3 Để tạo các trang landing page và microsite
Subdomain cũng có thể được sử dụng để tạo các trang landing page và microsite cho các chiến dịch marketing hoặc quảng cáo đặc biệt. Ví dụ:
- events.facebook.com -> có thể được sử dụng để quảng cáo các sự kiện của Facebook
- contests.facebook.com -> có thể được sử dụng để tổ chức các cuộc thi và chương trình khuyến mãi.
4. Ưu và nhược điểm khi sử dụng Subdomain

Như đã đề cập ở trên, subdomain có nhiều ứng dụng hữu ích trong việc quản lý nội dung và tạo các website con riêng biệt. Tuy nhiên, cũng có một số ưu và nhược điểm khi sử dụng subdomain.
4.1 Ưu điểm khi sử dụng Subdomain
- Giúp phân loại và quản lý các nội dung khác nhau trên cùng một tên miền dễ dàng hơn.
- Cho phép tạo các website con riêng biệt với nội dung và mục đích khác nhau.
- Giúp tạo các trang landing page và microsite cho các chiến dịch marketing hoặc quảng cáo đặc biệt.
- Tăng tính bảo mật cho tên miền chính vì việc tấn công vào subdomain không ảnh hưởng tới tên miền chính.
4.2 Nhược điểm khi sử dụng Subdomain
- Có thể làm giảm hiệu suất của website nếu có quá nhiều subdomain được tạo ra.
- Cần phải quản lý và duy trì nhiều tài khoản hosting cho từng subdomain.
- Không thể sử dụng SSL cho các subdomain của tên miền đã được bảo mật bằng SSL.
- Có thể gây nhầm lẫn cho người dùng khi truy cập vào các subdomain khác nhau.
Xem thêm: Chứng chỉ SSL là gì?
5. Cách tạo subdomain cho website
Để tạo subdomain, bạn cần sử dụng các bước sau:
Bước 1: Truy cập vào tài khoản mà bạn đã đăng ký trước đó tại nhà cung cấp domain.
Bước 2: Tìm đến phần “DNS Management” hoặc “Subdomains“.
Bước 3: Nhập tên subdomain bạn muốn tạo vào ô “Subdomain Name“.
Bước 4: Chọn tên miền chính để liên kết với subdomain.
Bước 5: Chọn loại DNS record (A, CNAME, MX,…).
Bước 6: Nhập giá trị cho record tương ứng.
Bước 7: Lưu lại các thay đổi.
Sau khi hoàn thành các bước trên, subdomain của bạn đã được tạo thành công và có thể được sử dụng ngay lập tức.
6. Câu hỏi liên quan về Subdomain
6.1 Domain chính tạo bao nhiêu subdomain?
Về cơ bản, không có giới hạn về số lượng subdomain mà một tên miền có thể tạo ra. Tuy nhiên, nếu có quá nhiều subdomain, điều này có thể làm giảm hiệu suất của website chính. Vì vậy, bạn nên cân nhắc kỹ trước khi quyết định tạo bao nhiêu subdomain cho tên miền của mình.
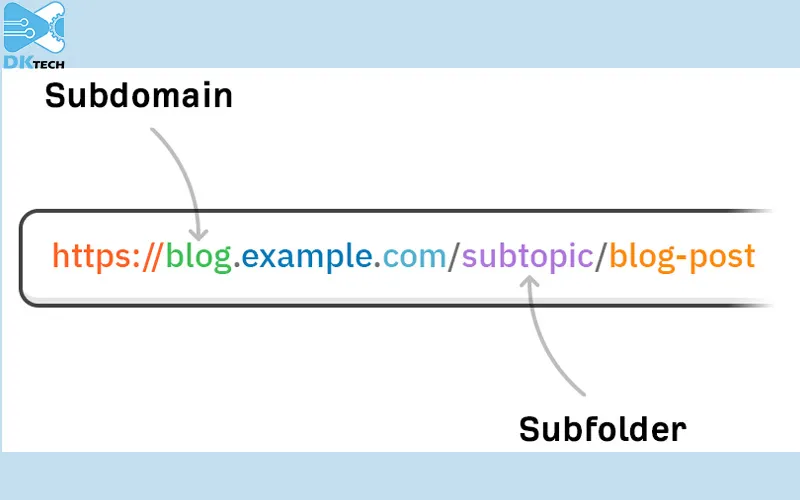
6.2 Subdomain khác gì so với thư mục?
Subdomain có thể được hiểu như các “thư mục ảo” trong tên miền chính. Trong khi các thư mục thường được tạo bởi hosting provider để lưu trữ các file và thư mục của website, subdomain được tạo ra để quản lý các nội dung khác nhau hoặc tạo ra các website con riêng biệt.
6.3 Subdomain có ảnh hưởng SEO của domain không?
Mặc dù một số người cho rằng subdomain có thể ảnh hưởng tới SEO của domain chính, nhưng thực tế là không có bằng chứng cụ thể cho điều này. Tuy nhiên, việc sử dụng subdomain quá nhiều có thể làm giảm hiệu suất của website, từ đó ảnh hưởng tới SEO. Vì vậy, bạn nên cân nhắc kỹ trước khi quyết định tạo nhiều subdomain cho tên miền của mình.
Như vậy, chúng ta đã cùng tìm hiểu về khái niệm subdomain là gì và cách sử dụng subdomain trong quản lý tên miền. Subdomain có nhiều ứng dụng hữu ích trong việc phân loại và quản lý nội dung, tạo các website con riêng biệt và tạo các trang landing page và microsite cho các chiến dịch marketing hoặc quảng cáo đặc biệt. Tuy nhiên, cũng cần lưu ý về các ưu và nhược điểm khi sử dụng subdomain để có thể áp dụng đúng và hiệu quả. Hy vọng bài viết này của DK Tech đã giúp bạn hiểu rõ hơn về subdomain và cách tạo subdomain. Chúc bạn thành công!
- Dịch vụ thiết kế website theo yêu cầu tại DK Tech
- Nên mua tên miền ở đâu tốt và bảo mật cao?