Trước kia khi nhu cầu thiết kế website theo yêu cầu chưa nhiều, yêu cầu của khách hàng đối với các dịch vụ này không cao. Nhưng hiện nay, sự phát triển của công nghệ, internet và xu hướng kiếm tiền bằng hình thức MMO nên nhiều khách hàng đã tìm đến dịch vụ thiết kế website theo yêu cầu để có thể xây dựng nhiều tính năng cần thiết cho website của mình và có một giao diện độc quyền nhằm xây dựng độ nhận diện thương hiệu. Vậy thiết kế website theo cầu là gì và dịch vụ thiết kế website theo yêu cầu tại DK Tech có gì đặc biệt. Cùng DK Tech tham khảo ngay sau đây nhé.
Mục Lục
- 1 1. Thiết kế website theo yêu cầu là gì?
- 2 2. Vì sao nên thiết kế website theo yêu cầu
- 3 3. DK Tech – Công ty thiết kế website theo yêu cầu
- 4 4. Các mẫu thiết kế website theo yêu cầu đẹp
- 5 5. Chi phí thiết kế website theo yêu cầu là bao nhiêu
- 6 6. Quy trình thiết kế website theo yêu cầu
- 7 7. Xu hướng thiết kế website hiện nay
- 7.1 7.1 Ưu tiên tối ưu hiệu suất tốc độ tải trang
- 7.2 7.2 Tập trung thiết kế trải nghiệm và giao diện người
- 7.3 7.3 Tăng cường tính khả dụng, thân thiện với người dùng
- 7.4 7.4 Tập trung vào thiết kế giao diện cho thiết bị di động
- 7.5 7.6 Nội dung tương tác 3D cho người dùng
- 7.6 7.7 Sử dụng công nghệ thiết kế Responsive Design.
- 7.7 7.8 Sử dụng chatbot thông minh, trí tuệ nhân tạo (AI).
- 7.8 7.9 Sử dụng hiệu ứng màu Gradient trong thiết kế.
- 7.9 7.10 CSS Grid Layout – Giao diện thiết kế dạng lưới
- 7.10 7.11 Sử dụng nghệ thuật Typography
- 7.11 7.12 Sử dụng cấu trúc web rõ ràng – cá nhân hóa nội dung
- 7.12 7.13 Cuộn nội dung theo màn hình
- 7.13 7.14 Tiêu đề toàn trang
- 7.14 7.15 Xu hướng tối giản, sử dụng không gian trống
- 7.15 7.16 Các menu điều hướng nổi bật và hấp dẫn
- 8 8. Thiết kế website bao gồm những kỹ năng và nhiệm vụ gì?
- 9 9. Câu hỏi thường gặp
- 9.1 9.1 Không chuyên về code thì làm sao để vận hành website
- 9.2 9.2 Thiết kế website theo yêu cầu thì bao lâu hoàn thành
- 9.3 9.3 Thiết kế website theo yêu cầu thì code tay hay wordpress
- 9.4 9.4 Thiết kế website theo yêu cầu có phù hợp cho mobile không?
- 9.5 9.5 Thiết kế website theo yêu cầu có dùng để chạy Google Ads không?
- 9.6 9.6 Dữ liệu trên website cũ thì có thể nhập lại trên website mới không?
1. Thiết kế website theo yêu cầu là gì?
Ngày nay, để có thể tiết kiệm chi phí và rút ngắn thời gian thực hiện, thay vì thiết kế website theo yêu cầu nhiều công ty đã lựa chọn hình thức thiết kế website theo Theme hoặc Template có sẵn. Với hình thức này, website này vẫn có thể hoạt động tốt với giao diện đẹp cùng các chức năng có sẵn. Tuy nhiên, bạn chắc chắn sẽ không thể chỉnh sửa theo ý muốn của mình, hoặc có thể cố gắng thì chỉnh sửa cũng chỉ có thể hài lòng khoảng 80% nếu bạn là khách hàng khó tính.
Bên cạnh đó, nếu bạn đang ấp ủ một ý tưởng website đặc biệt mà các mẫu website nổi tiếng không thể có sẵn cho bạn, hoặc bạn muốn tích hợp nhiều thứ vào cùng 1 hệ thống, bạn sở hữu một website với những công nghệ mới nhất trên thị trường,…Với trường hợp này thì bạn sẽ không thể sử dụng theo theme hoặc những template có sẵn mà cần phải thiết kế một giao diện dành cho riêng bạn hay cụ thể hơn là thiết kế website theo yêu cầu. Vì dịch vụ này sẽ giúp bạn có được một giao diện riêng, những tính năng phù hợp với định hướng của bạn.

2. Vì sao nên thiết kế website theo yêu cầu
Khi sự hiện đại của internet phát triển hơn, cùng với sự thịnh hành của các hình thức kinh doanh trực tuyến và kiếm tiền bằng MMO, dẫn đến nhiều nhu cầu mới phát sinh, nên lựa chọn thiết kế website theo yêu cầu là một điều thiết yếu. Bởi các yếu tố sau:
- Tăng độ uy tín cho thương hiệu và cung cấp thông tin dễ dàng hơn cho khách hàng.
- Cung cấp một nền tảng để bán hàng và thực hiện các chiến dịch markerting cho doanh nghiệp.
- Dễ dàng thêm, bớt các chức năng mà mình mong muốn.
- Phù hợp với xu thế đổi mới của công nghệ.
- Có một giao diện riêng, phù hợp với thông điệp mà chủ doanh nghiệp muốn hướng đến.
- Độ bảo mật cao, tránh trùng lặp với nhiều công ty khác.
- Ứng dụng công nghệ mới vào trong việc thiết kế website, nhằm tăng tính bảo mật hoặc phù hợp với mọi thiết bị. VD: thiết kế website blockchain.
- Thực hiện mua bán, chốt đơn nhanh chóng ngay trên website.
- Kiếm tiền thông qua việc xây dựng website để làm MMO.
