Dịch vụ thiết kế App
Trong bối cảnh cạnh tranh khốc liệt, việc sở hữu một ứng dụng di động chuyên nghiệp, đáp ứng đúng nhu cầu người dùng là chìa khóa để mở ra cánh cửa thành công của doanh nghiệp. Dịch vụ thiết kế app chuyên nghiệp chính là giải pháp tối ưu giúp khách hiện thực hóa ý tưởng và chinh phục thị trường. Cùng DK Tech tìm hiểu chi tiết về làm app giá rẻ, thuê viết app chuyên nghiệp và uy tín nhất 2025.
Giới thiệu dịch vụ thiết kế App tại DK Tech
Dịch vụ thiết kế app tại DK Tech với quá trình tạo ra giao diện và trải nghiệm người dùng trên ứng dụng di động. Nó bao gồm việc lên ý tưởng, thiết kế giao diện, kiểm tra tính khả dụng và tối ưu hóa trải nghiệm người dùng trên các nền tảng khác nhau như iOS và Android. Mục tiêu là tạo ra một app trực quan, dễ sử dụng và đáp ứng nhu cầu của người dùng.

Nhìn chung, một app được thiết kế tốt không chỉ đẹp mắt mà còn phải hiệu quả. Do đó, dịch vụ thiết kế app chuyên nghiệp sẽ kết hợp giữa tính thẩm mỹ và chức năng. Điều quan trọng, bên cung cấp dịch vụ thiết kế app phải đảm bảo app hoạt động mượt mà, thu hút người dùng và đạt được mục tiêu kinh doanh của khách hàng.
Lợi ích khi sử dụng dịch vụ thiết kế App chuyên nghiệp tại DK Tech
Khách hàng đang có một ý tưởng ứng dụng tuyệt vời, dịch vụ thiết kế app chuyên nghiệp sẽ biến ý tưởng của quý khách thành sự thật. Dưới đây là chi tiết những lợi ích khi sử dụng dịch vụ thiết kế app chuyên nghiệp của chúng tôi:
- Tiết kiệm thời gian & công sức
Tự phát triển ứng dụng đòi hỏi nhiều thời gian, công sức và kiến thức chuyên môn. Trong khi đó, dịch vụ thiết kế app chuyên nghiệp giúp bạn tập trung vào hoạt động kinh doanh cốt lõi. Lúc này bạn chỉ việc giao phó việc phát triển ứng dụng cho đội ngũ chuyên gia giàu kinh nghiệm. Các bên cung cấp dịch vụ thiết kế app thường trải qua hàng trăm dự án tương tự. Do đó, họ hiểu rõ những khó khăn và biết cách vượt qua chúng, giúp rút ngắn thời gian hoàn thành dự án và giảm thiểu rủi ro.
- Nâng cao chất lượng ứng dụng một cách toàn diện
Đội ngũ chuyên nghiệp sở hữu kiến thức chuyên sâu về thiết kế UI/UX, lập trình, và kiểm thử phần mềm. Qua đây, đảm bảo ứng dụng có giao diện đẹp mắt, dễ sử dụng, hoạt động mượt mà trên nhiều thiết bị, và đáp ứng đầy đủ yêu cầu của quý khách.
- Hỗ trợ sau triển khai thiết kế ứng dụng
Đa phần dịch vụ thiết kế app chuyên nghiệp đều cung cấp hỗ trợ kỹ thuật sau khi triển khai. Qua đó, giúp quý khách khắc phục sự cố, cập nhật tính năng và bảo trì ứng dụng. Điều này đảm bảo ứng dụng luôn hoạt động ổn định lâu dài và đáp ứng nhu cầu của người dùng.
- Tiếp cận công nghệ & xu hướng mới nhất
Với kinh nghiệm chuyên môn, các công ty thiết kế app luôn cập nhật những công nghệ và xu hướng mới nhất trong lĩnh vực phát triển ứng dụng di động. Tại đây, họ sẽ tư vấn và áp dụng những công nghệ phù hợp để giúp ứng dụng của khách hàng trở nên hiện đại, cạnh tranh và thu hút người dùng.

Tại sao doanh nghiệp cần một ứng dụng di động?
