Thiết Kế Website
Theo Yêu Cầu
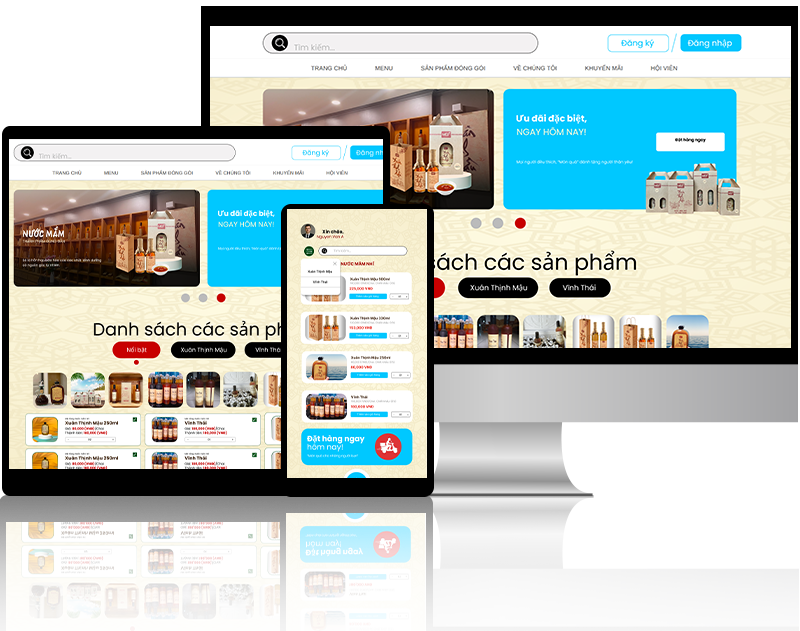
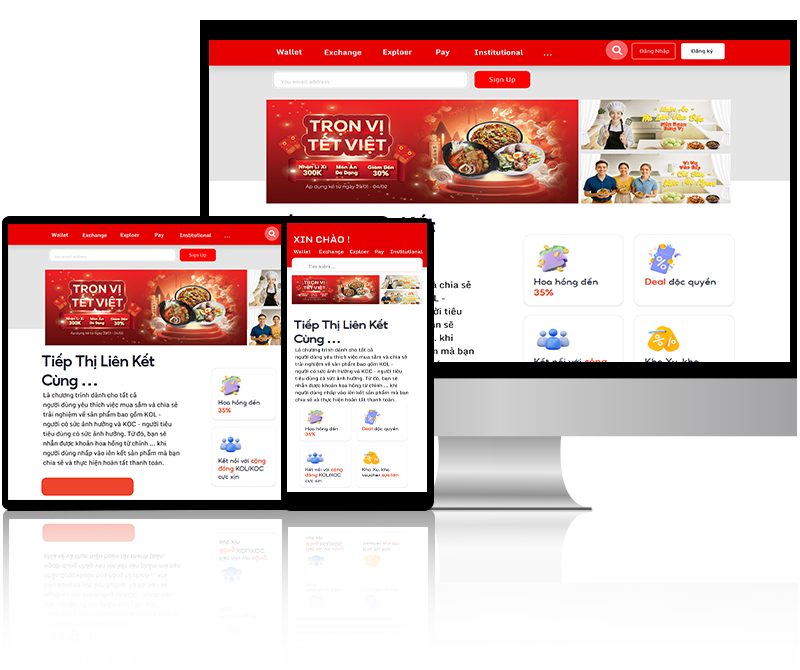
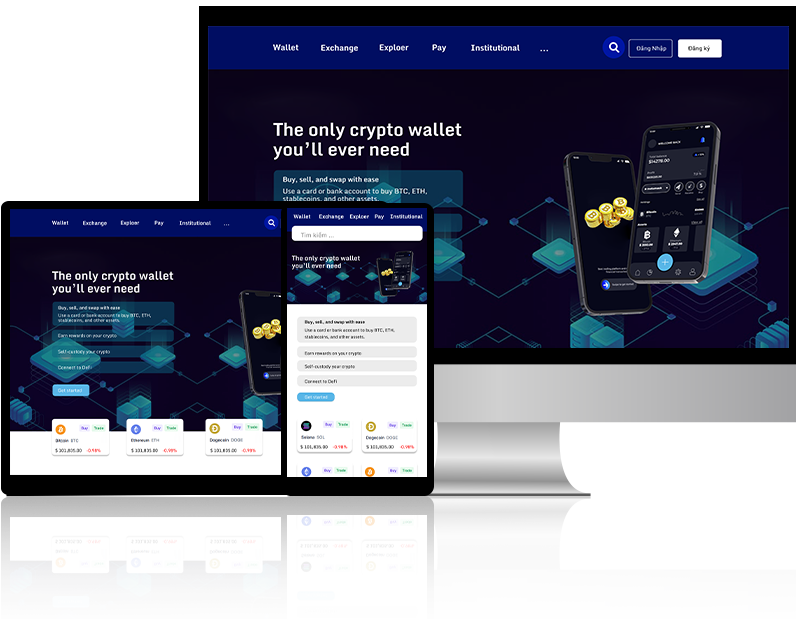
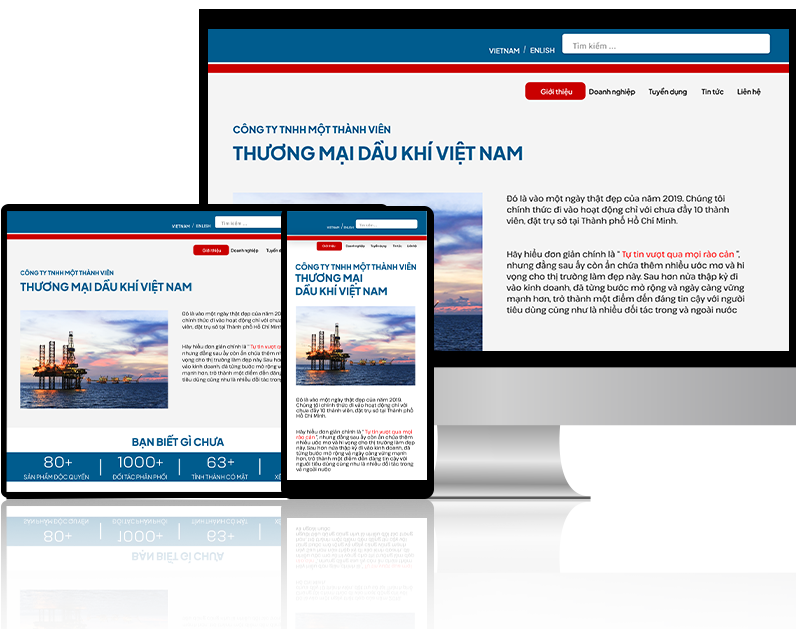