Ví dụ điển hình là bạn có thể tưởng tượng như ngày trước các website sẽ đa phần chỉ mang tính chất tìm hiểu thông tin và việc chốt đơn sẽ thông qua bên Sale. Nhưng ngày nay, với sự hiện đại về công nghệ, các website, các trang bán hàng đã tích hợp thêm hình thức thanh toán online, nhằm đem lại sự tiện lợi cho người mua.

3. DK Tech – Công ty thiết kế website theo yêu cầu
Khi nói về lĩnh vực thiết kế website theo yêu cầu thì DK Tech tự tin là một trong những công ty thiết kế website theo yêu cầu với tính chuyên nghiệp, bảo mật tốt. Khi bạn lựa chọn dịch vụ thiết kế website theo yêu cầu tại DK Tech, bạn sẽ nhận được:
- Giao diện phù hợp với định hướng của doanh nghiệp: tùy thuộc vào nhu cầu đặt ra của doanh nghiệp mà có thể sử dụng kho giao diện có sẵn hoặc yêu cầu giao diện độc quyền để có nhận diện thương hiệu tốt hơn.
- Website có độ bảo mật cao, không bị trùng lặp: khi thiết kế website theo cầu thì tính năng, giao diện của website đều dựa theo mong muốn đặt ra của khách hàng, nên sẽ hạn chế việc trùng lặp. Mặc khác thì dịch vụ thiết kế website theo yêu cầu tại DK Tech sẽ hoàn toàn là code tay và sử dụng những ngôn ngữ lập trình tiên tiến, hiện đại nên sẽ có độ bảo mật cao.
- Thêm bớt theo ý muốn của khách hàng: DK Tech sẽ xây dựng các chức năng để đáp ứng cho nhu cầu marketing, bán hàng, quản trị hệ thống,…
- Thiết kế chuẩn SEO: tại DK Tech sẽ xây dựng các tính năng, cấu trúc hay các khu vực để bạn có thể khai báo, cập nhật thông tin dữ liệu giúp công cụ tìm kiếm hiểu rõ hơn về website của bạn.