Trong thời đại số hóa hiện nay, ứng dụng di động không chỉ là một xu hướng công nghệ mà còn là một công cụ thiết yếu giúp doanh nghiệp phát triển bền vững. Dưới đây là những lý do mà doanh nghiệp của khách nên sở hữu một ứng dụng di động:
- Mở rộng kênh tiếp cận khách hàng: Ứng dụng di động giúp doanh nghiệp tiếp cận khách hàng mọi lúc mọi nơi, mở rộng thị trường và tăng cơ hội bán hàng. Khách hàng có thể dễ dàng tìm kiếm thông tin sản phẩm, đặt hàng, và thanh toán trực tuyến thông qua ứng dụng.
- Tăng cường tương tác & gắn kết giữa doanh nghiệp với khách hàng: Ứng dụng cung cấp nhiều tính năng tương tác như thông báo đẩy, chương trình khách hàng thân thiết, trò chơi, khảo sát,… giúp tăng cường sự gắn kết giữa doanh nghiệp và khách hàng.
- Nâng cao trải nghiệm khách hàng: Ứng dụng di động cho phép cá nhân hóa trải nghiệm người dùng, cung cấp nội dung và ưu đãi phù hợp với từng khách hàng. Giao diện thân thiện và dễ sử dụng giúp khách hàng dễ dàng tìm kiếm thông tin và thực hiện các giao dịch.
- Xây dựng thương hiệu mạnh mẽ: Một ứng dụng di động chuyên nghiệp thể hiện sự đầu tư nghiêm túc của doanh nghiệp vào công nghệ và trải nghiệm khách hàng, góp phần xây dựng hình ảnh thương hiệu chuyên nghiệp và uy tín.
- Tối ưu hóa hoạt động kinh doanh: Ứng dụng di động giúp tự động hóa các quy trình kinh doanh, quản lý khách hàng, theo dõi doanh số và phân tích dữ liệu, từ đó tối ưu hóa hoạt động và nâng cao hiệu quả kinh doanh.
Các loại dịch vụ thiết kế App tại DK Tech
DK Tech cung cấp dịch vụ thiết kế đa dạng các loại ứng dụng di động, đáp ứng nhu cầu của nhiều lĩnh vực kinh doanh khác nhau. Dưới đây là chi tiết về từng loại app mà DK Tech đã triển khai cho hàng trăm doanh nghiệp:
- Thiết kế App công nghệ Blockchain
- Thiết kế App tùy chỉnh theo yêu cầu
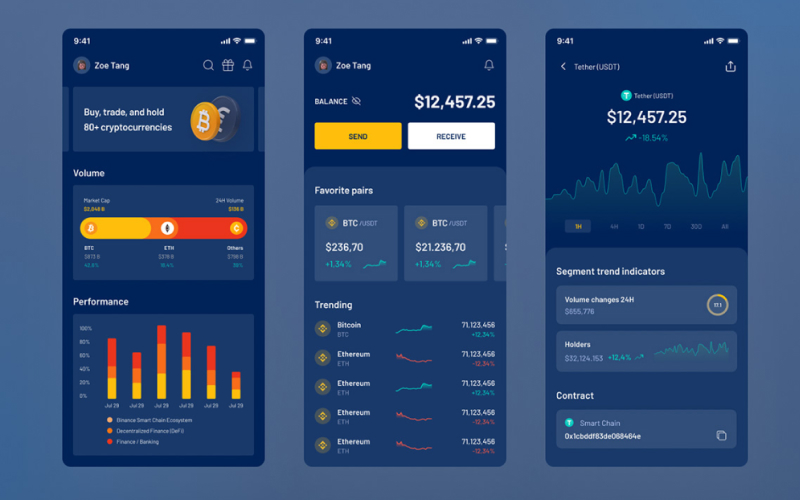
- Thiết kế App crypto
- Thiết kế ứng dụng ví tiền điện tử
- Thiết kế ví điện tử
- Thiết kế App sàn giao dich tài sản số
- Thiết kế App NFT
- Thiết kế App Sign App IOS
- Thiết kế App bán hàng nhị phân
- Dịch vụ thiết kế App Move to Earn
- Thiết kế App doanh Nghiệp
- Thiết kế App du Lịch
- Thiết kế App thương mại điện tử
- Thiết kế App giao hàng
Dự án thiết kế App Mobile theo yêu cầu DK Tech
Tham khảo ngay các dịch vụ thiết kế app theo yêu cầu mà DK Tech có thể thực hiện giúp bạn có một ứng dụng chuyên nghiệp:
Thiết Kế App Bán Hàng – Thương Mại Điện Tử – Chăm Sóc Khách Hàng

-
Giỏ hàng thông minh: Gợi ý sản phẩm tương tự, upsell/cross-sell theo hành vi mua.
-
Tích hợp thanh toán đa dạng: Ví điện tử, QR code, chuyển khoản, COD.