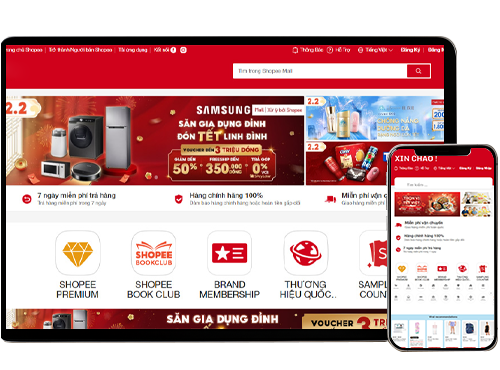
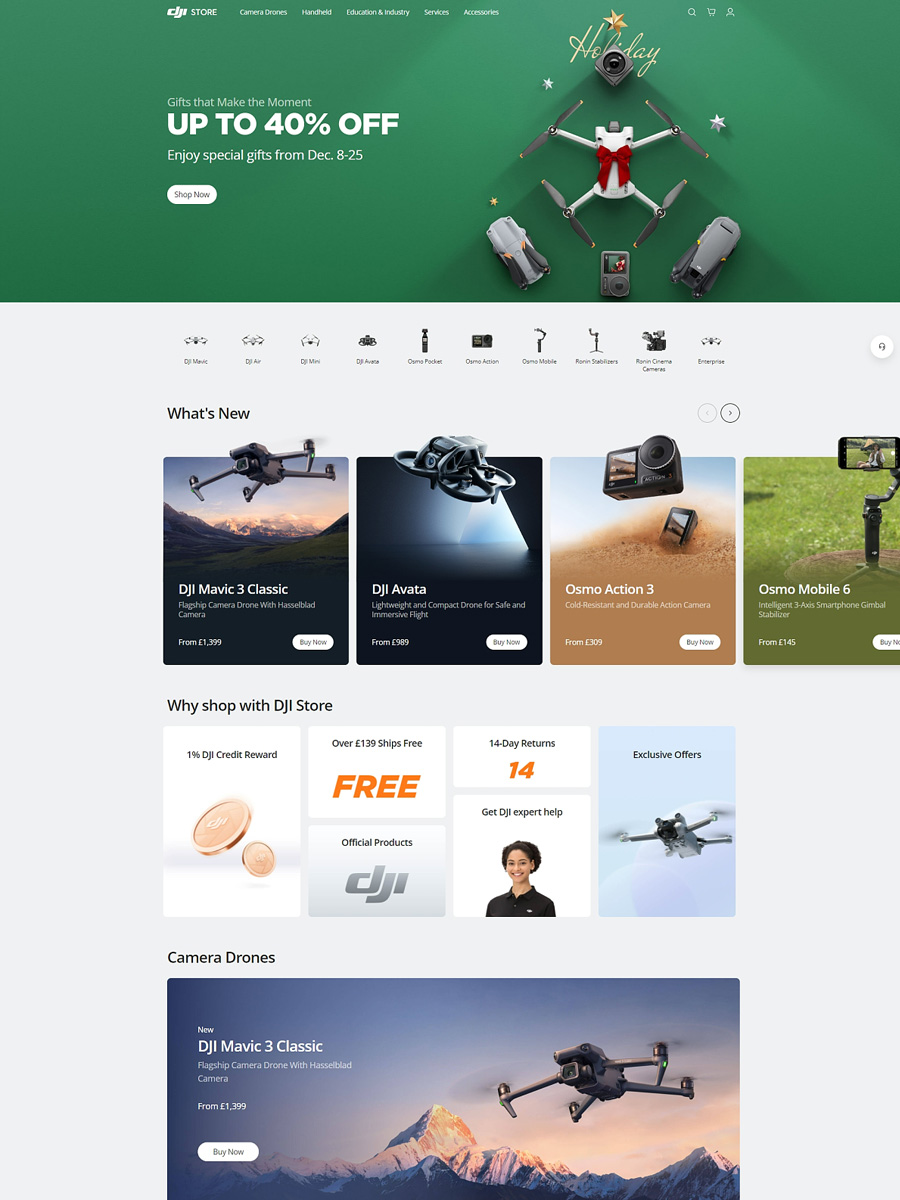
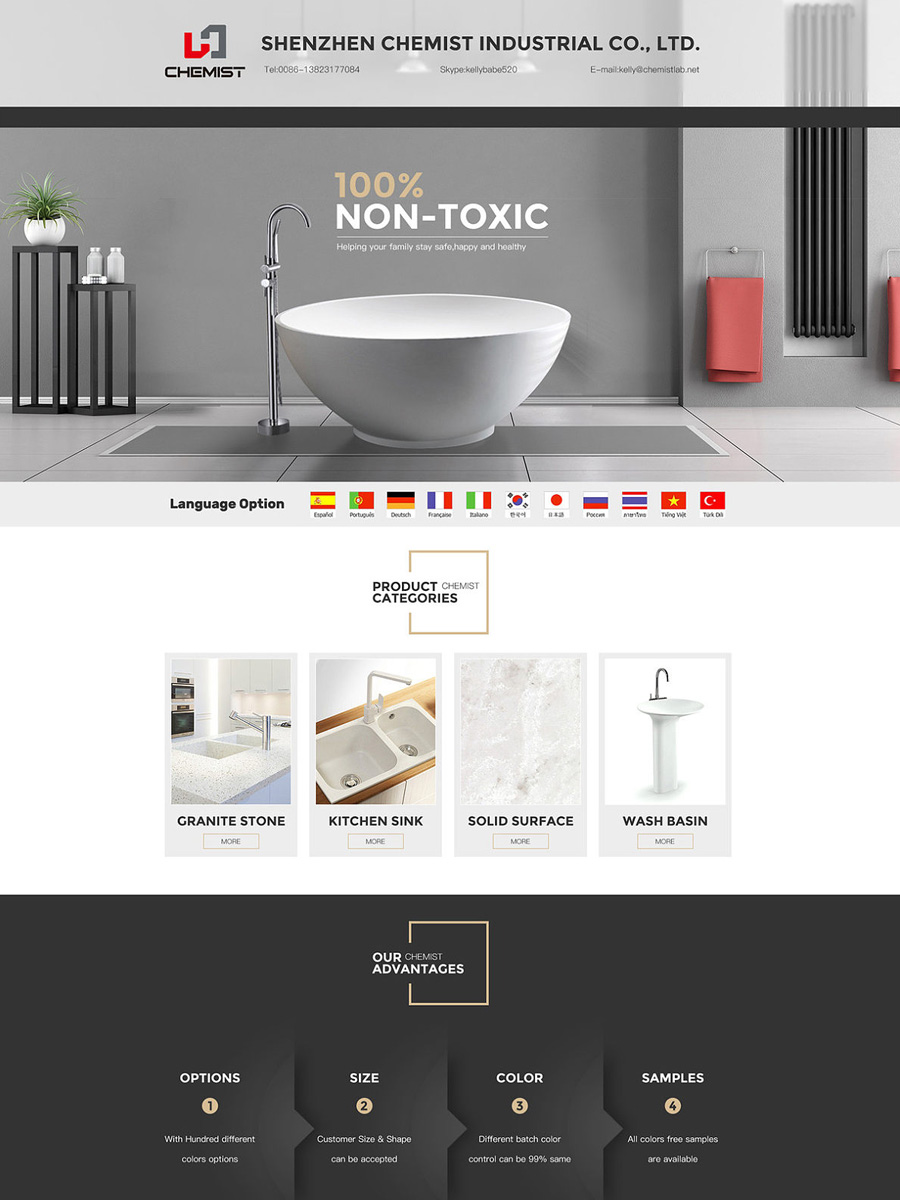
Công ty thiết kế website theo yêu cầu DK Tech có kinh nghiệm trong nhiều dự án thiết kế website mang đến trải nghiệm tốt cho khách hàng trên nền tảng online.
- Thiết kế UX & UI tùy chỉnh
-
Tối ưu hóa tìm kiếm và chuyển đổi
-
Phát triển toàn diện