- Chi phí thiết kế website theo yêu cầu hợp lý: hiểu được nhu cầu, khả năng tài chính của các doanh nghiệp nên dịch vụ thiết kế website tại DK Tech sẽ có mức phí phải chăng.
- Cam kết bảo hành, bảo trì cho website: sau khi hoàn thành dịch vụ thiết kế website theo yêu cầu thì DK Tech vẫn sẽ cam kết chính sách bảo hành vĩnh viễn cho khách hàng, để giúp khách hàng chỉnh sửa lỗi trong quá trình vận hành.
- Phù hợp nhiều giao diện: DK Tech ứng dụng công nghệ responsive vào thiết kế nên website sẽ phù hợp với hầu hết các giao diện (PC, mobile, tablet).
- Tốc độ tải trang nhanh: vì hoàn toàn sử dụng code tay và tối ưu tốt nên sẽ có tốc độ tải trang nhanh giúp giữ chân người dùng và thân thiện với công cụ tìm kiếm.
- Thời gian thiết kế web nhanh chóng, quản lý bộ source code 1 cách dễ dàng.
Để hiểu rõ hơn về dịch vụ thiết kế website theo yêu cầu hoặc muốn báo giá cụ thể dịch vụ thiết kế website theo yêu cầu thì bạn hãy liên hệ ngay đến với DK Tech:

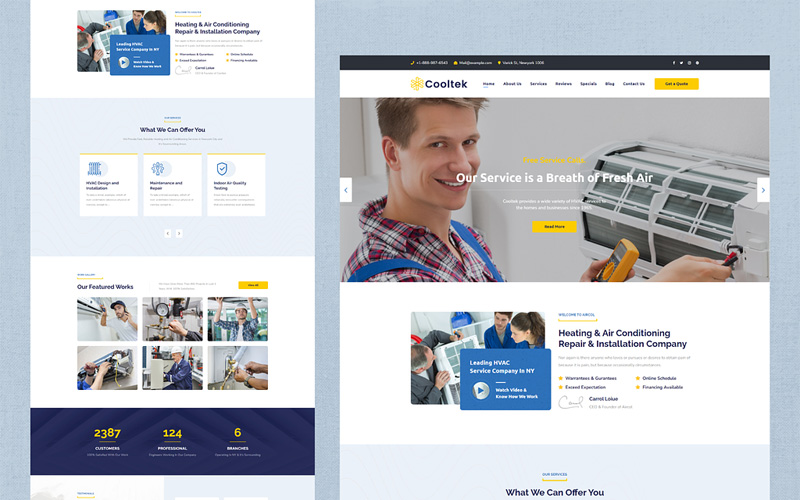
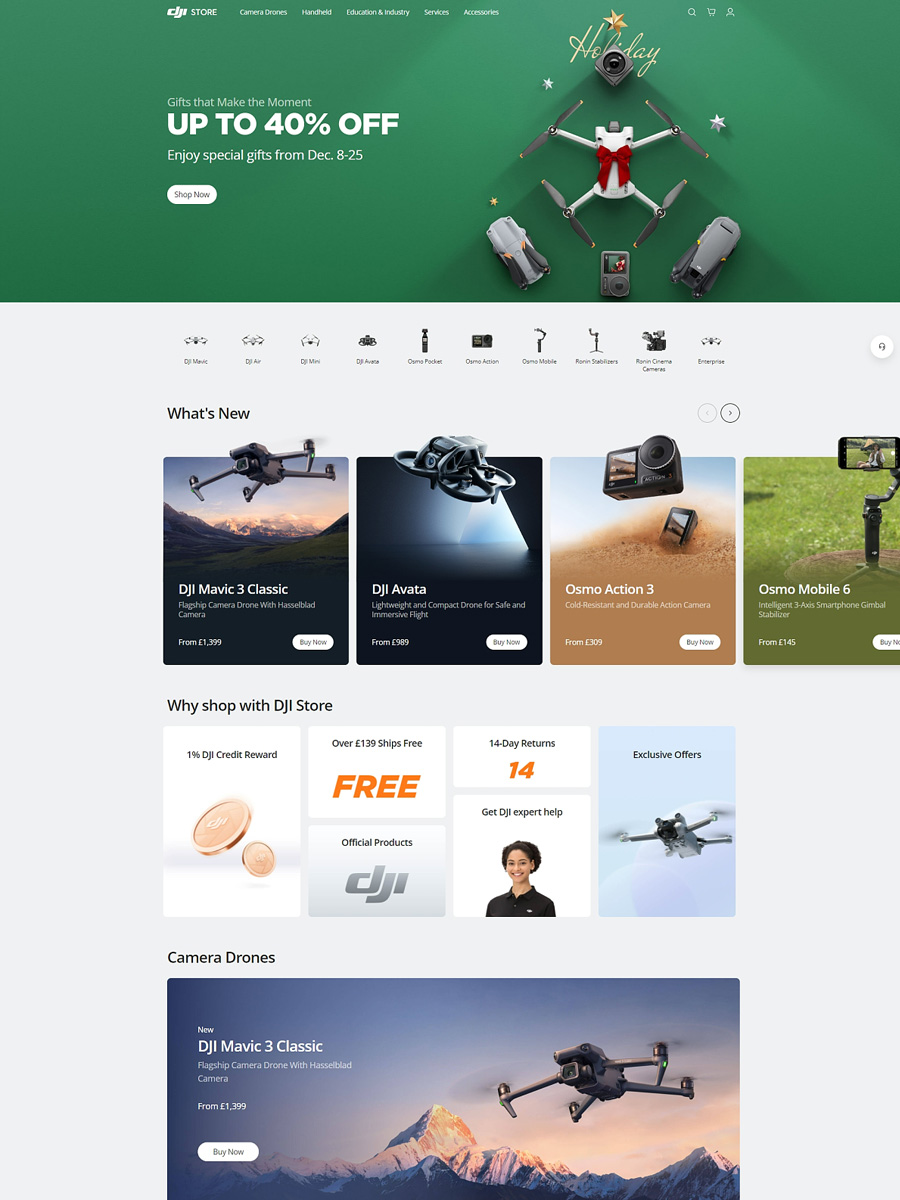
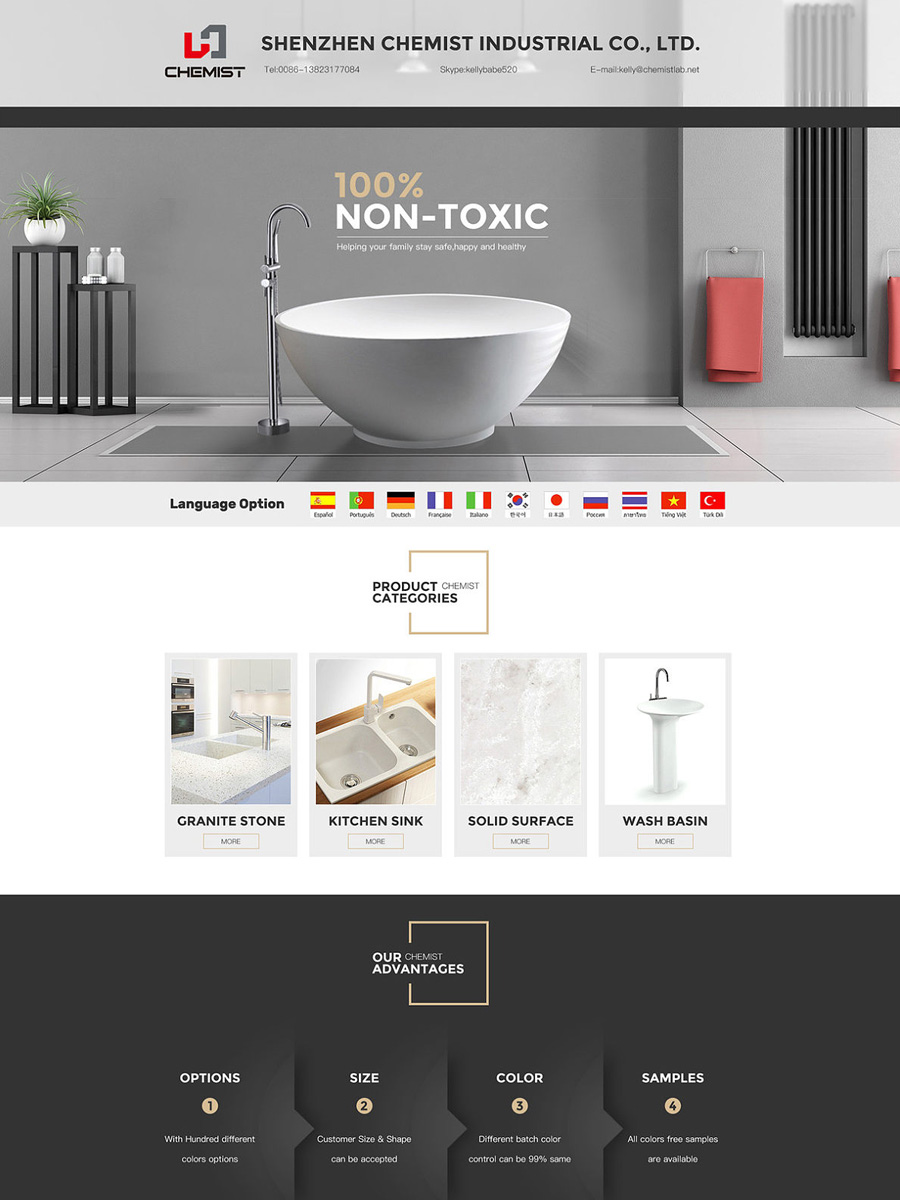
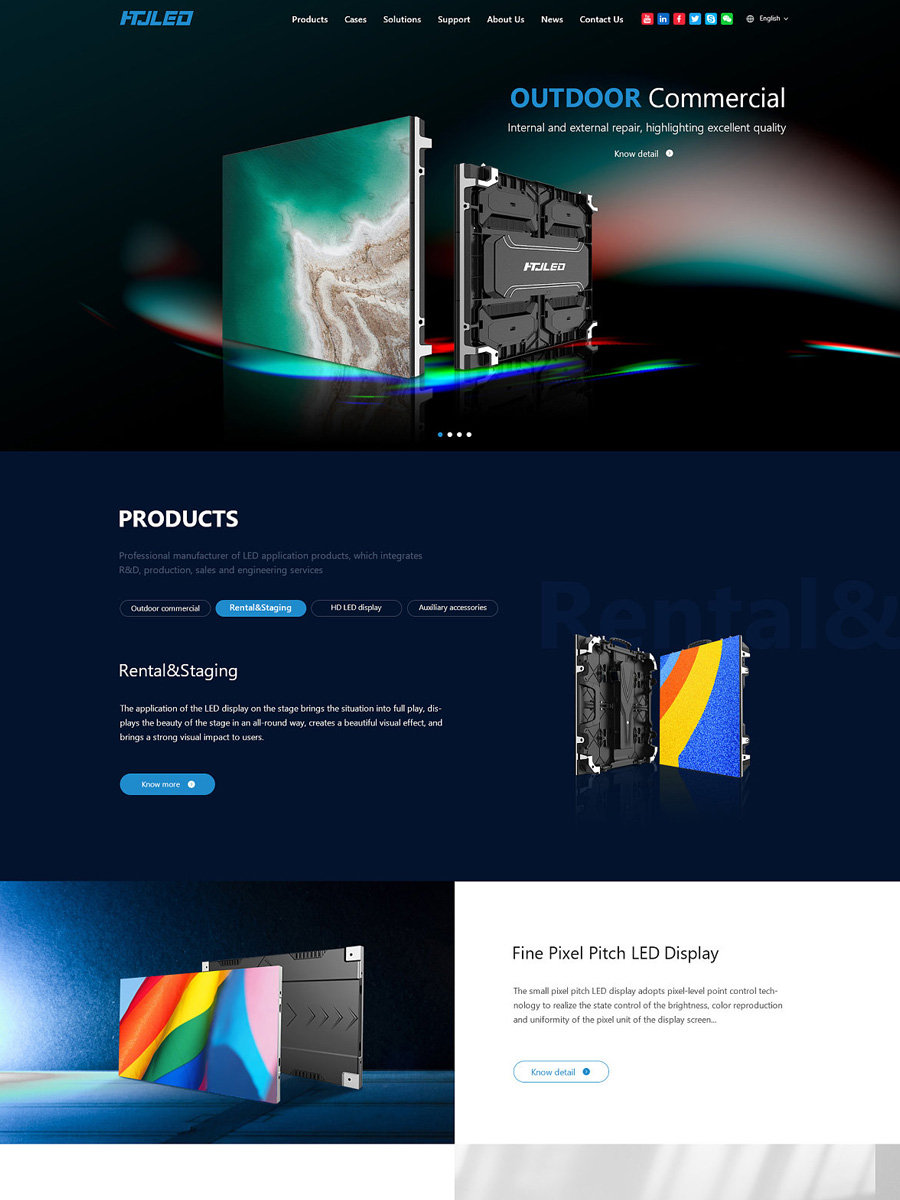
4. Các mẫu thiết kế website theo yêu cầu đẹp



5. Chi phí thiết kế website theo yêu cầu là bao nhiêu