-
Quản lý tồn kho & đơn hàng real-time: Đồng bộ dữ liệu tức thì từ kho đến hệ thống.
-
Chatbot AI tự động tư vấn 24/7
-
Thông báo đẩy (Push Notification): Khuyến mãi, nhắc giỏ hàng bị bỏ quên, đơn hàng giao chậm.
-
Tích điểm & chương trình khách hàng thân thiết (loyalty)
-
Dashboard quản lý kinh doanh: Báo cáo doanh thu, hành vi người dùng.
-
Quản lý nhiều chi nhánh/người bán
-
Phân quyền nhân viên, theo dõi hiệu suất.
Thiết kế App Affiliate – ứng dụng tiếp thị liên kết
- Đăng Ký và Quản Lý Tài Khoản: Đăng ký tài khoản dễ dàng cho người dùng. Quản lý thông tin cá nhân, ngân hàng và phương thức thanh toán.
- Danh sách các chương trình affiliate có sẵn.
- Thông tin chi tiết về từng chương trình (hoa hồng, sản phẩm, điều kiện tham gia).
- Bảng điều khiển trực quan để theo dõi doanh thu, lượt nhấp chuột và chuyển đổi.
- Thống kê chi tiết theo thời gian (ngày, tuần, tháng).
- Công Cụ Tiếp Thị
- Hỗ Trợ Đối Tác: Tài liệu hướng dẫn và hỗ trợ cho các nhà tiếp thị.
- Hệ thống thanh toán tự động và minh bạch.
- Thông báo khi có hoa hồng mới hoặc khi thanh toán được thực hiện.
- Tích Hợp Mạng Xã Hội: Chia sẻ liên kết và nội dung qua các nền tảng mạng xã hội.
- Thông báo qua email hoặc ứng dụng về các chương trình mới, thay đổi điều khoản, hoặc tin tức quan trọng.
- Cập nhật về xu hướng thị trường và mẹo tiếp thị.
- Đảm bảo an toàn thông tin cá nhân và giao dịch.
- Chính sách bảo mật rõ ràng và minh bạch.
- Công cụ phân tích để theo dõi hiệu quả của các chiến dịch tiếp thị.
- Tính năng A/B testing để tối ưu hóa các chiến dịch.
- Giao diện hỗ trợ nhiều ngôn ngữ để mở rộng thị trường.
- Thiết kế giao diện dễ sử dụng, thân thiện với người dùng.
Thiết Kế App Công Nghệ Blockchain

-
Lưu trữ & quản lý token (multi-chain): Hỗ trợ Ethereum, BNB Chain, Solana, Polygon…
-
Chữ ký số & xác thực đa lớp (MFA, biometric)
-
Swap & staking trực tiếp trong app
-
Kết nối DApp: Người dùng có thể kết nối app với các ứng dụng Web3 bên ngoài.
-
Tích hợp NFT Wallet: Lưu trữ, hiển thị và giao dịch NFT.
-
Quản lý smart contract: Deploy, kiểm tra và tương tác trực tiếp với hợp đồng thông minh.
-
Truy xuất nguồn gốc dữ liệu (traceability): Phù hợp cho app liên quan đến chuỗi cung ứng, tài chính, y tế…
-
Layer xác minh minh bạch dữ liệu: Mọi giao dịch có thể kiểm chứng được trên blockchain.
>>> Chi tiết tại đây
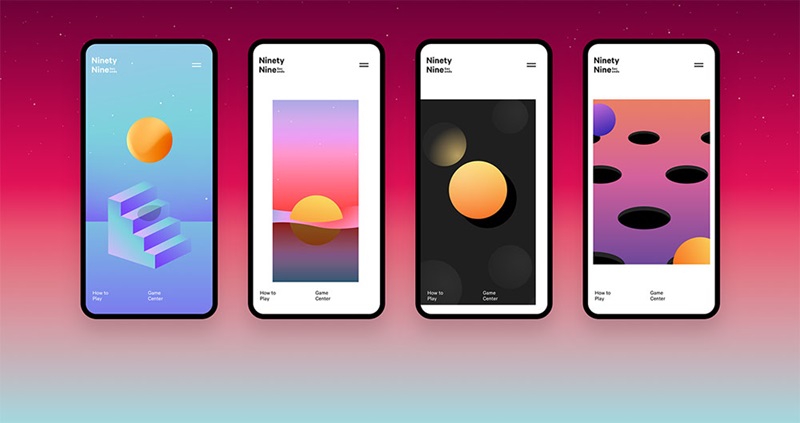
Thiết kế ứng dụng game

DK Tech có thể phát triển game mobile theo yêu cầu đa dạng thể loại, từ game casual đơn giản đến game nhập vai phức tạp. Chúng tôi tích hợp đồ họa chất lượng cao, âm thanh sống động và các tính năng tương tác hấp dẫn, mang đến trải nghiệm chơi game mượt mà và thú vị. Với đội ngũ nhân sự am hiểu về game design, cân bằng gameplay và tối ưu hiệu suất, chúng tôi luôn đảm bảo sản phẩm game hoàn chỉnh và thu hút người chơi. Bên cạnh đó, chúng tôi cũng hỗ trợ tích hợp các tính năng xã hội, bảng xếp hạng và mua hàng trong ứng dụng.
