Mục Lục
Kích thước ảnh website là một yếu tố quan trọng để xây dựng giao diện đẹp mắt, lôi cuốn. Bên cạnh đó chúng còn quyết định đến trải nghiệm người dùng và hiệu quả tiếp cận. Trong bài viết dưới đây, DK Tech sẽ giúp bạn tìm hiểu về kích thước, định dạng hình ảnh phù hợp cho web nhé.
1. Tầm quan trọng của hình ảnh khi SEO website?
Kích thước ảnh đóng một vai trò quan trọng trong xây dựng website. Kích thước hình ảnh website không chỉ để đảm bảo tính thẩm mỹ mà còn giúp người dùng trải nghiệm hoàn hảo. Dưới đây là những lợi ích khi sử dụng đúng chuẩn kích thước hình ảnh.
1.1 Giúp website hoạt động tốt hơn
Website nào cũng mong muốn đưa ra chiến thuật tối ưu SEO để nâng cao thứ hạng trên công cụ tìm kiếm. Để làm được điều này thì đòi hỏi rất nhiều yếu tố, không chỉ nội dung, bố cục mà cần cả hình ảnh chất lượng.
Để đánh giá một hình ảnh trên website cần dựa vào nhiều tiêu chí như: Alt ảnh, tên file, tỷ lệ và đặc biệt là kích thước. Khi lựa chọn được hình phù hợp sẽ giúp tăng độ nhận diện và các công cụ tìm kiếm cũng ưu ái hơn.
Xem thêm: SEO là gì?
1.2 Nâng cao trải nghiệm của người dùng
Kích thước ảnh website phù hợp sẽ hạn chế các rủi ro về mờ hoặc không hiển thị đầy đủ. Nhờ vậy mà người dùng được tận hưởng trải nghiệm trọn vẹn, dễ dàng. Đây chính là một yếu tố giúp cho tăng sự hài lòng của khách hàng.
1.3 Tăng tính chuyên nghiệp
Website được ví như “ngôi nhà online” của doanh nghiệp, nên cần xây dựng để tạo ấn tượng tốt với người dùng. Trong đó hình ảnh là một yếu tố quan trọng, thành viên truy cập có thể dễ dàng đưa ra nhận xét.
Tất nhiên khách hàng nào cũng mong muốn được xem hình ảnh sắc nét, kích thước đầy đủ. Thông qua yếu tố này cũng thể hiện được sự đầu tư của doanh nghiệp cho website. Người dùng có thể đánh giá cách làm việc chuyên nghiệp của đơn vị này.
Xem thêm: Typography là gì? Và ảnh hưởng gì đến thiết kế website
2. Bật mí kích thước ảnh website chuẩn SEO
Hình ảnh trên website được chia thành nhiều loại khác nhau. Vậy nên chúng có quy chuẩn kích thước riêng để hòa hợp với bố cục giao diện.
2.1 Kích thước ảnh trang chủ
Kích thước ảnh website tại trang chủ rất quan trọng bởi vì người dùng sẽ tiếp cận đầu tiên.
- Với logo của website thì nên để kích thước 250 x 100 px.
- Nếu áp dụng ảnh bố cục nằm ngang thì nên chọn 250 x 150px; 350 x 75 px hoặc 400 x 100px.
- Nếu áp dụng ảnh bố cục nằm dọc thì nên chọn 160 x 160 px.
2.2 Kích thước hình ảnh trong bài viết
Kích thước ảnh website đối với các bài viết như sau.
- Kích thước ảnh minh họa nên lựa chọn 300 x 188 px.
- Với hình ảnh sản phẩm thì nên chọn 800 x 500 px.
- Với hình ảnh mô tả sản phẩm thì nên chọn 300 x 400 pixel, chi tiết hơn hãy thiết lập kích thước 600 x 800 px.