Khi thiết kế website hay thiết kế website theo yêu cầu thì sẽ có các chi phí sau: mua tên miền, mua hosting, SSL, lập trình website. Nên chi phí thiết kế website theo yêu cầu sẽ giao động từ 3.000.000 – 50.000.000 đồng. Tuy nhiên, sẽ không có mức giá cụ thể khi thiết kế website theo yêu cầu, vì doanh nghiệp sẽ yêu cầu giao diện, tính năng khác nhau để phù hợp với mục đích buôn bán, thực hiện các chiến dịch marketing, quản lý sản phẩm, hệ thống. Dưới đây là thông tin về giá của ba dạng website.
5.1 Thiết kế website cơ bản
Giá thiết kế website cơ bản dao động từ: 5.000.000 VNĐ
- Thời gian bàn giao từ 1-3 ngày
- Miễn phí bảo mật SSL (https)
- Cam kết tốc độ tải trang, trải nghiệm người dùng dưới 3s
- Tối ưu hóa hỗ trợ SEO Google cơ bản
- Giao diện tương thích phù hợp trên mọi thiết bị
- Backup dữ liệu website hàng tuần
- Hướng dẫn quản trị web dễ dàng: 2h
- Hỗ trợ bảo hành: Trọn đời
- Bàn giao Source code
5.2 Thiết kế website theo yêu cầu
Giá thiết kế website theo yêu cầu sẽ dao động từ: 7.000.000 VNĐ
- Thời gian bàn giao từ 7-10 ngày, cũng có thể kéo dài hơn tùy vào tính năng cần xây dựng.
- Miễn phí bảo mật SSL (https)
- Cam kết tốc độ tải trang, trải nghiệm người dùng dưới 3s
- Tối ưu hóa hỗ trợ SEO Google cơ bản
- Giao diện tương thích phù hợp trên mọi thiết bị
- Backup dữ liệu website hàng tuần
- Hướng dẫn quản trị web dễ dàng: 4h
- Hỗ trợ bảo hành: Trọn đời
- Bàn giao Source code
- Cung cấp hỗ trợ ngôn ngữ: Tiếng Việt, Tiếng Anh
5.3 Thiết kế website theo giao diện độc quyền
Giá thiết kế website theo yêu cầu với giao diện độc quyền sẽ dao động từ: 12.500.000 VNĐ
- Thời gian bàn giao từ 15-20 ngày hoặc lâu hơn, tùy vào tính năng mà khách hàng mong muốn.