Ngôn ngữ lập trình DK Tech sử dụng để thiết kế App mobile
Ngôn ngữ lập trình cho iOS
Hai ngôn ngữ lập trình chính được iOS sử dụng là Objective-C và Swift. Trong đó, Swift được coi là ngôn ngữ lập trình ứng dụng iOS tốt nhất và được Apple hỗ trợ. Swift phổ biến với các nhà cung cấp do sử dụng mã nguồn mở và tính hiệu quả dễ tiếp cận.
>>Xem thêm: Dịch vụ thiết kế app IOS
Ngôn ngữ lập trình cho Android
Android được viết bằng hai ngôn ngữ: Kotlin và Java, mỗi ngôn ngữ đều có những ưu điểm riêng. Tùy thuộc vào nhu cầu của nhà phát triển, ứng dụng sẽ được viết bằng ngôn ngữ nào. Java rất phổ biến và được sử dụng rộng rãi.
Kotlin là ngôn ngữ lập trình do Google phát triển. Ngôn ngữ này sẽ hỗ trợ các lập trình viên thiết kế app mobile một cách tối ưu nhất theo nhu cầu của mình. Ngoài ra, Kotlin còn giúp khắc phục một số lỗi và hạn chế khi sử dụng Java. Kotlin không ngừng cải tiến để giúp các developer phát triển ứng dụng một cách hiệu quả nhất.
>>Xem thêm: Dịch vụ thiết kế app Mobile theo yêu cầu


Trên đây là những thông tin về thiết kế app mà DK Tech muốn giới thiệu đến khách hàng. Hy vọng với những chia sẻ này, sẽ giúp quý khách sở hữu một app được thiết kế ưng ý nhất. Nếu còn bất kỳ thắc mắc nào, hoặc muốn được thiết kế app chuyên nghiệp. Hãy liên hệ DK Tech qua hotline 07.66666.407 hoặc [email protected] ngay nhé.
Quy trình thiết kế app theo yêu cầu tại DK Tech
DK Tech tuân thủ một quy trình thiết kế ứng dụng theo yêu cầu bài bản và chuyên nghiệp, đảm bảo chất lượng sản phẩm và sự hài lòng của khách hàng. Quy trình này được chia thành các giai đoạn chính sau:
Bước 1: Thu thập yêu cầu và phân tích nhu cầu của từng khách hàng
Giai đoạn này tập trung vào việc tìm hiểu sâu sắc về mong muốn của khách hàng. Không chỉ dừng lại ở việc nắm bắt các yêu cầu về tính năng, màu sắc giao diện, mà còn phải đi sâu vào mục tiêu kinh doanh, đối tượng người dùng mục tiêu, và các vấn đề cụ thể mà ứng dụng cần giải quyết. Việc trao đổi, thảo luận kỹ lưỡng ở bước này sẽ là nền tảng vững chắc cho toàn bộ quá trình thiết kế và phát triển ứng dụng.
Bước 2: Phân tích nghiệp vụ và đề xuất giải pháp kỹ thuật với khách hàng
Dựa trên yêu cầu của khách hàng, đội ngũ kỹ thuật sẽ tiến hành phân tích nghiệp vụ, xác định các chức năng cốt lõi và đề xuất giải pháp kỹ thuật tối ưu. Giai đoạn này bao gồm việc lựa chọn nền tảng phát triển (Android, iOS, hoặc cả hai), công nghệ sử dụng, kiến trúc hệ thống, và các giải pháp tích hợp (API, cổng thanh toán, v.v.).