Xem thêm: Kích thước thiết kế app chuẩn UI trên mobile
2.3 Kích thước thumbnail website
Hình ảnh thumbnail phải có kích thước chuẩn để người dùng có thể nhận diện khái quát website. Bạn nên áp dụng ảnh cỡ 1200 x 630 px, chắc chắn sẽ tạo ấn tượng tốt khi hiển thị.
3. Lựa chọn định dạng cho ảnh trên website
Mỗi loại định dạng sẽ có đặc điểm và phù hợp với chức năng khác nhau trên website.
- Định dạng JPEG thường có dung lượng thấp, nên đôi khi làm giảm chất lượng hình ảnh.
- Định dạng GIF thường được dùng để tạo chuyển đổi hoặc nút cho bài đăng. Tuy nhiên dung lượng của chúng khá cao nên có thể làm ảnh hưởng đến tốc độ truy cập.
- Định dạng PNG được sử dụng khá phổ biến bởi màu sắc chân thực, sắc nét.
Xem thêm: Những trang web tải ảnh chất lượng cao
4. Cách kiểm tra kích thước ảnh website
Mọi người có thể kiểm tra được hình ảnh trên website thông qua code, hoặc những công cụ, tiện ích hiện đại.
4.1 Kiểm tra kích thước ảnh website bằng code
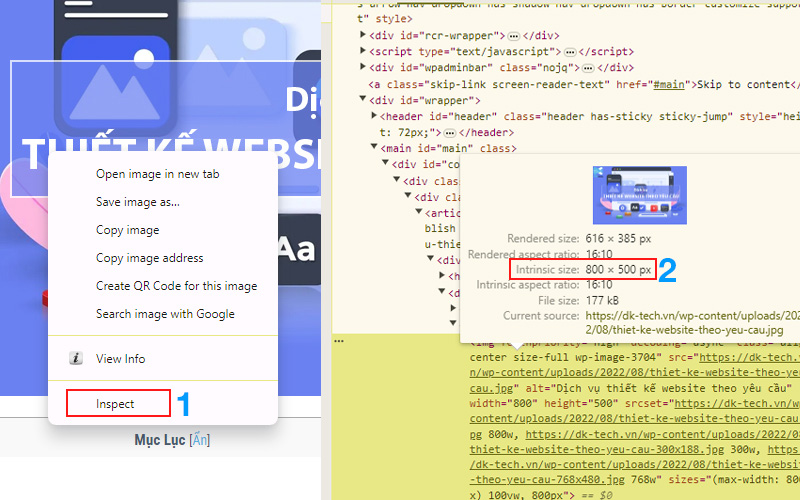
Dưới đây là các bước giúp bạn kiểm tra kích thước hình ảnh trên web bằng code.
- Đầu tiên bạn cần ấn chuột phải vào hình ảnh đang muốn kiểm tra.
- Sau đó ấn vào dòng “Kiểm tra/Inspect ”, chọn đến “Properties”.
- Di chuột vào hình ảnh mà bạn muốn kiểm tra kích thước thì sẽ hiện ra kích thước của hình ảnh đó.
4.2 Kiểm tra bằng tool hay những tiện ích google
Hiện nay có rất nhiều công cụ giúp kiểm tra kích thước ảnh website. Bạn có thể tra trên mạng, sau đó chọn hình thức phù hợp với nhu cầu và xử lý dữ liệu nhanh nhất.
Cụ thể như: View info, SEO Meta 1 Click,..
5. Cách tối ưu hình ảnh chuẩn SEO
Bạn có thể tối ưu hình ảnh chuẩn SEO bằng cách đặt từ khóa chính, dung lượng hình ảnh hợp lý, thuộc tính Alt text,…
5.1 Tên tên cho hình ảnh
Dưới đây là một số tiêu chí giúp bạn đặt tên cho hình ảnh trên website đúng chuẩn SEO.
- Tên hình ảnh phải không dấu và ngăn cách các từ bởi “–”.
- Tên ảnh nên chứa từ khóa chính hoặc nội dung có liên quan.
- Không được chứa các ký tự đặc biệt trong tên ảnh.