- Miễn phí bảo mật SSL (https)
- Cam kết tốc độ tải trang, trải nghiệm người dùng dưới 3s
- Tối ưu hóa hỗ trợ SEO Google nâng cao
- Giao diện tương thích phù hợp trên mọi thiết bị
- Backup dữ liệu website hàng tuần
- Hướng dẫn quản trị web cho khách hàng.
- Hỗ trợ bảo hành: Trọn đời
- Bàn giao Source code
- Ngôn ngữ web: Tiếng Việt, Tiếng Anh
Mỗi doanh nghiệp sẽ yêu cầu giao diện, tính năng khác nhau để phù hợp với mục đích kinh doanh, nhận diện thương hiệu, thực hiện các chiến dịch marketing, quản lý sản phẩm, hệ thống. Vì vậy để có bảng báo giá thiết kế website theo yêu cầu thì bạn hãy liên hệ ngay đến DK Tech để được tư vấn nhanh và miễn phí.
6. Quy trình thiết kế website theo yêu cầu
Quy trình thiết kế website theo yêu cầu tại được thực hiện qua các bước sau:
Bước 1: DK Tech sẽ tiếp nhận những yêu cầu và thông tin khách hàng
Để thiết kế website chuyên nghiệp, lập trình viên cần nắm rõ các yếu tố sau:
- Tìm hiểu mong muốn khách hàng, tính năng khách hàng muốn có trên website.
- Yêu cầu về thiết kế và mỹ thuật.
- Xác định tên miền.
- Khách hàng mục tiêu hướng đến.
- Xác định nội dung website sẽ hướng đến trong tương lai.
Bước 2: Lập kế hoạch trước khi thực hiện thiết kế website theo yêu cầu
Sau khi thu thập đầy đủ thông tin khách hàng, đội ngũ lập trình viên DK Tech sẽ lập kế hoạch thiết kế website theo yêu cầu, bao gồm:
- Phác thảo sơ đồ website.
- Liệt kê các trang và chủ đề sẽ xuất hiện trên website.
- Xác định nội dung cho từng trang.
Bước 3: Xác định tên miền và hosting
Doanh nghiệp sẽ chọn tên miền và gói hosting phù hợp cho trang web của mình. DK Tech sẽ tư vấn thêm nếu cần thiết.
Bước 4: Thiết kế giao diện theo yêu cầu hoặc giao diện sẵn có.
Ở bước này, doanh nghiệp có thể thiết kế giao diện mới hoặc chọn các giao diện được thiết kế sẵn. Dù là thiết kế mới hoặc chọn lại, cần lưu ý các yếu tố sau:
- Tone màu logo công ty.
- Thông điệp website muốn truyền đạt.
- Tông màu có phù hợp với đối tượng khách hàng không.
- Lựa chọn tông màu phù hợp với lĩnh vực hoạt động công ty.
Bước 5: Xây dựng tính năng website theo những yêu cầu trước đó của khách hàng
Bước 6: Kiểm tra và chỉnh sửa
Sau khi xác nhận website hoạt động bình thường, hai bên tiến hành nghiệm thu sản phẩm.
Hoàn thành dịch vụ thiết kế website theo yêu cầu, DK Tech sẽ bàn giao mã nguồn cho doanh nghiệp.
Bước 7: Đào tạo
DK Tech sẽ hướng dẫn doanh nghiệp sử dụng và quản trị website bằng cách cung cấp tài liệu hướng dẫn chi tiết.
Bước 8: Bảo hành và bảo trì
Khi sử dụng dịch vụ thiết kế website theo yêu cầu tại DK Tech, DK Tech cam kết bảo trì, bảo hành website vĩnh viễn giúp khách hàng không còn phải lo ngại về việc sửa lỗi website trong quá trình sử dụng.
7. Xu hướng thiết kế website hiện nay
Với sự phát triển của mạng xã hội, smartphone, internet, AI,…. nên website cũng cần cập nhật những xu hướng mới, nhằm đáp ứng tốt cho nhu cầu và sự tiện lợi của người dùng. Thiết kế website theo yêu cầu hiện nay thường ứng dụng những xu hướng thiết kế website sau:
7.1 Ưu tiên tối ưu hiệu suất tốc độ tải trang
Theo nghiên cứu khẳng định nếu website mất hơn 3 giây để tải trang, khách truy cập sẽ thường rời đi và cơ hội quay lại rất thấp. Vì vậy, tốc độ tải trang cực kỳ quan trọng trong thiết kế website.
Ngoài ra thì yêu tố này cũng là một yếu tố giúp tăng trải nghiệm của người dùng và được công cụ tìm kiếm đánh giá cao.
7.2 Tập trung thiết kế trải nghiệm và giao diện người
Giao diện trang web cần phải trực quan và hấp dẫn, điều này có thể đạt được bằng cách:
- Hỗ trợ tìm kiếm bằng giọng nói để người dùng có thể tương tác bằng giọng nói.
- Cung cấp chú thích về hình ảnh giúp người dùng hiểu rõ hơn.
- Sử dụng các phụ đề video để tăng cải thiện trải nghiệm xem video.
- Loại bỏ yếu tố gây mất tập trung, giúp người dùng tập trung vào nội dung chính.
- Sử dụng những thiết kế chuyển động cân bằng, tạo nên sự cân đối và hấp dẫn cho giao diện.
7.3 Tăng cường tính khả dụng, thân thiện với người dùng
Giao diện trang web cần được thiết kế đơn giản, điều hướng dễ dàng để cải thiện hiệu suất cho trang web.
7.4 Tập trung vào thiết kế giao diện cho thiết bị di động
Hiện nay, người dùng thường sử dụng điện thoại di động để duyệt web và thực hiện các giao dịch. Vì vậy, việc tạo ra một thiết kế giao diện cho thiết di động là rất cần thiết.