Bước 3: Thực thi hợp đồng thiết kế app theo yêu cầu
Sau khi thống nhất về giải pháp và chi phí, hai bên sẽ tiến hành ký kết hợp đồng thiết kế ứng dụng. Hợp đồng cần nêu rõ các điều khoản về quyền lợi và nghĩa vụ của cả hai bên, thời gian thực hiện, các mốc thanh toán, và các điều khoản bảo mật thông tin.
Bước 4: Thiết kế giao diện người dùng (UI) và trải nghiệm người dùng (UX) cho ứng dụng
Chuyên gia thiết kế UI/UX sẽ tạo ra các bản thiết kế giao diện trực quan, đẹp mắt và dễ sử dụng, đảm bảo mang lại trải nghiệm tốt nhất cho người dùng. Khách hàng sẽ được tham gia vào quá trình này, đóng góp ý kiến và phê duyệt thiết kế trước khi bước vào giai đoạn phát triển. Các bản thiết kế sẽ được trình bày dưới dạng hình ảnh hoặc bản demo tương tác.
>>> Xem thêm: Kích thước thiết kế app chuẩn UI trên điện thoại – DK Tech
Bước 5: Bắt đầu lập trình ứng dụng
Đội ngũ lập trình viên sẽ tiến hành viết mã nguồn, xây dựng các tính năng và tích hợp chúng vào giao diện đã được thiết kế. Quá trình lập trình được thực hiện theo các tiêu chuẩn chất lượng cao, đảm bảo tính ổn định, bảo mật và hiệu suất của ứng dụng.
Bước 6: Kiểm tra chất lượng
Ứng dụng sẽ trải qua quá trình kiểm tra chất lượng nghiêm ngặt, bao gồm kiểm tra tính năng, hiệu suất, bảo mật và khả năng tương thích trên nhiều thiết bị khác nhau. Mục tiêu là phát hiện và sửa lỗi, đảm bảo ứng dụng hoạt động mượt mà và ổn định trước khi bàn giao cho khách hàng.
Bước 7: Bàn giao và triển khai ứng dụng
Sau khi hoàn tất quá trình kiểm tra chất lượng, ứng dụng sẽ được bàn giao cho khách hàng, cùng với toàn bộ mã nguồn và tài liệu hướng dẫn sử dụng. Đội ngũ kỹ thuật sẽ hỗ trợ khách hàng trong việc triển khai ứng dụng lên các kho ứng dụng (App Store và Google Play Store) và cung cấp dịch vụ bảo trì, hỗ trợ kỹ thuật sau khi ứng dụng đi vào hoạt động.

Nhìn chung, bảng giá thiết kế App Mobile theo yêu cầu tùy thuộc vào độ phức tạp của ứng dụng. Về cơ bản, các dịch vụ thông thường như sau:
Loại ứng dụngMô tảKhoảng giá (triệu VNĐ)App đơn giảnỨng dụng cơ bản, ít tính năng, không cần kết nối backend. Ví dụ: app hiển thị thông tin, app lịch, app ghi chú.Liên hệ DK Tech để biết thêm chi tiếtApp trung bìnhỨng dụng có giao diện tùy chỉnh, tích hợp một số tính năng như đăng nhập, thanh toán, kết nối API. Ví dụ: app bán hàng online, app đặt lịch hẹn.Liên hệ DK Tech để biết thêm chi tiếtApp phức tạpỨng dụng có nhiều tính năng phức tạp, tích hợp nhiều API, yêu cầu bảo mật cao. Ví dụ: app mạng xã hội, app game, app thương mại điện tử, app giao dịch tiền điện tử.Liên hệ DK Tech để biết thêm chi tiết
Tiêu chí đánh giá dịch vụ thiết kế App Mobile chuyên nghiệp

App Mobile sau khi được thiết kế thì sẽ được đánh giá là chuyên nghiệp dựa theo các tiêu chí sau:
- Giao diện: đẹp mắt, thân thiện với người dùng; bố cục trình bày phải khoa học.
- Tốc độ truy cập app nhanh chóng: vì khi khách hàng sẽ không có nhiều sự kiên nhẫn cho sự chờ đợi, vì thế phần hình ảnh, video, công cụ,… phải được tối ưu tốt nhất để tránh tăng thời gian load.
- Hình ảnh đẹp mắt, sắc nét: vì ở giao diện app mobile phần hình ảnh sẽ chiếm tỷ lệ cao nên cần được rõ nét, chuyên nghiệp để có thể giữ chân khách hàng tốt nhất.
- Nội dung ngắn ngọn, trao chuốt, đúng trọng tâm: vì người dùng sẽ có xu hướng không đọc quá nhiều text nên cần tập trung vào những thông điệp chính cần truyền tải đến người dùng.
