Mục Lục
Thiết kế website responsive được xem là một yêu cầu quan trọng và cần thiết đối với một website. Vì khi website ứng dụng công nghệ responsive sẽ mang lại sự hài lòng cho nhiều khách hàng trên mọi giao diện. Để tìm hiểu chi tiết về dịch thiết kế website responsive mời bạn tham khảo ngay bài viết sau đây.
1. Thiết kế website responsive là gì?
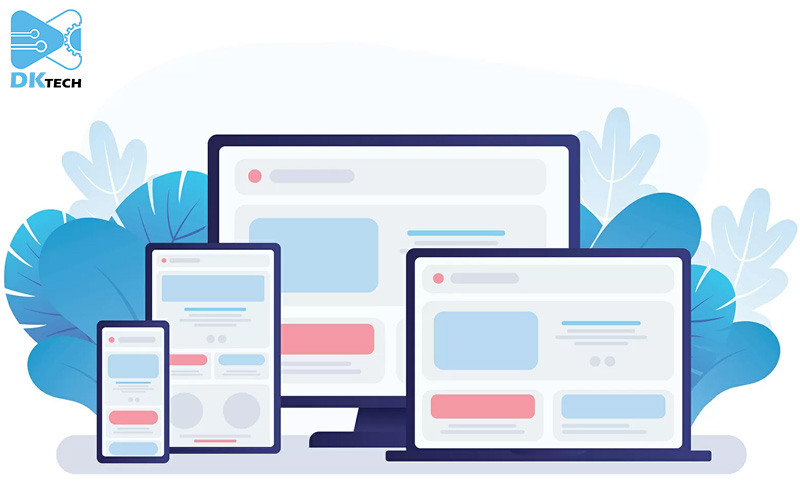
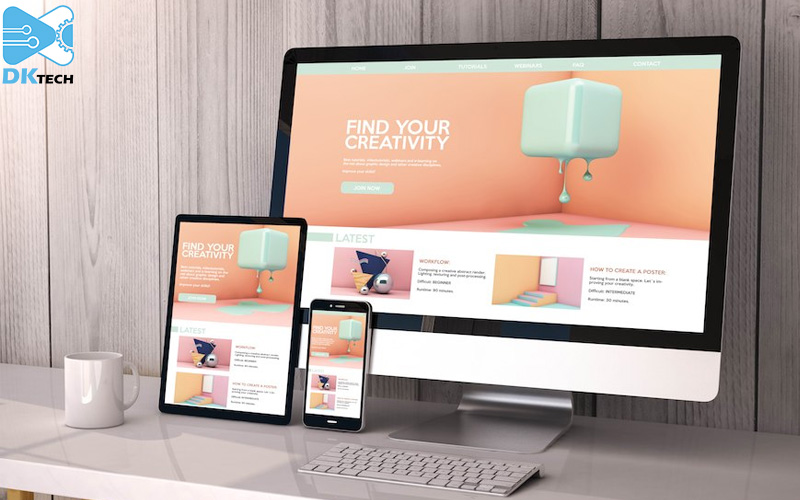
Responsive có tên tiếng anh đầy đủ là Responsive Web Design (RWD) hay còn gọi là thiết kế website Responsive. Hiểu một cách đơn giản, đây là kiểu thiết kế website với khả năng hiển thị phù hợp với đa dạng các loại thiết bị khác nhau. Tùy vào thiết bị bạn đang sử dụng, mà công nghệ Responsive sẽ đưa ra giao diện có bố cục và kích thước phù hợp.
2. Lợi ích khi thiết kế website responsive
- Giao diện website khớp với mọi thiết bị mà bạn không cần phải kéo ngang mới có thể xem hết nội dung.
- Có thể phóng to và thu nhỏ tùy theo vị trí mà bạn mong muốn (vd: hình ảnh).
- Hạn chế tình trạng thoát trang bởi website cho người dùng trải nghiệm tốt hơn.
- Ít tốn dung lượng hơn nên cho lại tốc độ tải trang nhanh hơn.
- Hạn chế được sự cố về lag, đơ khi đang lướt website.
3. DK Tech – Công ty thiết kế website responsive chuyên nghiệp
DK Tech cung cấp dịch vụ thiết kế website responsive giúp cho doanh nghiệp giữ chân tốt khách hàng khi đến với website của mình, giúp nhận được sự đánh giá cao từ phía Google. Khi thực hiện thiết kế website responsive tại DK Tech, khách hàng sẽ luôn hài lòng bởi:
- Đội ngũ thiết kế website chuyên nghiệp, dày dặn kinh nghiệm.
- Bạn có thể lựa chọn tính năng mà mình mong mong muốn để phù hợp với mục đích kinh doanh.
- Chi phí thiết kế website responsive hợp lý so với thị trường.
- Tốc độ load nhanh, bảo mật cao, bảo trì khi có vấn đề.
4. Những quy tắc cơ bản thiết kế website responsive
4.1 Thiết lập Viewport
Viewport chính là phần nội dung hiển thị mà khách hàng nhìn thấy. Thiết lập Viewport sẽ giúp kiểm soát kích thước, tỷ lệ của trang web hoàn chỉnh hơn.
4.2 Xây dựng Grid-view
Được sử dụng để dễ dàng phân bố và sắp xếp các bộ phận trong một trang web. Việc xây dựng Grid-view hoàn chỉnh, giúp thiết kế website responsive thuận lợi hơn.
4.3 Hình ảnh và chữ
Đây là hai yếu tố vô cùng quan trọng khi thiết kế web responsive. Việc cân đối hình ảnh và chữ để người dùng dễ dàng tiếp nhận thông tin, mà vẫn không cảm thấy khó chịu vì hình to, hoặc chữ quá nhỏ.
4.4 Nguyên tắc dòng chảy hiển thị
Cần thiết kế website hiển thị phù hợp với thói quen của phần đa người dùng là từ trên xuống dưới. Đồng thời cũng phải đảm bảo phân bố nội dung, hình ảnh hợp lý trên giao diện với tỷ lệ khác nhau.
4.5 Chú ý đến các breakpoint
Breakpoint chính là các điểm giới hạn, nó tạo ra sự thay đổi cho layout. Tùy thuộc vào thiết kế của bạn mà hãy để breakpoint ở các vị trí phù hợp.
4.6 Giá trị Max – Min
Giúp đảm bảo sự vừa vặn ở những màn hình dù hẹp hay rộng. Các nhà thiết kế cần đưa ra thuật toán giúp website tự đo được giá trị min – max tương ứng với mỗi thiết bị .
4.7 Thiết kế Mobile-first hay Desktop-first
Tùy thuộc vào ngành nghề, đối tượng khách hàng doanh nghiệp muốn hướng tới mà sẽ lựa chọn ưu tiên thiết kế giao diện máy tính trước hay điện thoại trước.
Hy vọng với những thông tin trên đây thì bạn hiểu được thiết kế website responsive là như thế nào và tầm quan trọng của việc thiết kế website responsive đối với doanh nghiệp. Nếu bạn có nhu cầu về dịch vụ thiết kế website responsive hay các dịch vụ thiết kế website theo yêu cầu khác thì có thể liên hệ ngay đến DK Tech để được tư vấn chi tiết nhất.