7.5 Phong cách thiết kế trang web với chế độ tối (Dark Mode)
Chế độ tối (Dark Mode) đã được chứng minh không chỉ giúp giảm mỏi mắt cho người dùng mà còn tạo ra giao diện thẩm mỹ.
7.6 Nội dung tương tác 3D cho người dùng
Với xu hướng thiết kế 3D, trang web có thể tạo cảm giác chiều sâu cho người dùng. Và khi họ đến với website thì sẽ có một trải nghiệm tương tác thú vị.
7.7 Sử dụng công nghệ thiết kế Responsive Design.
Sử dụng công nghệ thiết kế website Responsive đảm bảo giao diện trang web có thể dễ dàng tiếp cận và tương tác trên các thiết bị khác nhau.
7.8 Sử dụng chatbot thông minh, trí tuệ nhân tạo (AI).
Công nghệ trí tuệ nhân tạo (AI) và chatbot đang được tích hợp rộng rãi trên nhiều trang web, tạo ra một trải nghiệm tương tác hiệu quả với khách hàng.
7.9 Sử dụng hiệu ứng màu Gradient trong thiết kế.
Hiệu ứng màu Gradient cũng được sử dụng rộng rãi trong thiết kế web, mang lại nội dung hấp dẫn và thu hút khách truy cập.
7.10 CSS Grid Layout – Giao diện thiết kế dạng lưới
CSS Grid Layout cung cấp giao diện thiết kế dạng lưới, phù hợp với xu hướng người dùng muốn trải nghiệm cá nhân hóa và thiết kế năng động.
7.11 Sử dụng nghệ thuật Typography
Nghệ thuật Typography được áp dụng để tạo điểm nhấn và truyền tải thông điệp thương hiệu.
7.12 Sử dụng cấu trúc web rõ ràng – cá nhân hóa nội dung
Sử dụng màu sắc tươi sáng và tương phản hợp lý để làm nổi bật nút CTAs (Call-to-Actions) nhằm thu hút sự chú ý người dùng và mang lại hiệu quả tốt nhất.
7.13 Cuộn nội dung theo màn hình
Với xu hướng thiết kế web năm 2024 sẽ tập trung vào cuộn nội dung theo màn hình một cách thông minh. Thay vì tải toàn bộ nội dung trang web, trang chỉ hiển thị phần liên quan đến màn hình đang được xem.
7.14 Tiêu đề toàn trang
Sử dụng tiêu đề toàn trang và áp dụng các định dạng khác nhau. Một trong những cách phổ biến là đặt văn bản chính hoặc các nút CTAs bên trái của tiêu đề và sử dụng hình ảnh ấn tượng bên phải.
7.15 Xu hướng tối giản, sử dụng không gian trống
Xu hướng thiết kế web năm 2024 tập trung vào phong cách tối giản và sử dụng nhiều không gian trống. Thiết kế hiện đại áp dụng không gian trống tương tự như cách tạp chí in sử dụng.
Hiện nay, hầu hết chúng ta tập trung vào chất lượng và khả năng tiếp cận hình ảnh. Điều này làm cho định dạng SVG trở nên phổ biến và xứng đáng nằm trong danh sách xu hướng thiết kế web năm nay.
8. Thiết kế website bao gồm những kỹ năng và nhiệm vụ gì?
Để có một thiết kế website theo yêu cầu chuẩn cần những kỹ năng và nhiệm vụ như sau:
- Đầu tiên cần hiểu biết về công nghệ và nắm bắt xu hướng thiết kế web hiện nay.
- Thiết kế giao diện trải nghiệm người dùng (UI/UX) cho website, sao cho phù hợp và thu hút người dùng.
- Khi thiết kế cần sử dụng các công cụ như Photoshop, Sketch, Adobe XD, Figma để tạo ra những mockup và wireframe cho website, giúp người dùng có cái nhìn tổng quan hơn về cấu trúc và giao diện.
- Sử dụng ngôn ngữ HTML, CSS, và JavaScript xây dựng giao diện trang web, cung cấp các tính năng và chức năng động cho người dùng.
- Hiểu biết về kiến thức ngôn ngữ lập trình backend như Python, Ruby, Java, PHP, Node.js để xử lý dữ liệu, tương tác với cơ sở dữ liệu và cung cấp các tính năng cho website.
- Kỹ năng hiểu biết về quy trình kiểm tra và đảm bảo chất lượng, sử dụng các công cụ quản lý phiên bản và phần mềm quản lý nội dung như WordPress, GitHub và Git.
- Cá nhân hóa website cho từng đối tượng người dùng và cung cấp trải nghiệm tốt nhất.
- Cuối cùng, đảm bảo thông tin người dùng phải được bảo vệ và tối ưu hóa trang web, trang web phải hoạt động một cách ổn định, nhanh chóng. Giúp cải thiện khả năng truy cập và hiệu suất của website.
9. Câu hỏi thường gặp
9.1 Không chuyên về code thì làm sao để vận hành website
Bạn đừng quá lo lắng về việc không biết cách vận hành website khi không biết code, vì sau khi thực hiện dịch vụ thiết kế website thì DK Tech sẽ hướng dẫn bạn cách update thông tin và vận hành website.
9.2 Thiết kế website theo yêu cầu thì bao lâu hoàn thành
Hiện nay, có rất nhiều loại thiết kế website khác nhau như website bán hàng, website doanh nghiệp, website thương mại điện tử. Tương ứng với các web trên thì thời gian hoàn thành sẽ tùy thuộc vào nhiều yếu tố khác nhau, có thể dài hoặc ngắn hơn dự định. Tại DK Tech, để hoàn thành một thiết kế website trung bình mất khoảng 1-4 tuần, tuy nhiên cũng tùy vào yêu cầu thiết kế, các chức năng, hiệu ứng mà khách hàng đưa ra. Ngoài ra, thời gian hoàn hành website còn phụ thuộc vào những yếu tố khác như:
- Phạm vi và phức tạp của dự án: Thời gian hoàn thành sẽ kéo dài theo phạm vi và độ phức tạp của dự án. Nếu yêu cầu đơn giản và trang web không có nhiều tính năng phức tạp, thời gian hoàn thành có thể ngắn hơn.