- Không nên để tên ảnh theo dãy mặc định.
5.2 Giảm dung lượng hợp lý
Theo kinh nghiệm của các chuyên gia thì nên để hình ảnh trên website khoảng 70 – 200 kB. Nếu nặng quá sẽ ảnh hưởng đến tốc độ tải trang, làm chậm quá trình trải nghiệm.
Bạn có thể sử sụng những tool trực tuyến để giảm dung lượng hình ảnh: imagecompressor, TinyPNG, Compressnow,…
5.3 Tối ưu chi tiết hình ảnh trước khi tải lên website
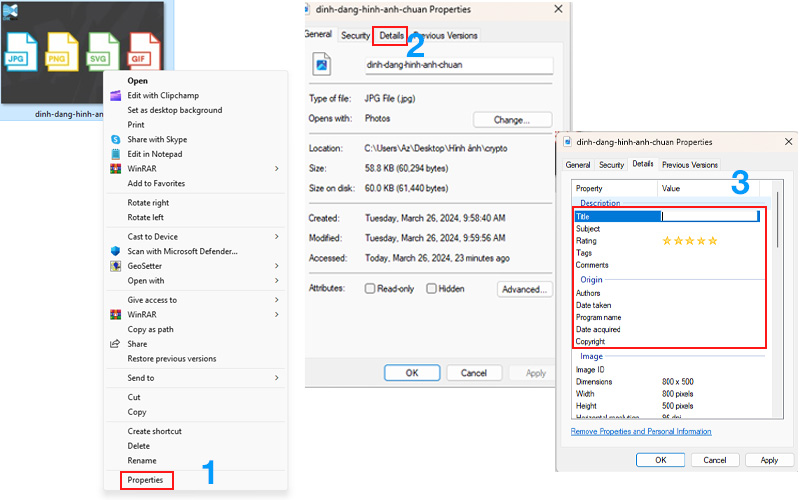
Bạn cần click chuột phải vào ảnh, sau đó chọn “Properties”, ấn vào tab “Details” để điều chỉnh thông số.
- Title: Đây là tên ảnh không dấu và có chứa nội dung liên quan đến từ khóa.
- Rating: Lựa chọn 5 sao.
- Tags: Những tag liên quan đến hình ảnh và nội dung đăng tải.
- Comments: Nội dung mô tả hình ảnh chuẩn bị tải lên website.
- Authors: Nhập tên doanh nghiệp hoặc thương hiệu của website muốn tải lên.
Cuối cùng bạn chỉ cần ấn “Ok” để lưu lại những dữ liệu nhập trên ảnh.
5.4 Thêm thuộc tính Alt text
Thẻ Alt có nghĩa là văn bản thay thế của hình ảnh, yếu tố quan trọng trong SEO. Thuộc tính này sẽ được hiện lên trong trường hợp ảnh bị lỗi trình duyệt hoặc mạng yếu nên không hiển thị được.
5.5 Caption cho hình ảnh
Đây là dòng chú thích xuất hiện bên dưới hình ảnh, vậy nên cần đặt đúng trọng tâm. Nhưng chú ý đừng quá lạm dụng bởi mục đích SEO, quan trọng nhất vẫn là phục vụ cho người đọc.
5.6 Số lượng ảnh trên website
Chú ý sắp xếp số lượng ảnh hài hòa với tổng thể của trang web. Ví dụ trong 1 bài viết 1000 từ thì nên chèn khoảng 3 ảnh, tuy nhiên còn phụ thuộc vào từng nội dung.
Trên đây là những chia sẻ của DK Tech về kích thước ảnh website. Chắc chắn sau khi đọc bài viết này thì bạn đã biết cách thiết lập ảnh phù hợp trên trang web. Điều này giúp mang đến trải nghiệm tốt cho người dùng, đồng thời đáp ứng điều kiện chuẩn SEO.
Xem thêm: Dịch vụ thiết kế website theo yêu cầu, chuẩn SEO tại DK Tech