- Sắp xếp giao diện hợp lý: vì đa phần app mobile sẽ được sử dụng nhiều ở các trang bán hàng thương mại điện tử, nên cần có một sự sắp xếp hợp lý để khách hàng dễ dàng trong việc ra quyết định mua hàng, tránh bị phân tán là gián đoạn quá trình chốt đơn.
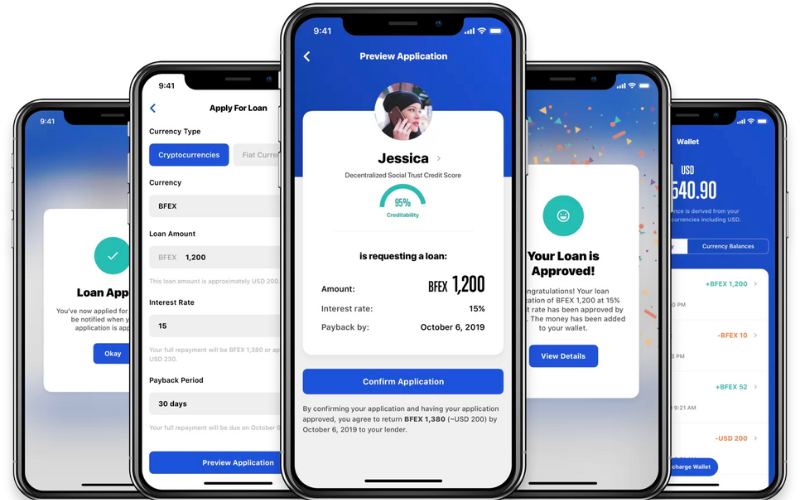
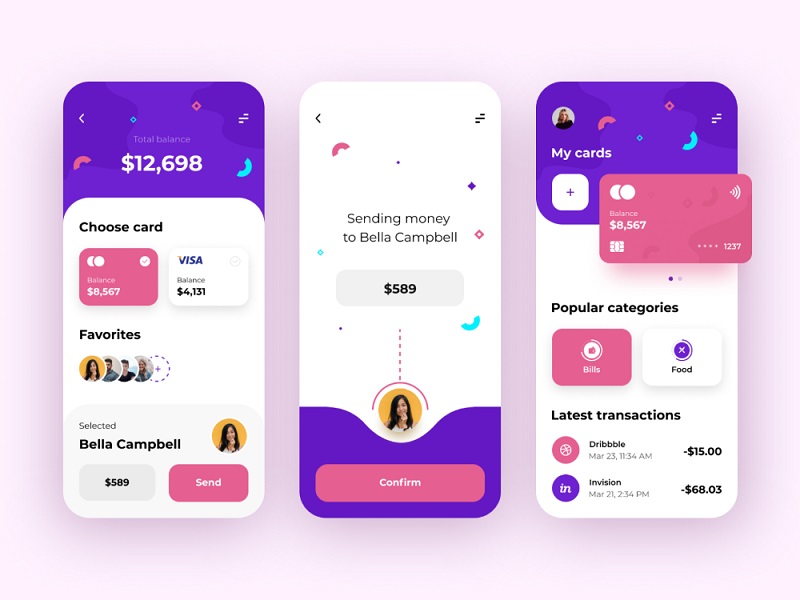
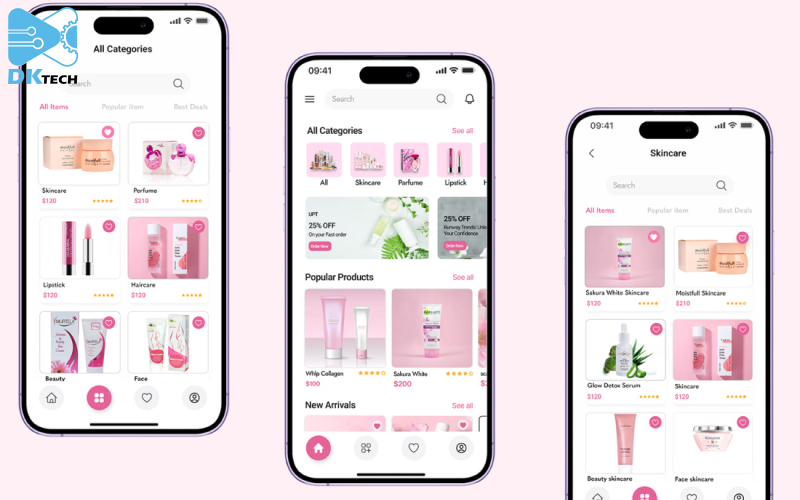