- Nội dung có sẵn: Nếu nội dung đã có sẵn như văn bản, hình ảnh và video, thời gian hoàn thành sẽ được rút ngắn.
- Quy trình và lịch trình làm việc: Quy trình và lịch trình làm việc phải được cụ thể và thống nhất, không sẽ ảnh hưởng đến thời gian hoàn thành. Thông thường, quy trình thiết kế web bao gồm các bước như thu thập yêu cầu, thiết kế giao diện, phát triển, kiểm tra và triển khai. Lịch trình phải được thiết lập một cách hợp lý để đảm bảo sự linh hoạt và hiệu quả.
- Sự hợp tác và phản hồi: Hợp tác chặt chẽ với nhà thiết kế web để đảm bảo tiến độ và thời gian hoàn thành. Việc cung cấp phản hồi kịp thời và tham gia vào quá trình thiết kế giúp cho dự án diễn ra suôn sẻ và nhanh chóng.
Vì vậy, để trả lời câu hỏi thiết kế website theo yêu cầu mất khoảng bao lâu, thì không có thời gian hoàn thành cố định. Thông thường, dự án thiết kế website có thể kéo dài từ vài tuần đến vài tháng, tùy thuộc vào các yếu tố dự án. Để có được thời gian hoàn thành chính xác, bạn nên thảo luận hoặc liên hệ với DK Tech để tư vấn và thống nhất với nhau khoảng thời gian hoàn thành.
9.3 Thiết kế website theo yêu cầu thì code tay hay wordpress
Tùy thuộc vào nhu cầu của bạn mà có thể lựa chọn code trên wordpress hoặc code tay và tất nhiên chi phí cũng sẽ có sự khác nhau.
9.3.1 Lợi ích và hạn chế của việc code tay
Lợi ích:
- Tùy chỉnh tuyệt đối: Code tay cho phép người dùng tùy chỉnh mọi khía cạnh của trang web theo yêu cầu cụ thể. Bạn có quyền kiểm soát và tự do sáng tạo trong việc xây dựng giao diện và chức năng của trang web.
- Hiệu suất tối ưu: Website code tay có thể tối ưu hóa mã nguồn để đạt được hiệu suất tốt và tốc độ tải trang nhanh. Bạn có thể tạo ra trang web nhẹ nhàng và tối ưu hóa SEO theo cách của mình.
Hạn chế:
- Yêu cầu kỹ năng lập trình cao: Code tay đòi hỏi kiến thức lập trình sâu về HTML, CSS, JavaScript và các ngôn ngữ lập trình khác. Nếu bạn không có kỹ năng này, việc viết mã tay sẽ trở nên phức tạp và mất nhiều thời gian.
- Tốn thời gian: Xây dựng một trang web từ đầu bằng cách viết mã tay tốn nhiều thời gian hơn so với sử dụng CMS. Bạn phải xử lý tất cả các khía cạnh của trang web, từ giao diện đến cơ sở dữ liệu và quản lý nội dung.
9.3.2 Lợi ích và hạn chế của WordPress
Lợi ích:
- Đây là nền tảng có sẵn, bạn có thể thiết lập một website riêng cho mình, tuy nhiên khi sử dụng WordPress thì hiệu suất và tùy chỉnh các chức năng của bạn sẽ hạn chế.
- WordPress sở hữu nhiều công cụ, theme,… để bạn có thể cài đặt và sử dụng nhanh chóng.
- Nếu bạn muốn một giao diện riêng thì có thể tự lập trình hoặc liên hệ đến công ty lập trình để thiết lập giao diện riêng cho bạn.
- Chi phí thiết kế website với wordpress sẽ thấp hơn so với code tay.
Hạn chế:
- Hạn chế tùy chỉnh: Mặc dù WordPress cho phép tùy chỉnh, nhưng không ở mức tuyệt đối như viết mã tay. Bạn có thể gặp hạn chế trong việc thay đổi giao diện và chức năng một cách đặc thù.
- Hiệu suất có thể bị ảnh hưởng: Sử dụng quá nhiều plugin hoặc chủ đề không tối ưu có thể ảnh hưởng đến hiệu suất và tốc độ tải trang của trang web.
- Độ bảo mật không cao: nhiều website bị dính mã độc khi sử dụng.
Lựa chọn giữa code tay và sử dụng WordPress phụ thuộc vào mức độ tùy chỉnh và yêu cầu cụ thể của bạn. Nếu bạn có kỹ năng lập trình và muốn tạo ra một trang web độc đáo và tùy chỉnh, code tay có thể là lựa chọn tốt. Tuy nhiên, nếu bạn không có kỹ năng lập trình và muốn xây dựng một trang web nhanh chóng, dễ dàng, WordPress là lựa chọn phổ biến và tiện lợi.
9.4 Thiết kế website theo yêu cầu có phù hợp cho mobile không?
Khi thực hiện thiết kế website theo yêu cầu tại DK Tech thì website của bạn sẽ phù hợp với hầu hết các nền tảng, vì thiết kế website theo yêu cầu tại DK Tech sẽ sử dụng công nghệ resposive design nên sẽ phù hợp với nhiều thiết bị khác nhau, kể cả mobile. Nhằm tăng trải nghiệm của người dùng và giữ chân người dùng được lâu hơn.
Ngoài ra, thiết kế website phù hợp với giao diện mobile còn mang lại lợi ích sau:
- Trải nghiệm người dùng tốt: Cải thiện trải nghiệm người dùng trên các thiết bị di động. Giao diện và nội dung được tối ưu hóa dễ đọc, dễ tìm kiếm và dễ tương tác trên màn hình nhỏ.