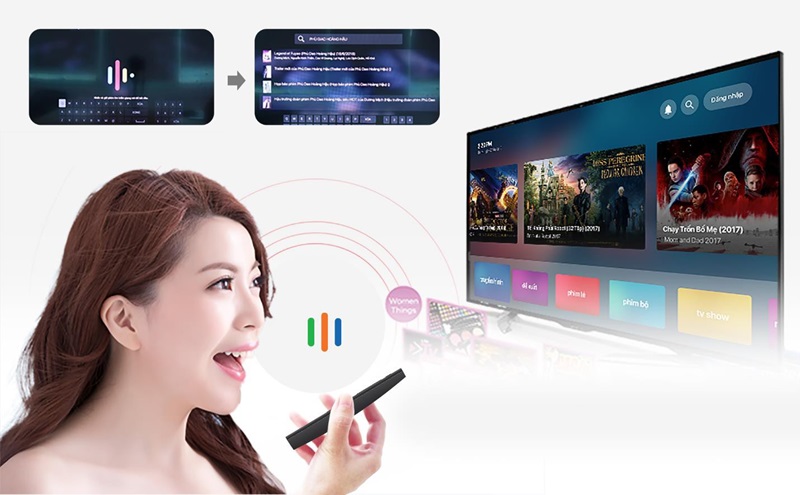
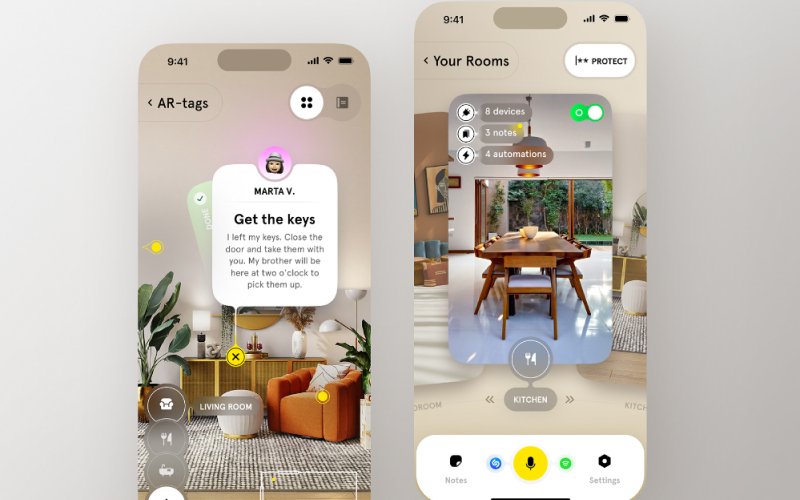
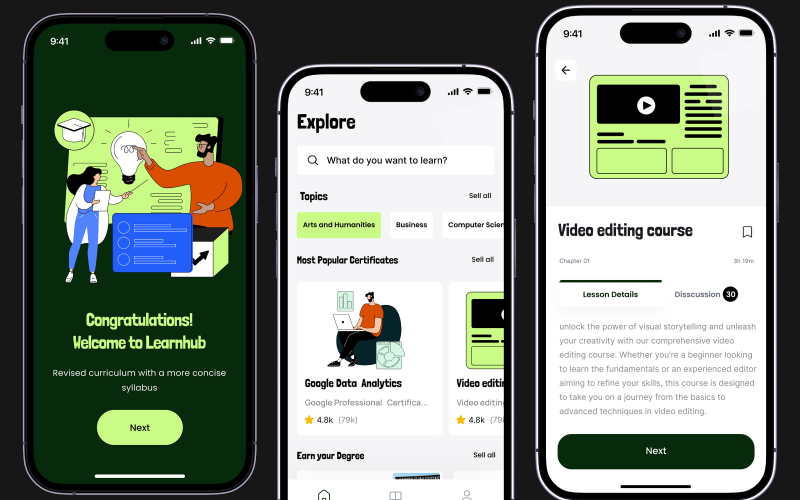
Các mẫu thiết kế App Mobile đẹp mắt



Câu hỏi thường gặp
Để có một thiết kế ứng dụng di động tối ưu cho doanh nghiệp, đến với DK Tech có thể mất từ 1 đến 6 tháng để hoàn thành, tùy thuộc vào mức độ yêu cầu của từng dự án.
Đối với thiết kế app cơ bản, không yêu cầu cơ sở dữ liệu back-end, không có chức năng API hoặc tích hợp với các kênh truyền thông khác thì thời gian nghiên cứu và thiết kế mất từ 1 đến 3 tháng.
Đối với thiết kế có độ phức tạp cao hơn, như doanh nghiệp yêu cầu tích hợp cơ sở dữ liệu back-end, chức năng API và tích hợp với các kênh truyền thông khác thì quá trình lập trình sẽ mất nhiều công sức và thời gian hơn. Thời gian để hoàn thành dự án có thể kéo dài từ 3 đến 6 tháng.
Với nhiều năm kinh nghiệm trong lĩnh vực thiết kế app, DK Tech hiểu rằng, lỗi thiết kế app có thể xảy ra và ảnh hưởng đến trải nghiệm người dùng cũng như hoạt động của doanh nghiệp. Đó là lý do tại sao DK Tech cam kết, đảm bảo bạn sẽ nhận được sự hỗ trợ tận tâm khi app gặp lỗi, DK Tech cung cấp các dịch vụ hỗ trợ sau:
Hỗ trợ kỹ thuật: Đội ngũ kỹ thuật DK Tech sẽ làm việc trực tiếp với bạn để xác định và giải quyết các vấn đề về kỹ thuật. DK Tech sẽ phân tích lỗi, tìm ra nguyên nhân gốc rễ và áp dụng các biện pháp sửa chữa phù hợp để khắc phục vấn đề.
Sửa lỗi và cải tiến: DK Tech sẽ tận dụng kiến thức và kinh nghiệm của mình để sửa chữa các lỗi trong app. Ngoài ra, cũng đề xuất các cải tiến và tối ưu hóa để nâng cao hiệu suất và trải nghiệm người dùng trên ứng dụng.
Tư vấn và giải pháp: Đội ngũ DK Tech chúng tôi sẽ cung cấp tư vấn và giải pháp để giúp bạn giải quyết các vấn đề liên quan đến app. Công ty sẽ làm việc với bạn để hiểu rõ yêu cầu và mục tiêu mà bạn hướng đến, từ đó đưa ra giải pháp phù hợp và đảm bảo ứng dụng của bạn sẽ hoạt động một cách hiệu quả.
Hỗ trợ liên tục: DK Tech cam kết cung cấp hỗ trợ liên tục sau khi ứng dụng được triển khai. Bên cạnh đó, đội ngũ chúng tôi sẽ tiếp tục theo dõi và giám sát ứng dụng để đảm bảo app hoạt động ổn định và đáp ứng được nhu cầu người dùng..
Thời gian hoàn thành một ứng dụng cũng phụ thuộc vào độ phức tạp của ứng dụng và quy mô của dự án. Một ứng dụng đơn giản có thể mất từ vài tuần đến vài tháng, trong khi một ứng dụng phức tạp có thể mất từ vài tháng đến hơn một năm.
Thời gian phát triển thường bao gồm các giai đoạn sau:
Phân tích yêu cầu và lên kế hoạch: 1-2 tuần
Thiết kế UI/UX: 2-4 tuần
Phát triển ứng dụng: 4-12 tuần (hoặc hơn)
Tóm lại, thiết kế app theo yêu cầu trên nền tảng Android và iOS chính là giải pháp tối ưu để doanh nghiệp sở hữu một ứng dụng di động hoàn hảo. Với sự đầu tư đúng đắn và lựa chọn đối tác thiết kế app theo yêu cầu uy tín, bạn hoàn toàn có thể sở hữu một ứng dụng di động mạnh mẽ. Qua đó, góp phần thúc đẩy sự phát triển và thành công của doanh nghiệp. Đừng chần chừ, hãy liên hệ DK Tech ngay hôm nay để có một ứng dụng mạnh mẽ, được thiết kế riêng cho doanh nghiệp của bạn.
DK Tech không chỉ là công ty thiết kế App Mobile uy tín, chuyên nghiệp cùng đội ngũ kỹ sư lập trình có trình độ chuyên môn cao tự tin sẽ mang lại sự hài lòng nhất cho khách hàng. Không chỉ ở lĩnh vực thiết kế app mà DK Tech còn có các dịch vụ về: Thiết kế theo yêu cầu, làm App giá rẻ, thuê viết app ví điện tử, thiết kế sàn giao dịch tiền điện tử,… Quý khách có thể liên hệ ngay đến thông qua hotline/Zalo: 07.66666.407 để được tư vấn cụ thể hơn.
- 1
- 2