- Tăng tương tác và chuyển đổi: Khách hàng truy cập từ điện thoại di động sẽ có trải nghiệm tốt hơn, khả năng tương tác và chuyển đổi sẽ cao hơn. Giúp bạn tăng doanh số bán hàng hoặc mục tiêu chuyển đổi khác.
- Tối ưu hóa SEO: Google và các công cụ tìm kiếm khác đánh giá giao diện tối ưu hóa trên mobile khi xếp hạng trong kết quả tìm kiếm. Thiết kế phải đáp ứng, cải thiện SEO và tăng khả năng xếp hạng của trang web trên các thiết bị di động.
- Phạm vi tiếp cận rộng hơn: Hiện nay, việc sử dụng điện thoại di động để truy cập internet ngày càng tăng, trang web phù hợp với mobile sẽ giúp bạn tiếp cận số lượng lớn người dùng tiềm năng.
Như vậy, để có một thiết kế website theo yêu cầu, hãy đảm bảo nhà thiết kế hoặc nhà phát triển phải có kiến thức và kỹ năng để tạo ra một trang web phù hợp với mobile hiệu quả.
9.5 Thiết kế website theo yêu cầu có dùng để chạy Google Ads không?
Thiết kế website theo yêu cầu có dùng để chạy Google Ads được không? Câu trả lời là “CÓ”. Google Ads là nền tảng quảng cáo trực tuyến mạnh mẽ, bạn có thể liên kết quảng cáo với trang web của mình để thu hút lượng khách hàng tiềm năng.
Tuy nhiên, khi thiết kế trang web để có thể chạy Google Ads. Hãy đảm bảo trang web đáp ứng các yêu cầu cơ bản sau:
- Website nên cung cấp các thông tin liên quan đến quảng cáo và có giao diện thiết kế hấp dẫn để khuyến khích khách hàng thực hiện hành động mua sắm.
- Nội dung phù hợp và chất lượng: Trang web nên cung cấp nội dung phù hợp với quảng cáo và mang lại giá trị cho khách hàng. Nội dung chất lượng và phù hợp giúp tăng khả năng tương tác và chuyển đổi khách hàng.
- Trải nghiệm người dùng tốt: Trang web với sự trải nghiệm người dùng tốt, giúp cho khách hàng dễ dàng tìm kiếm thông tin, tương tác với nội dung và thực hiện hành động mong muốn. Trang web phải có tốc độ tải nhanh và tương thích với thiết bị di động.
- Theo dõi và phân tích: Để đo lường hiệu quả quảng cáo và tối ưu hóa chiến dịch, bạn nên cài đặt các công cụ theo dõi và phân tích như Google Analytics. Công cụ sẽ giúp bạn theo dõi lưu lượng trang web, khám phá hành vi khách hàng và đo lường mục tiêu chuyển đổi.
Tóm lại, một trang web thiết kế theo yêu cầu có thể được sử dụng để chạy Google Ads, miễn là nó đáp ứng các yêu cầu cơ bản và mang lại trải nghiệm tốt cho khách hàng. Lưu ý việc chạy quảng cáo Google Ads còn liên quan đến các yếu tố khác như chọn từ khóa phù hợp, xác định mục tiêu quảng cáo và tối ưu hóa chiến dịch quảng cáo.
9.6 Dữ liệu trên website cũ thì có thể nhập lại trên website mới không?
Mặc dù bạn không có kiến thức chuyên sâu về công nghệ, nhưng bạn vẫn có thể hoàn toàn yên tâm về quá trình nhập liệu trên trang web mới của mình. Vì khi bàn giao website cho khách, DK Tech sẽ hướng dẫn chi tiết về cách sử dụng, vận hành và nhập liệu web một cách hiệu quả nhất. Tuy nhiên, nhập lại dữ liệu còn phụ thuộc vào nhiều yếu tố khác nhau, bao gồm:
- Định dạng và cấu trúc dữ liệu: Nếu cấu trúc dữ liệu trên web cũ và web mới khác nhau, việc nhập lại dữ liệu có thể phức tạp hơn. Trong trường hợp này, bạn cần thực hiện xử lý dữ liệu trước khi nhập, để đảm bảo tính nhất quán và đúng định dạng trên website mới.
- Hệ thống quản lý nội dung (CMS): Nếu cả web cũ và web mới đều sử dụng cùng một hệ thống quản lý nội dung, quá trình nhập lại dữ liệu có thể đơn giản hơn. Hệ thống CMS có thể cung cấp các công cụ và chức năng hỗ trợ di chuyển dữ liệu.
- Số lượng và loại dữ liệu: Nếu website cũ của bạn chứa lượng lớn dữ liệu hoặc có các loại dữ liệu phức tạp như cơ sở dữ liệu, hình ảnh, video, bài viết, sản phẩm, v.v., quá trình nhập dữ liệu có thể tốn nhiều thời gian và công sức.
- Khả năng truy cập vào dữ liệu cũ: Để nhập dữ liệu từ website cũ, bạn cần có quyền truy cập vào cơ sở dữ liệu hoặc tệp tin chứa dữ liệu trên website cũ. Nếu bạn không có quyền truy cập, việc nhập dữ liệu có thể gặp khó khăn.
Trước khi nhập lại dữ liệu, hãy đảm bảo các dữ liệu phải được sao chép trên website cũ và xác định dữ liệu cần được nhập lại vào website mới. Nếu việc nhập lại dữ liệu quá phức tạp hoặc khó khăn, bạn có thể xem xét thuê nhà phát triển web chuyên nghiệp để hỗ trợ trong quá trình di chuyển dữ liệu.
Với tất tần tật những thông tin trên đây thì bạn đã có thể hiểu rõ hơn về dịch vụ thiết kế website theo yêu cầu tại DK Tech và những ưu điểm khi bạn lựa chọn thiết kế website theo yêu cầu để phù hợp với mục tiêu của doanh nghiệp.